Buenas , hoy explicare como usar el custom component RGB Light Card en nuestro panel , para instalarlo lo mas facil es a traves de HACS , o en su defecto directamente de github en la pagina del desarollador ( https://github.com/bokub/rgb-light-card ) .
Una vez instalado añadimos el recurso en la sección lovelace
- url: /local/community/rgb-light-card/card.js
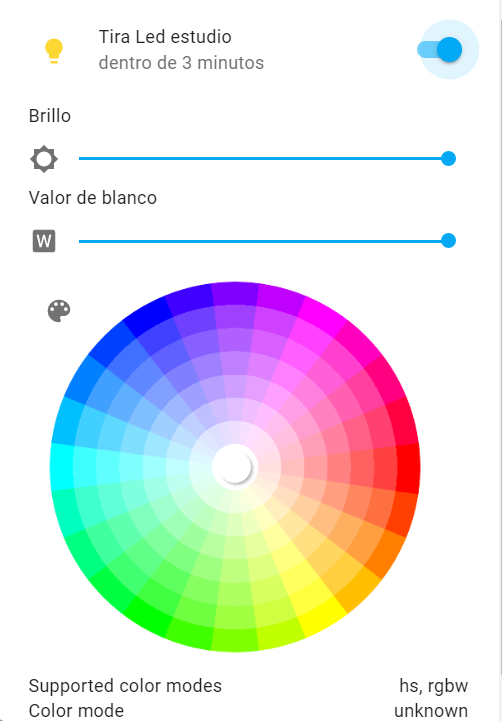
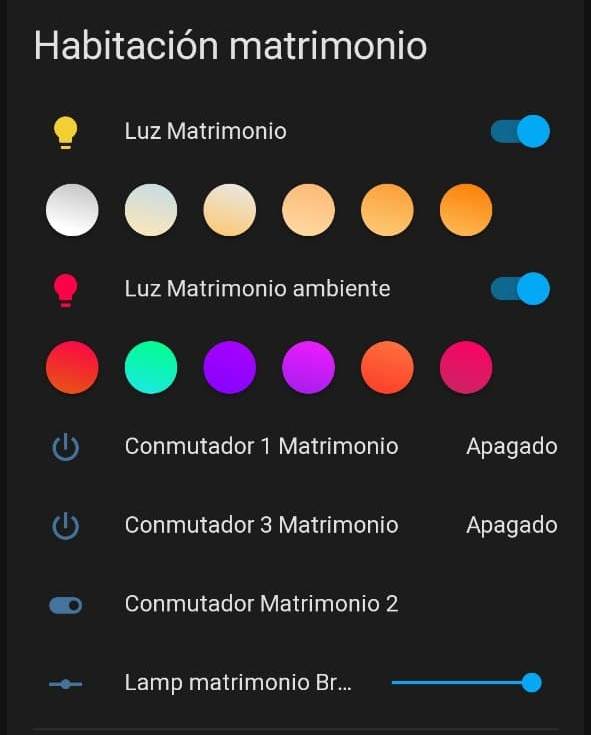
type: moduleYa lo podemos integrar en nuestro panel y configurarlo a nuestro gusto , yo prefiero que se oculte automáticamente si la luz que controla esta apagada , en la habitación tengo un plafon Yeelight Jiaoyue 650 que tiene dos luces totalmente diferenciadas , la principal con luz blanca desde 2700 hasta los 6000 kelvin, ofreciéndonos un amplio margen para poder configurar el color de la luz a nuestro gusto , y la parte de ambiente luz indirecta RGB , aquí os muestro los colores que he elegido para cada una de las luces del plafon.

- type: entities
title: Habitación matrimonio
show_name: true
show_state: false
show_header_toggle: false
columns: 3
entities:
- light.luz_matrimonio
- type: 'custom:rgb-light-card'
entity: light.luz_matrimonio
justify: left
hide_when_off: true
colors:
- color_temp: 200
icon_color: >-
linear-gradient(15deg,rgba(255,255,255,1) 20%,
rgba(193,193,193,1) 100%)
- color_temp: 242
icon_color: >-
linear-gradient(15deg, rgba(255,231,185,1) 0%,
rgba(196,220,229,1) 100%)
- color_temp: 284
icon_color: >-
linear-gradient(15deg, rgba(254,199,110,1) 0%,
rgba(233,233,233,1) 100%)
- color_temp: 326
icon_color: >-
linear-gradient(15deg, rgba(255,220,167,1) 0%,
rgba(255,183,116,1) 100%)
- color_temp: 357
icon_color: >-
linear-gradient(15deg, rgba(255,205,126,1) 0%,
rgba(252,156,49,1) 100%)
- color_temp: 370
icon_color: >-
linear-gradient(15deg, rgba(255,190,92,1) 0%,
rgba(255,123,0,1) 100%)
- light.luz_matrimonio_ambilight
- type: 'custom:rgb-light-card'
entity: light.luz_matrimonio_ambilight
justify: left
hide_when_off: true
colors:
- icon_color: >-
linear-gradient(15deg, rgba(230,90,17,1) 0%,
rgba(255,0,73,1) 100%)
rgb_color:
- 255
- 2
- 74
- icon_color: >-
linear-gradient(15deg, rgba(28,232,233,1) 0%,
rgba(0,255,135,1) 100%)
rgb_color:
- 0
- 169
- 155
- icon_color: >-
linear-gradient(15deg, rgba(133,3,255,1) 0%,
rgba(169,3,255,1) 100%)
rgb_color:
- 169
- 3
- 255
- icon_color: >-
linear-gradient(15deg, rgba(162,30,238,1) 0%,
rgba(243,28,255,1) 100%)
rgb_color:
- 243
- 28
- 255
- icon_color: >-
linear-gradient(15deg, rgba(255,59,39,1) 0%,
rgba(255,116,64,1) 100%)
rgb_color:
- 255
- 116
- 64
- icon_color: >-
linear-gradient(15deg, rgba(201,38,101,1) 0%,
rgba(255,0,100,1) 100%)
rgb_color:
- 255
- 0
- 100
- binary_sensor.switch_158d00022c9372
- binary_sensor.switch_158d000205a6d0
- sensor.puls_conmut_2_matrimonio_evento
- input_number.slider_lamp_matrimonio_bright
- type: divider
- cover.window_matrimonio_cover
- type: divider
- binary_sensor.sensor_balcon_matrimonio_izquierdo_evento
- binary_sensor.sensor_balcon_matrimonio_derecho_evento
- sensor.sensores_balcon_matrimonio
- sensor.ikea_mando_1_evento
- type: divider
- sensor.enchufe_tv_matrimonio_voltage
- sensor.enchufe_tv_matrimonio_power
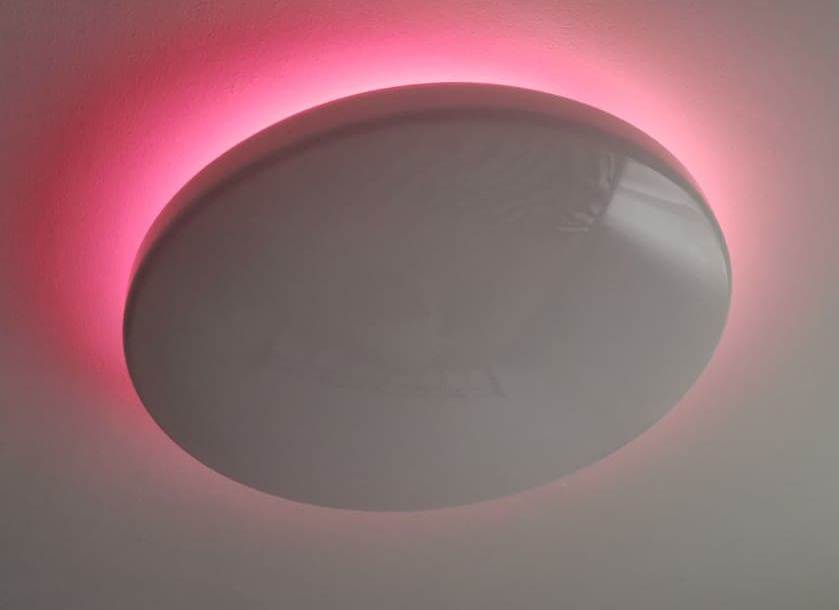
- switch.enchufe_tv_matrimonio Así lucen ambas encendidas , tanto la luz principal con la de ambiente de forma indirecta.

Modo ambiente de forma indirecta solamente en diferentes colores


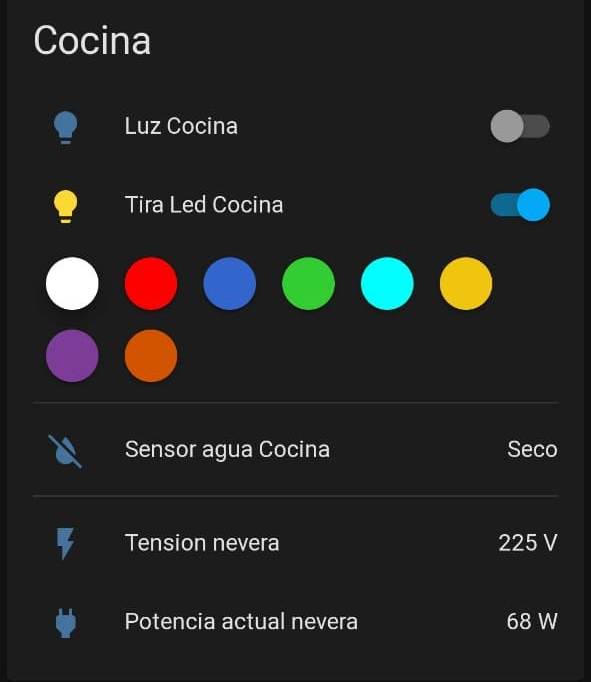
Lo mismo he usado varias de las tiras led que tengo en casa , en este caso os muestro la de cocina

- type: entities
title: Cocina
show_name: true
show_state: false
show_header_toggle: false
columns: 3
entities:
- light.luz_cocina
- light.tira_led_cocina
- type: 'custom:rgb-light-card'
entity: light.tira_led_cocina
justify: left
hide_when_off: true
colors:
- rgb_color:
- 255
- 255
- 255
icon_color: '#FFFFFF'
- rgb_color:
- 255
- 0
- 0
icon_color: '#ff0000'
- rgb_color:
- 0
- 0
- 255
icon_color: '#3366CC'
- rgb_color:
- 63
- 255
- 0
icon_color: '#33CC33'
- rgb_color:
- 0
- 255
- 255
icon_color: '#00ffff'
- rgb_color:
- 255
- 255
- 0
icon_color: '#F1C40F'
- rgb_color:
- 109
- 0
- 219
icon_color: '#7D3C98'
- rgb_color:
- 255
- 127
- 0
icon_color: '#D35400'
- type: divider
- binary_sensor.sensor_agua_cocina_evento
- type: divider
- sensor.enchufe_14_nevera_voltage
- sensor.enchufe_14_nevera_powerDiferentes iluminaciones en función del color seleccionado



BONUS : para codificar los colores use la típica pagina web que convierte color a RGB y HEX , pero algunos códigos de colores no funcionaban , entonces lo que hice para saber exactamente los códigos RGB correctos es asignarlos desde el control de la luz y mirar la mensajería MQTT para saber cual era el color exacto que estaba enviando , de esta forma cero fallos.