Después de probar el NSPanel decidí integrarlo completamente en Home Assistant con algunos de los dispositivos que tengo , por limitaciones del tamaño de la pantalla las cardEntities solo permiten cuatro entidades y las cardGrid seis entidades , hay algunos iconos mdi que aun no están implementados pero de todas maneras hay una gran cantidad para dejarlo a nuestro gusto.
Si se declaran en la sección hiddenCards automáticamente desaparecerán en la pantalla principal y cuando las llamemos nos aparecerá la opción de volver al nivel superior en lugar de pagina adelante / pagina atrás , para llamar a estar tarjetas usaremos la entidad navigate seguida del tipo y acabando con la clave , por ejemplo navigate.cardEntities_banyo
Este es el contenido de mi apps.yml que puede servir de base
nspanel-1:
module: nspanel-lovelace-ui
class: NsPanelLovelaceUIManager
config:
panelRecvTopic: "tele/tasmota_0CBAFC/RESULT"
panelSendTopic: "cmnd/tasmota_0CBAFC/CustomSend"
updateMode: "auto-notify"
sleepTimeout: 10
sleepBrightness: 10
sleepBrightness:
- time: "7:00:00"
value: 10
- time: "23:00:00"
value: 0
locale: "es_ES" # used for translations in translations.py and for localized date if babel python package is installed
screensaver:
entity: weather.aemet_daily
cards:
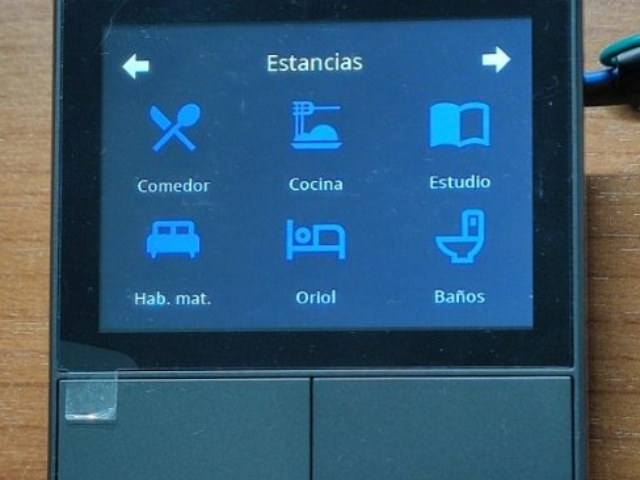
- type: cardGrid
title: Estancias
entities:
- entity: navigate.cardEntities_comedor
name: Comedor
icon: silverware
- entity: navigate.cardEntities_cocina
name: Cocina
icon: pasta
- entity: navigate.cardEntities_estudio
name: Estudio
icon: book-open-variant
- entity: navigate.cardEntities_matrimonio
name: Hab. mat.
icon: bed-king
- entity: navigate.cardEntities_oriol
name: Oriol
icon: bed-outline
- entity: navigate.cardEntities_banyo
name: Baños
icon: toilet
key: estancias
- type: cardThermo
entity: climate.calefaccion_casa
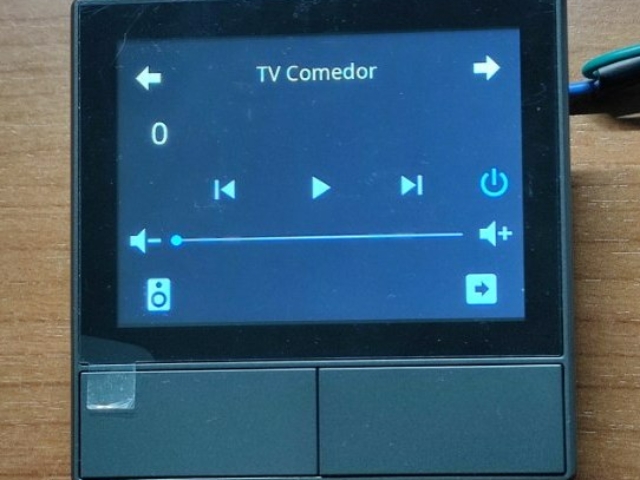
- type: cardMedia
entity: media_player.tv_salon
hiddenCards:
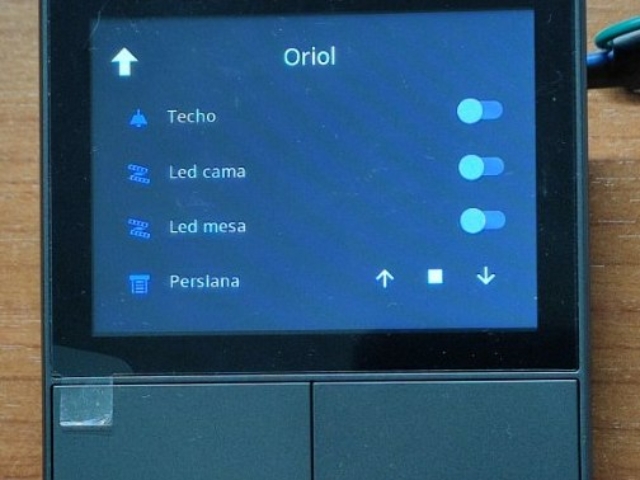
- type: cardEntities
title: Oriol
entities:
- entity: light.luz_oriol
name: Techo
icon: ceiling-light
- entity: light.tira_led_cama_oriol
name: Led cama
icon: led-strip-variant
- entity: light.tira_led_mesa_oriol
name: Led mesa
icon: led-strip-variant
- entity: cover.window_oriol_cover
name: Persiana
icon: window-shutter
# - entity: navigate.cardGrid_estancias
# name: Inicio
# icon: home
key: oriol
- type: cardEntities
title: Cocina
entities:
- entity: light.luz_cocina
name: Techo
icon: ceiling-light
- entity: light.tira_led_cocina
name: Tira led
icon: led-strip-variant
- entity: sensor.enchufe_14_nevera_power
name: Nevera
icon: fridge
- entity: light.luz_lavadero
name: Lavadero
icon: ceiling-light
# - entity: navigate.cardGrid_estancias
# name: Inicio
# icon: home
key: cocina
- type: cardEntities
title: Estudio
entities:
- entity: light.luz_estudio
name: Techo
icon: ceiling-light
- entity: light.tira_led_estudio
name: Tira led
icon: led-strip-variant
- entity: light.gateway_light_286c07f0b574
name: Gateway
icon: blur-radial
- entity: switch.enchufe_12
name: Enchufe NUC
icon: power-socket-eu
# - entity: navigate.cardGrid_estancias
# name: Inicio
# icon: home
key: estudio
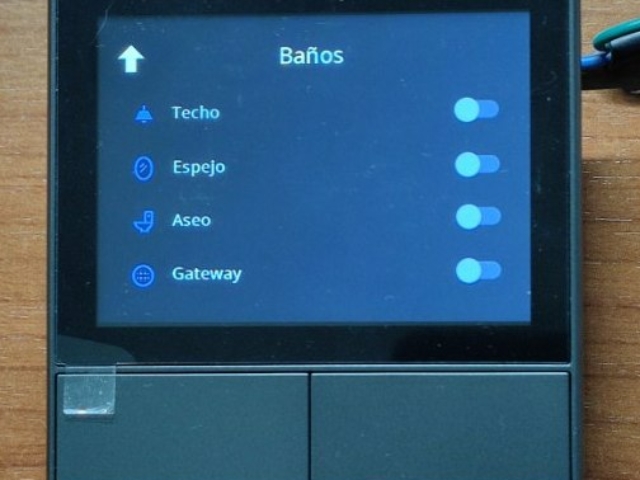
- type: cardEntities
title: Baños
entities:
- entity: light.luz_banyo_techo
name: Techo
icon: ceiling-light
- entity: light.luz_banyo_espejo
name: Espejo
icon: mirror
- entity: light.luz_aseo
name: Aseo
icon: toilet
- entity: light.gateway_light_286c07f0e736
name: Gateway
icon: blur-radial
# - entity: navigate.cardGrid_estancias
# name: Inicio
# icon: home
key: banyo
- type: cardEntities
title: Matrimonio
entities:
- entity: light.luz_matrimonio
name: Techo
icon: ceiling-light
- entity: cover.window_matrimonio_cover
name: Persiana
icon: window-shutter
- entity: switch.enchufe_tv_matrimonio
name: TV
icon: television
- entity: sensor.temperatura_matrimonio_calibrada
name: Temperatura
icon: thermometer
key: matrimonio
- type: cardEntities
title: Comedor
entities:
- entity: light.luz_sofa
name: Sofa
icon: floor-lamp
- entity: light.luz_comedor_centro
name: Centro
icon: lightbulb-group-outline
- entity: light.luz_comedor_mesa
name: Mesa
icon: lightbulb-group-outline
- entity: sensor.temperatura_comedor_calibrada
name: Temperatura
icon: thermometer
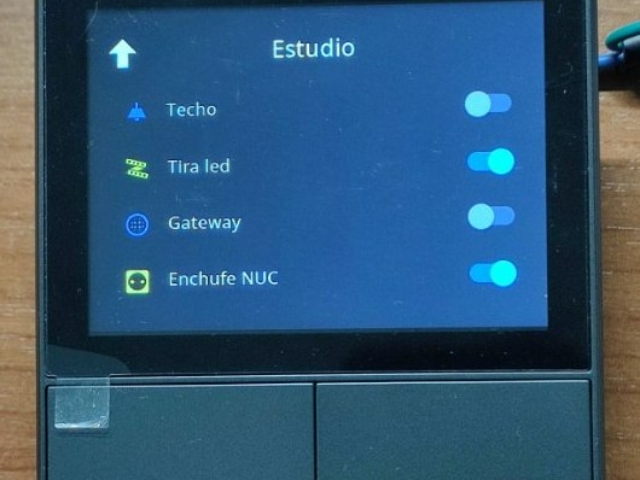
key: comedorEl resultado final seria este
Ya que la pantalla dispone de dos teclas , las usaremos para darle funcionalidad dentro de nuestra domótica
Lo primero es crear los dos switchs mqtt que nos permitirán crear las automatizaciones posteriormente
#MSPanel
- platform: mqtt
name: nspanel_salida_1
state_topic: "stat/tasmota_0CBAFC/POWER1"
command_topic: "cmnd/tasmota_0CBAFC/POWER1"
availability_topic: "tele/tasmota_0CBAFC/LWT"
payload_on: "ON"
payload_off: "OFF"
payload_available: "Online"
payload_not_available: "Offline"
retain: true
qos: 0
- platform: mqtt
name: nspanel_salida_2
state_topic: "stat/tasmota_0CBAFC/POWER2"
command_topic: "cmnd/tasmota_0CBAFC/POWER2"
availability_topic: "tele/tasmota_0CBAFC/LWT"
payload_on: "ON"
payload_off: "OFF"
payload_available: "Online"
payload_not_available: "Offline"
retain: true
qos: 0 Los vestimos adecuadamente en nuestro customize.yaml
switch.nspanel_salida_1: friendly_name: Panel tecla 1 icon: mdi:toggle-switch switch.nspanel_salida_2: friendly_name: Panel tecla 2 icon: mdi:toggle-switch
Y creamos las automatizaciones para darles uso , yo en este caso he usado la tecla izquierda para controlar la luz del sofá y la derecha para controla la luz de la cocina , además de encender y apagar hay que poner el estado de las teclas según este el la luz al arrancar el sistema o al cambiar de estado por cualquiera de los otros elementos que controlan dichas luces , quedaría algo similar a esto
##############################
##### TECLAS NSPANEL #####
##############################
- alias: NSPanel 1 Tecla 1 ON
initial_state: 'on'
trigger:
platform: state
entity_id: switch.nspanel_salida_1
to: 'on'
action:
service: light.turn_on
entity_id: light.luz_sofa
- alias: NSPanel 1 Tecla 1 OFF
initial_state: 'on'
trigger:
platform: state
entity_id: switch.nspanel_salida_1
to: 'off'
action:
service: light.turn_off
entity_id: light.luz_sofa
- alias: NSPanel 1 Tecla 1 TO ON
initial_state: 'on'
trigger:
platform: state
entity_id: light.luz_sofa
to: 'on'
action:
service: switch.turn_on
entity_id: switch.nspanel_salida_1
- alias: NSPanel 1 Tecla 1 TO OFF
initial_state: 'on'
trigger:
platform: state
entity_id: light.luz_sofa
to: 'off'
action:
service: switch.turn_off
entity_id: switch.nspanel_salida_1
- alias: NSPanel 1 Tecla 2 ON
initial_state: 'on'
trigger:
platform: state
entity_id: switch.nspanel_salida_2
to: 'on'
action:
service: light.turn_on
entity_id: light.luz_cocina
- alias: NSPanel 1 Tecla 2 OFF
initial_state: 'on'
trigger:
platform: state
entity_id: switch.nspanel_salida_2
to: 'off'
action:
service: light.turn_off
entity_id: light.luz_cocina
- alias: NSPanel 1 Tecla 2 TO ON
initial_state: 'on'
trigger:
platform: state
entity_id: light.luz_cocina
to: 'on'
action:
service: switch.turn_on
entity_id: switch.nspanel_salida_2
- alias: NSPanel 1 Tecla 2 TO OFF
initial_state: 'on'
trigger:
platform: state
entity_id: light.luz_cocina
to: 'off'
action:
service: switch.turn_off
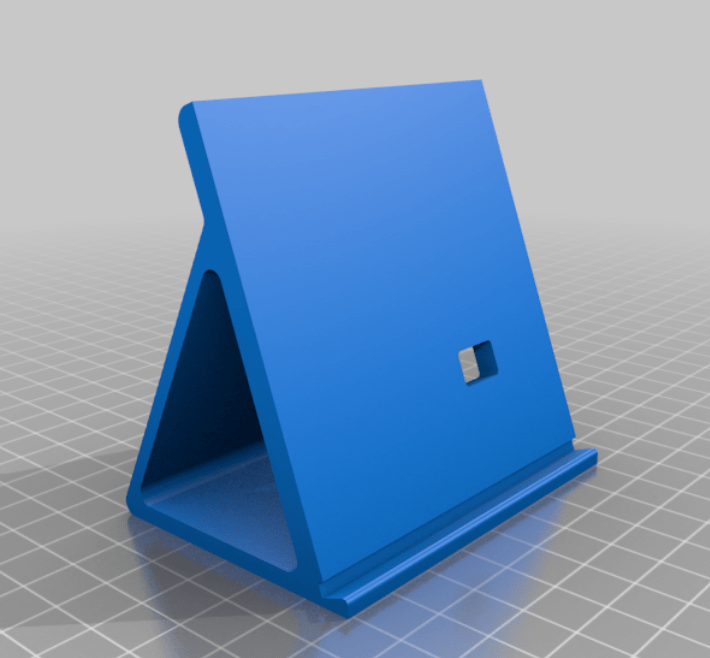
entity_id: switch.nspanel_salida_2 Y para rizar el rizo al final este primer NSPanel lo pondré como pantalla sin estar empotrado en la pared , para ello encontré este diseño para imprimir en3D que tiene una pinta espectacular , para empotrar en la pared pediré una segunda unidad del NSPanel estos días.

Este seria el resultado final , hay que alimentarlo con 5V directamente sobre el conector que lleva.

Y con esto y un bizcocho …………