Joplin es una aplicación de toma de notas y gestión de tareas de código abierto que te permite capturar, organizar y compartir tus pensamientos y tareas en diferentes dispositivos y plataformas. La aplicación se lanzó por primera vez en 2017 y ha ganado popularidad en la comunidad de productividad desde entonces.
Joplin es una aplicación multiplataforma, lo que significa que está disponible para su uso en diferentes sistemas operativos, como Windows, macOS, Linux, Android e iOS. Además, puedes sincronizar tus notas y tareas entre diferentes dispositivos y plataformas a través de diferentes servicios en la nube como Dropbox, OneDrive, Nextcloud, etc. De esta manera, puedes acceder a tus notas en cualquier lugar y en cualquier momento sin tener que preocuparte por la pérdida de datos o la falta de sincronización.
La aplicación es de código abierto, lo que significa que puedes ver el código fuente de la aplicación, modificarlo y distribuirlo libremente según las licencias de software libre y de código abierto. Esto también significa que la comunidad de usuarios y desarrolladores puede contribuir al desarrollo de la aplicación a través de la sugerencia de nuevas características, corrección de errores y mejoras en la interfaz de usuario.
Joplin se centra en la privacidad y la seguridad de los datos de los usuarios. Puedes encriptar tus notas y tareas con una contraseña, lo que garantiza que solo tú puedas acceder a ellas. La aplicación también utiliza técnicas de cifrado avanzadas para proteger tus datos mientras se transmiten entre dispositivos y servicios en la nube.
La aplicación es fácil de usar y ofrece una amplia gama de características para ayudarte a organizar tus notas y tareas. Puedes crear notas y tareas de diferentes tipos y organizarlas en libretas y etiquetas para una mejor clasificación y búsqueda. También puedes agregar imágenes, archivos adjuntos y enlaces web a tus notas para enriquecerlas y proporcionar más contexto.
Joplin también tiene una función de búsqueda avanzada que te permite buscar notas y tareas según diferentes criterios, como palabras clave, fechas de creación y modificación, etiquetas, etc. Esto facilita la búsqueda de información importante y te ayuda a encontrar rápidamente lo que necesitas.
Otra característica interesante de Joplin es su capacidad de integración con otras aplicaciones y servicios. Puedes integrar la aplicación con servicios de terceros como Google Drive, Trello, Github, etc. para sincronizar tus notas y tareas con estos servicios y obtener una visión más amplia de tu flujo de trabajo.
En resumen, Joplin es una aplicación de toma de notas y gestión de tareas de código abierto, segura y fácil de usar que te ayuda a organizar tus pensamientos y tareas de manera efectiva. Con su amplia gama de características y su capacidad de sincronización multiplataforma, Joplin es una herramienta poderosa para aumentar tu productividad y ayudarte a lograr tus objetivos.
Esta vez para instalar Joplin lp instalaremos directamente en en NAS no en la maquina virtual , para ello añadiremos en nuestro docker compose el siguiente código :
joplin:
image: joplin/server:latest
container_name: joplin
ports:
- "22300:22300"
environment:
- APP_PORT=22300
- APP_BASE_URL=https://xxxxxxx.rivas.cloud
- MAX_TIME_DRIFT=0
networks:
- seafile-net
logging:
driver: "json-file"
options:
max-file: "10"
max-size: "200k"
restart: always
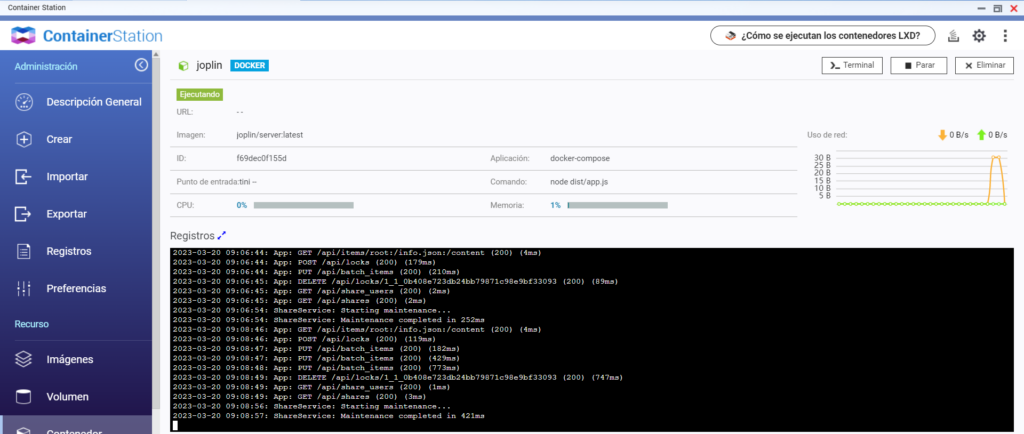
Una vez levantado el docker con docker-compose up -d en el puerto 22300 podremos acceder a la pagina de configuración
Pero antes en la seccion services de Traefik configuraremos el servicio de Joplin
joplin:
loadBalancer:
servers:
- url: "http://192.168.1.145:22300" Seguidamente configuramos nuestro router en Traefik
joplin-http:
entryPoints:
- http
service: joplin
middlewares:
- redirect
rule: "Host(`xxxxxxx.antrivas.duckdns.org`)"
joplin-https:
entryPoints:
- https
service: joplin
rule: "Host(`xxxxxxx.antrivas.duckdns.org`)"
tls:
certResolver: le
joplin-http-cloud:
entryPoints:
- http
service: joplin
middlewares:
- redirect
rule: "Host(`xxxxxxx.rivas.cloud`)"
joplin-https-cloud:
entryPoints:
- https
service: joplin
rule: "Host(`xxxxxxx.rivas.cloud`)"
tls:
certResolver: le
domains:
- main: "rivas.cloud"
sans:
- "*.rivas.cloud"
Con esto después de reiniciar Traefik ya podremos acceder desde el exterior a nuestro servicio de Joplin desde el exterior

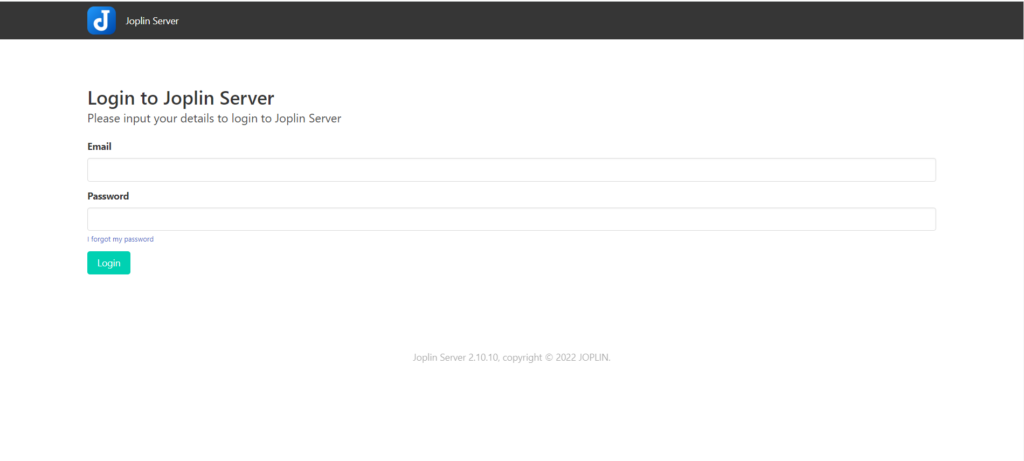
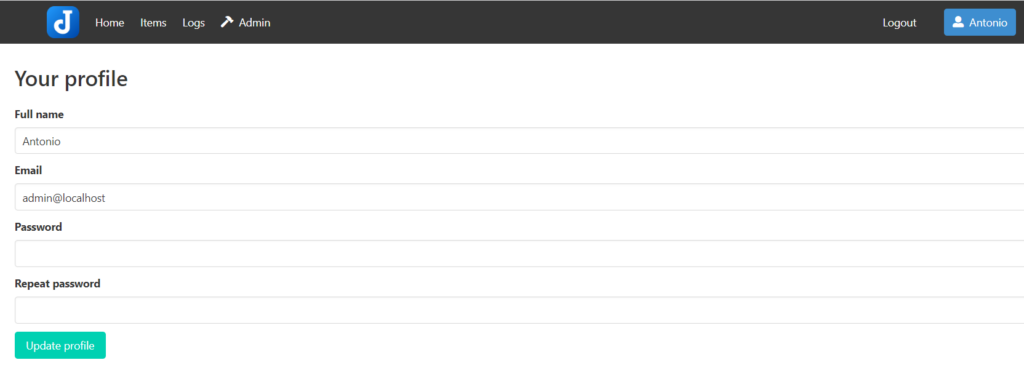
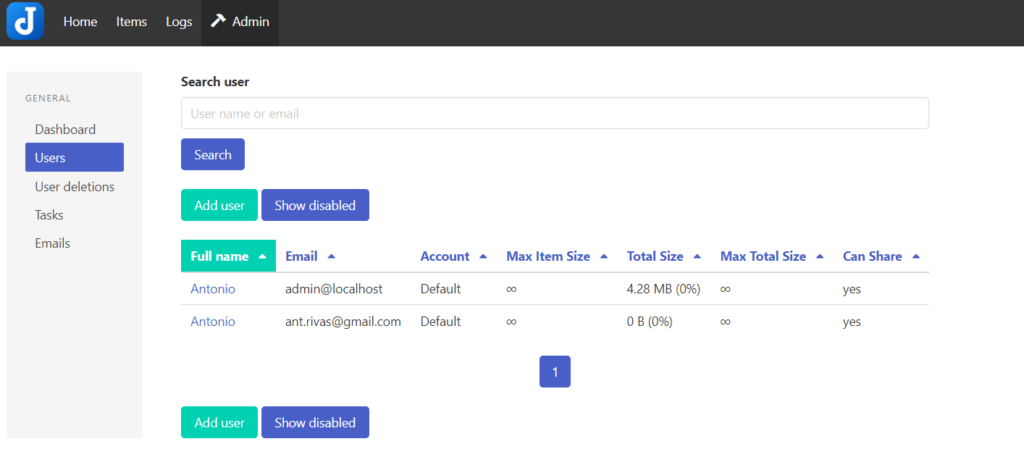
Entraremos con admin@localhost y admin , tendremos que cambiar la contraseña de este usuario lo antes posible.


Desde esta pagina descargaremos nuestro cliente de Joplin
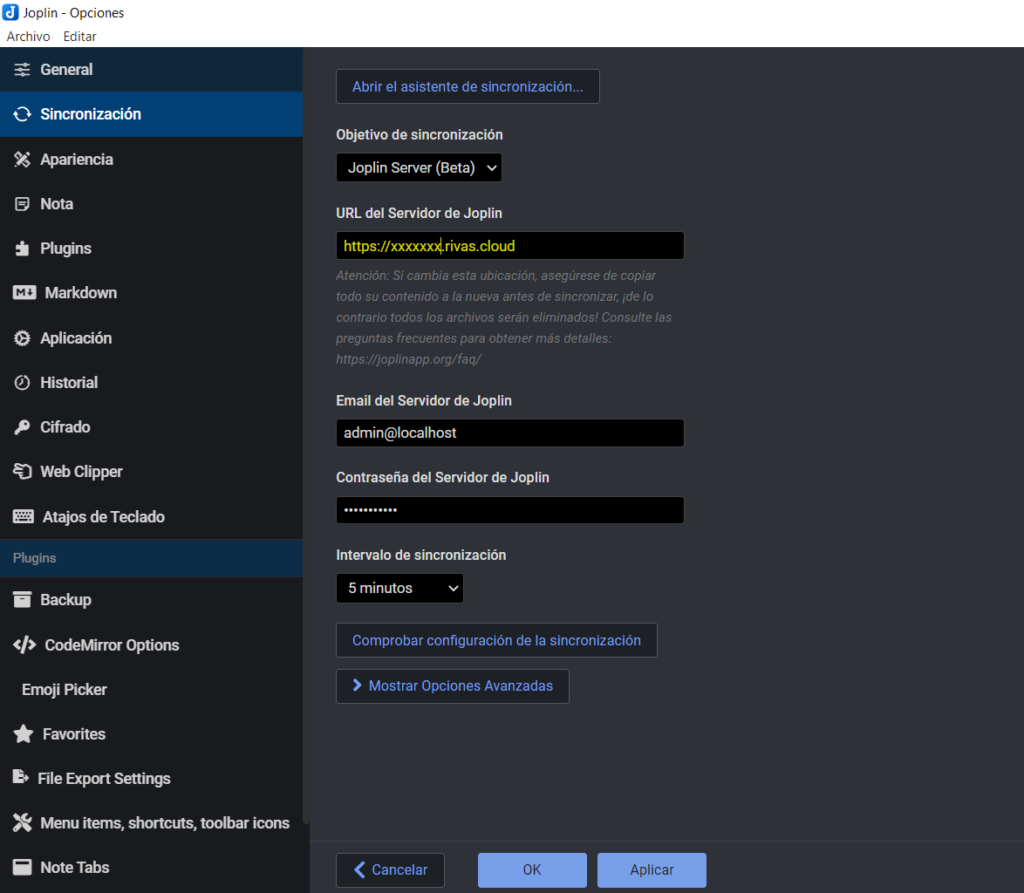
En Herramientas / Opciones / Sincronización pondremos los datos de nuestro servidor de Joplin y nuestras credenciales

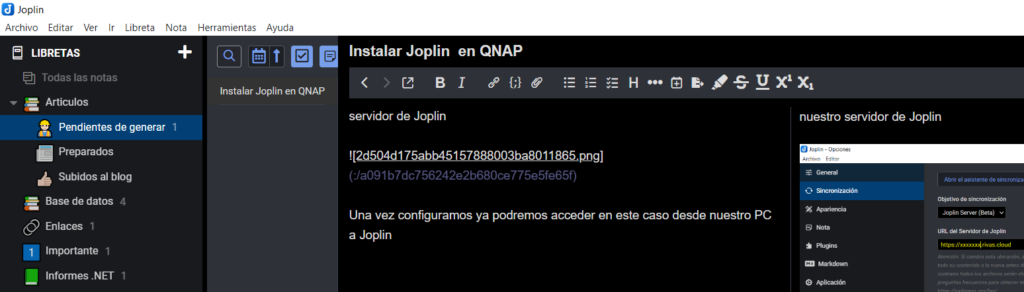
Una vez configuramos ya podremos acceder en este caso desde nuestro PC a Joplin y empezar a generar la documentación

En este enlace tenemos una guia de Markdown que esta muy bien , breve y concisa
Y con esto y un bizcocho …..
