Hoy he decidido integran un Sonoff NSPanel que compre hace unos dias , el dispositivo llega perfectamente embalado y con un par de tornillos para fijarlo a una base estandar
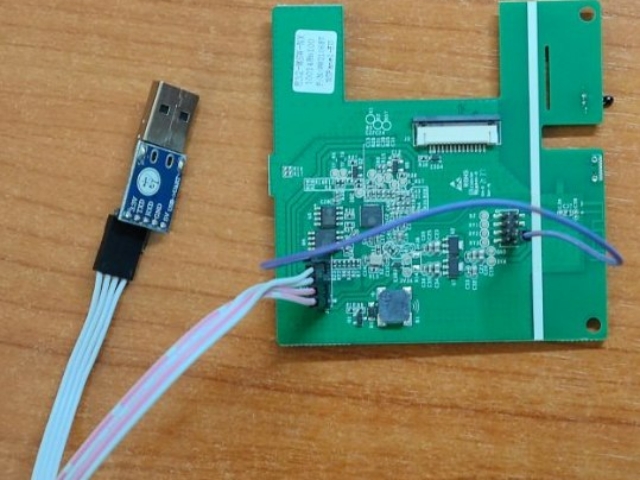
Lo primero será desmontarlo para poder acceder a los pines de comunicación con el ESP32 , tiene una pequeña lengüeta que simplemente haciendo presión divide en dos el equipo
Una vez desmontado conectaremos el conversor de serie a usb , con los pines TX y RX cruzados y lo alimentaremos con +3,3V , el pin GPIO 0 lo pondremos a masa para que arranque en modo programación
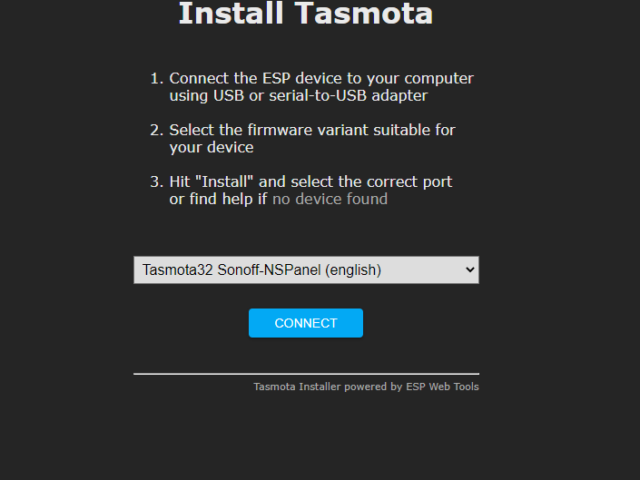
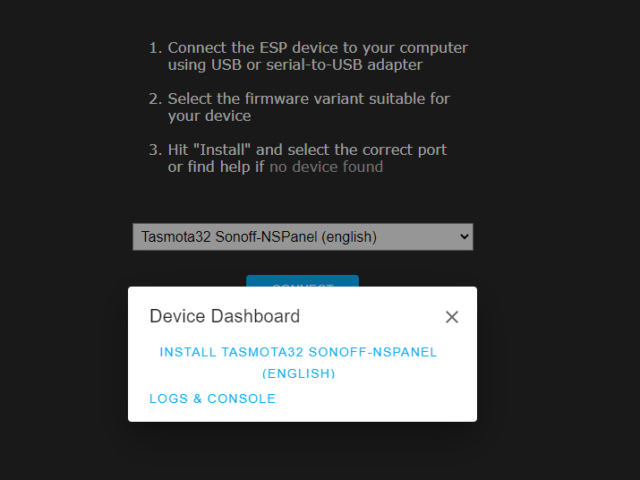
Para flashear el ESP32 iremos a la pagina https://tasmota.github.io/install/ y seleccionaremos Tasmota NSPanel
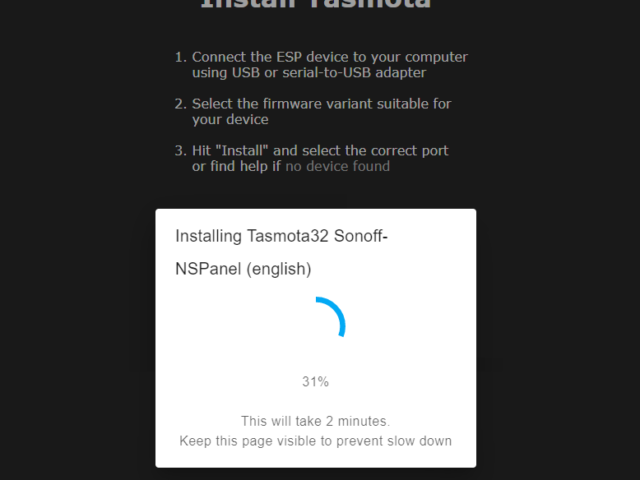
Cuando acabe el proceso de flasheo lo volveremos a montar y lo alimentaremos a 220V
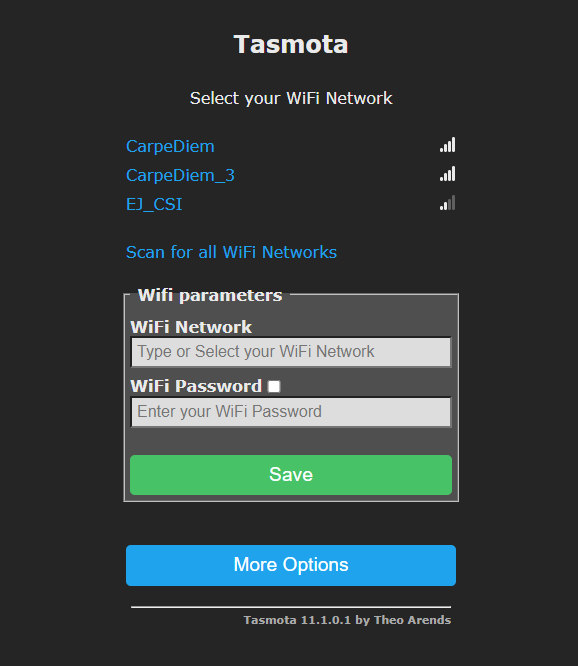
Elegiremos la red wifi con el nombre tasmota_XXXXXX y al conectarnos nos redirigirá hacia la url http://192.168.4.1/

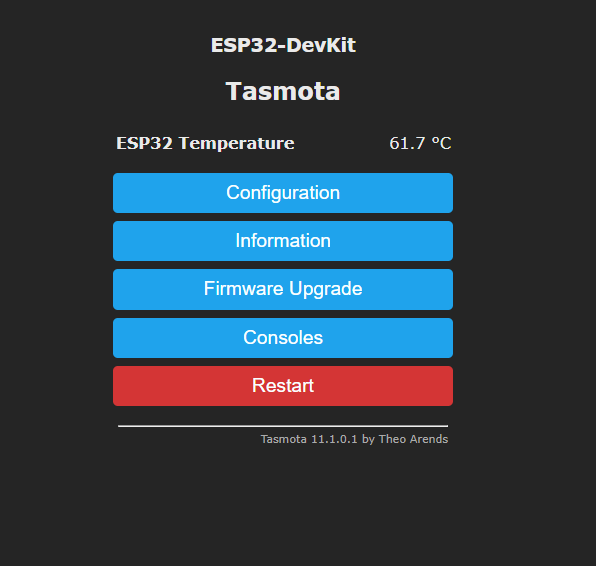
Configuramos nuestra wifi , después de reiniciarse localizamos la ip asignada por DHCP y al acceder a ella podremos configurar el resto de parámetros

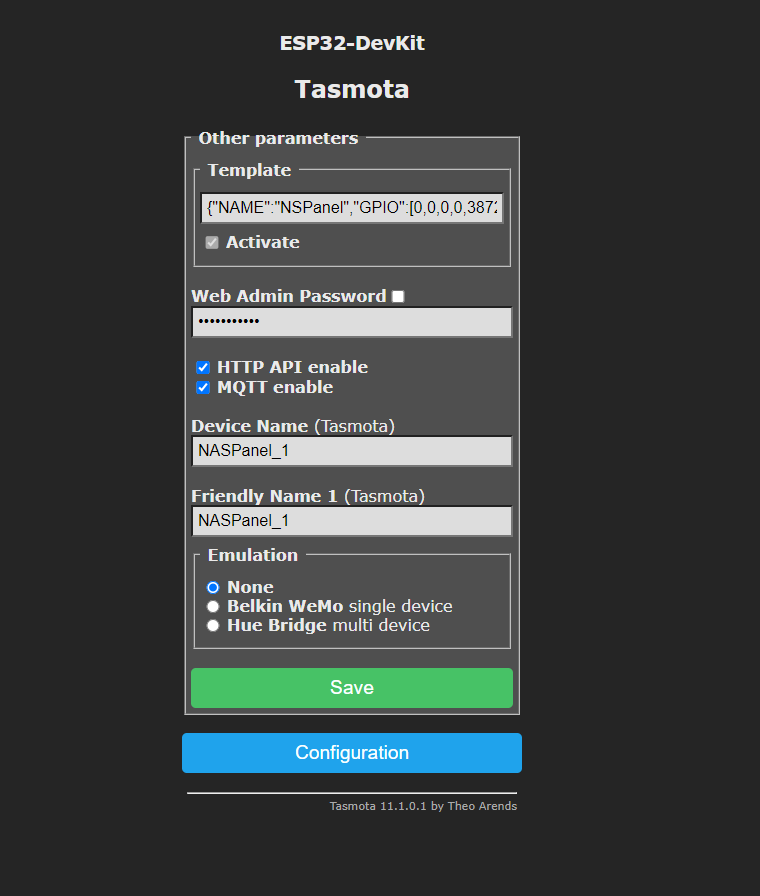
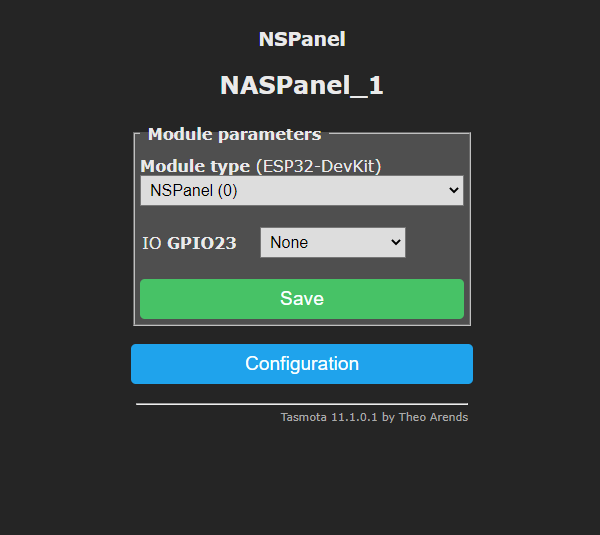
Aplicaremos el siguiente template y nos aseguraremos que esta configurado como modulo 0
{"NAME":"NSPanel","GPIO":[0,0,0,0,3872,0,0,0,0,0,32,0,0,0,0,225,0,480,224,1,0,0,0,33,0,0,0,0,0,0,0,0,0,0,4736,0],"FLAG":0,"BASE":1,"CMND":"ADCParam 2,11200,10000,3950 | Sleep 0 | BuzzerPWM 1"}

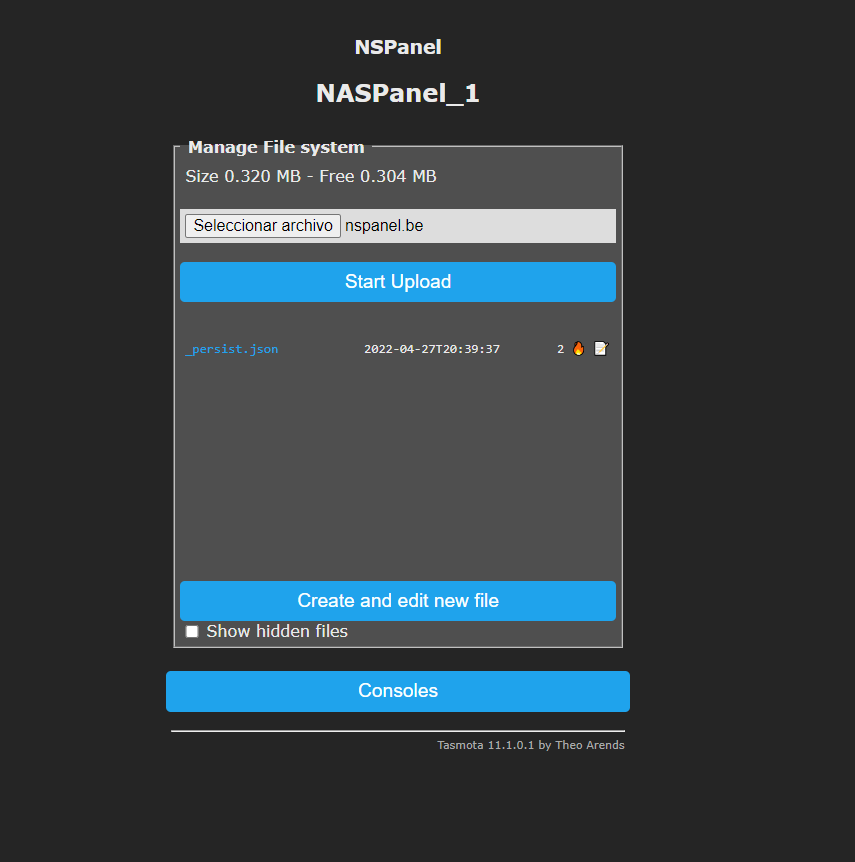
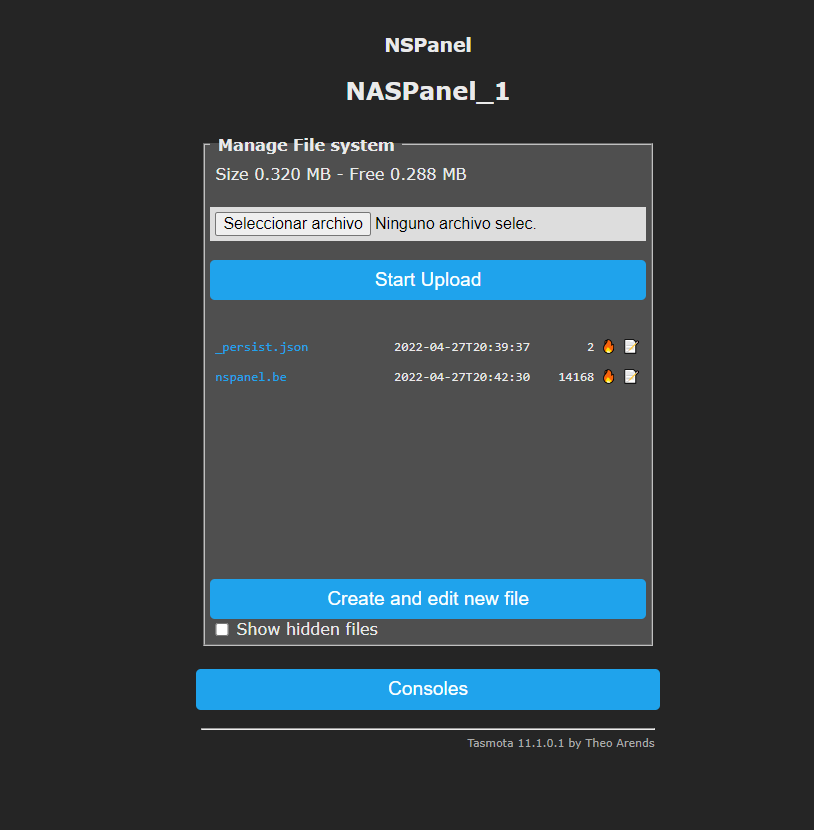
En Consoles – Manage File system seleccionaremos este fichero.

Lo subiremos con Start Upload

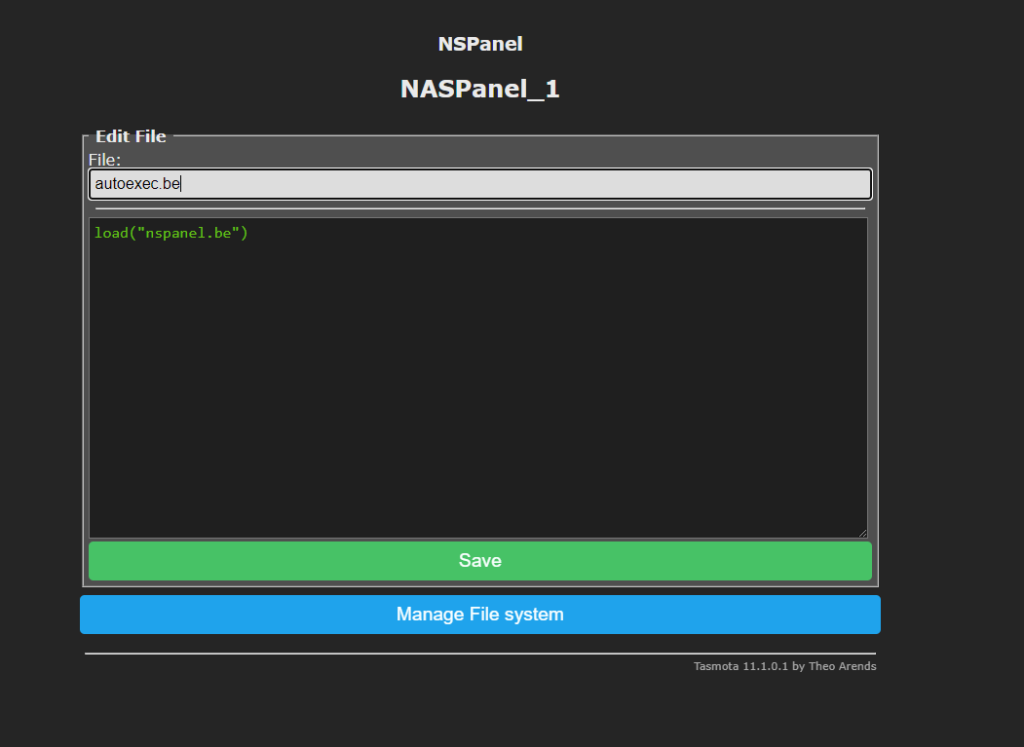
Crearemos un nuevo fichero al que llamaremos autoexec.be con el contenido load(“nspanel.be”)

una vez reiniciado deberíamos a empezar a tener mensajes vía MQTT enviando datos similares a estos
{"ip":"192.168.1.232","dn":"NASPanel_1","fn":["NASPanel_1","",null,null,null,null,null,null],"hn":"tasmota-0CBAFC-6908","mac":"E0E2E60CBAFC","md":"NSPanel","ty":0,"if":0,"ofln":"Offline","onln":"Online","state":["OFF","ON","TOGGLE","HOLD"],"sw":"11.1.0.1","t":"tasmota_0CBAFC","ft":"%prefix%/%topic%/","tp":["cmnd","stat","tele"],"rl":[1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],"swc":[-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1,-1],"swn":[null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null,null],"btn":[0,0,0,0,0,0,0,0],"so":{"4":0,"11":0,"13":0,"17":0,"20":0,"30":0,"68":0,"73":0,"82":0,"114":0,"117":0},"lk":0,"lt_st":0,"sho":[0,0,0,0],"ver":1}Integración en Home Assistant
Lo primero instalar AppDaemon , https://github.com/AppDaemon/appdaemon si no estaba instalado, en este caso yo lo tenia ya instalado en docker https://appdaemon.readthedocs.io/en/latest/DOCKER_TUTORIAL.html
Para poder añadir babel que nos ayudara en la traducción de los textos deberemos crear un Dockerfile personalizado con este contenido
FROM acockburn/appdaemon:latest RUN pip install babel RUN pip install hass-apps
Y para crear la imagen final lo haremos con estos comando
docker pull acockburn/appdaemon:latest docker build -t appdaemon_custom:latest /home/antonio/Containers/appdaemon_custom/
Una vez creado lo añadiremos a nuestro dockercompose
appdaemon:
container_name: appdaemon
image: appdaemon_custom:latest
environment:
HA_URL: "https://192.168.1.20:8123"
TOKEN: "${HA_APPDAEMON_KEY}"
DASH_URL: "http://${SERVER_IP}:5050"
ports:
- "5050:5050"
volumes:
- ${DOCKERDIR}/appdaemon/config:/conf
- /etc/localtime:/etc/localtime:ro
depends_on:
- homeassistant
networks:
- traefik
- default
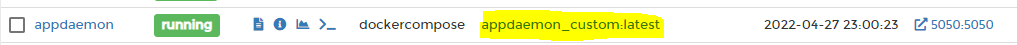
restart: alwaysYa lo deberíamos ver corriendo en Portainer

En la configuración de hacs añadiremos la ultima linea en nuestro configuration.yaml según indica en esta pagina
hacs: token: !secret hacs_api_key appdaemon: true
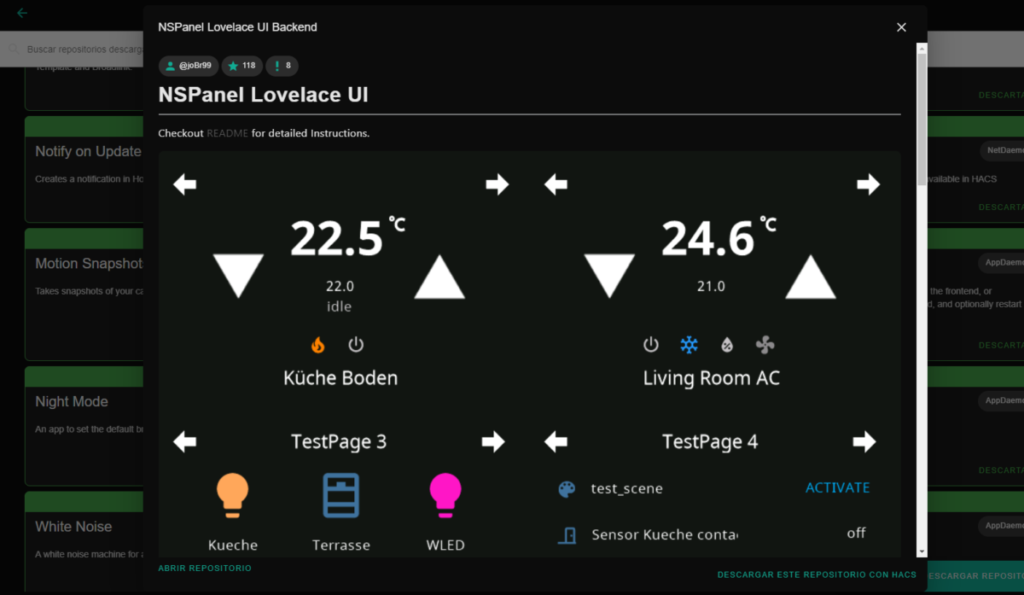
A través de HACS descargaremos NSPanel Lovelace UI , para ello iremos a Automatizaciones , explorar y descargar repositorios , buscando por NSPanel nos debería aparecer NSPanel Lovelace UI Backend en la lista , pulsamos descargar y lo confirmamos , de esta manera ya lo tenemos instalado en nuestro Home Assistant

Cuando se descargue, estará localizado en '/config/appdaemon/apps/nspanel-lovelace-ui' , yo al tener en otra ubicación el docker lo que hice fue copiar estos ficheros a la ubicación del docker de appdaemon
Modificaremos el fichero config/appdaemon/appdeamon.yaml
appdaemon:
latitude: 43.3333
longitude: 7.1
elevation: 10
time_zone: Europe/Madrid
cert_verify: False
plugins:
HASS:
type: hass
cert_verify: False
ha_url: https://192.168.1.20:8123
token: eyJhfghfghfghghfghiOiJKV1QiLCJhbGcterterteriOiJIUzhfghfgI1NiJ9.ehfgWMvGd0rMvjY3oSXB-hyNUA
MQTT:
type: mqtt
namespace: mqtt
verbose: True
client_host: 192.168.1.145
client_port: 1883
client_id: appdaemon
client_user: xxxxxxxxxxxxxxxxx
client_password: yyyyyyyyyyyyyyyy
http:
url: http://192.168.1.20:5050
admin:
api:
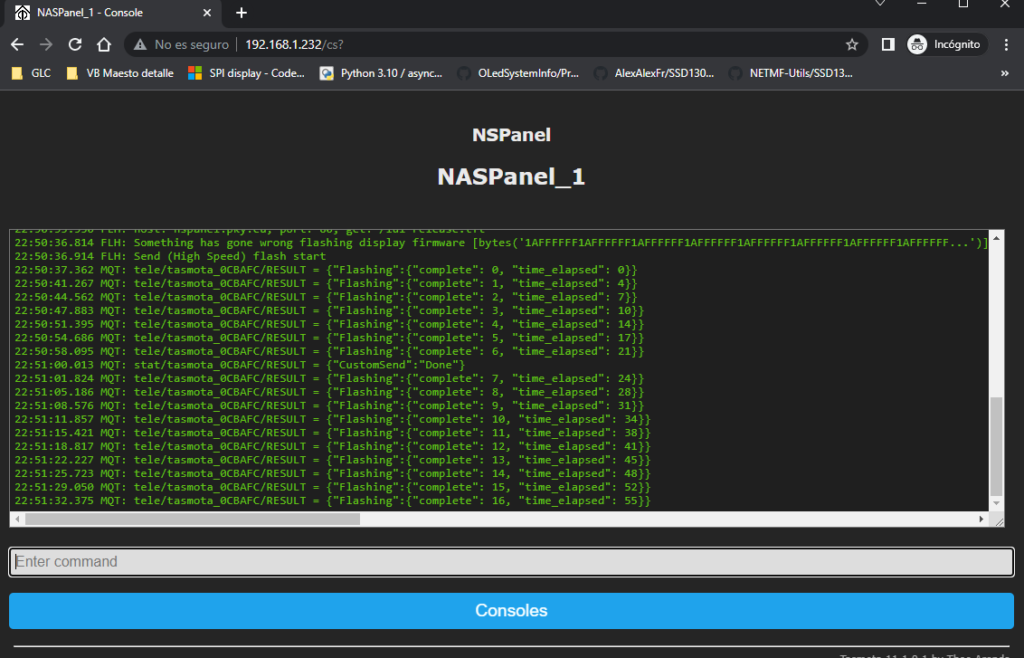
hadashboard:Ahora tendremos que actualizar el firmware de la pantalla con el siguiente comando en la consola de tasmota
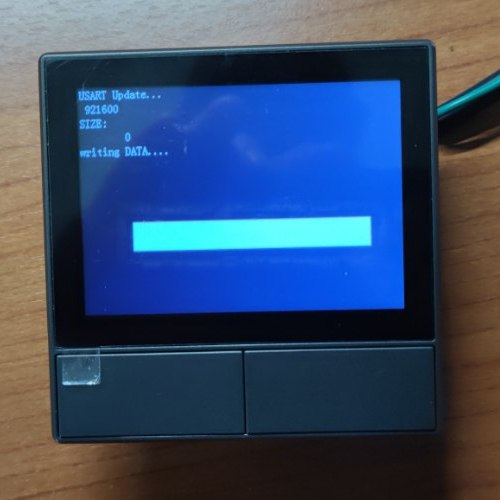
FlashNextion http://nspanel.pky.eu/lui-release.tft para la ultima versión estable , si queremos instalar una versión de desarrollo usaremos FlashNextion http://nspanel.pky.eu/lui.tft
Actualizado : Con la versión estable se quedaba en el famoso “waiting for content” , pero con la versión de desarrollo funciona perfectamente , estos son los ficheros que a mi me han funcionado :

Veremos como se descarga el fichero y mediante una barra de progreso nos indicara como se va instalando , si se os queda en 0% mucho rato como a mi me ha pasado podeis desenchufar en NSPanel y al volver a enchufarlo repetir el comando
Una vez actualizado ya podremos configurar nuestro dichero apps.yaml
nspanel-1:
module: nspanel-lovelace-ui
class: NsPanelLovelaceUIManager
config:
panelRecvTopic: "tele/tasmota_0CBAFC/RESULT"
panelSendTopic: "cmnd/tasmota_0CBAFC/CustomSend"
updateMode: "auto-notify"
sleepTimeout: 20
#sleepBrightness: 10
sleepBrightness:
- time: "7:00:00"
value: 10
- time: "23:00:00"
value: 0
locale: "es_ES" # used for translations in translations.py and for localized date if babel python package is installed
screensaver:
entity: weather.aemet_daily
cards:
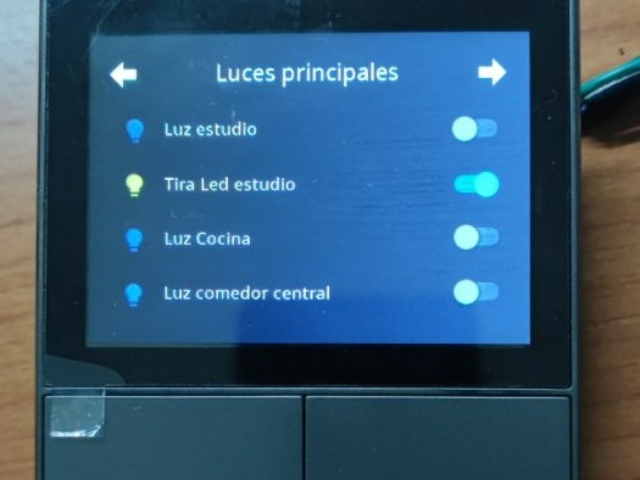
- type: cardEntities
title: Luces principales
entities:
- entity: light.luz_estudio
- entity: light.tira_led_estudio
- entity: light.luz_cocina
- entity: light.luz_comedor_centro
- entity: light.luz_comedor_mesa
- entity: light.luz_sofa
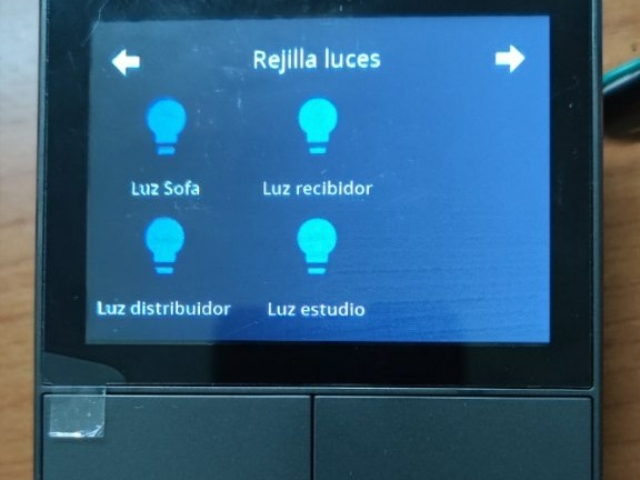
- type: cardGrid
entities:
- entity: light.luz_sofa
- entity: light.luz_recibidor
- entity: delete
- entity: light.luz_distribuidor
- entity: light.luz_estudio
- entity: delete # delete at the end is optional
title: Rejilla luces
- type: cardThermo
entity: climate.calefaccion_casa
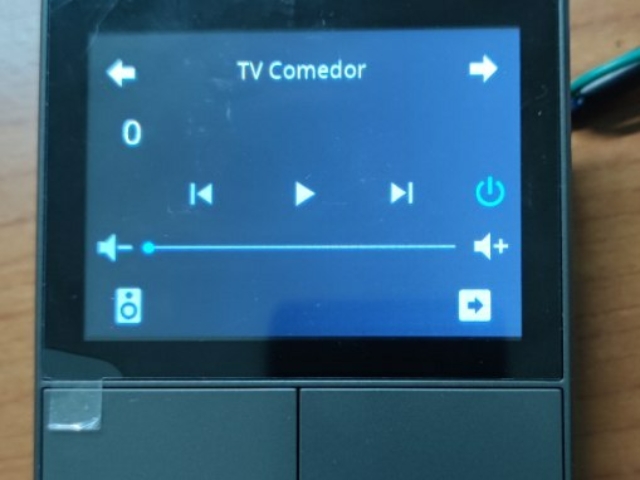
- type: cardMedia
entity: media_player.tv_salonEste es el resultado de la primera prueba , cada uno deberá configurarlo a su gusto y según su HA
Y con esto y un bizcocho ……….