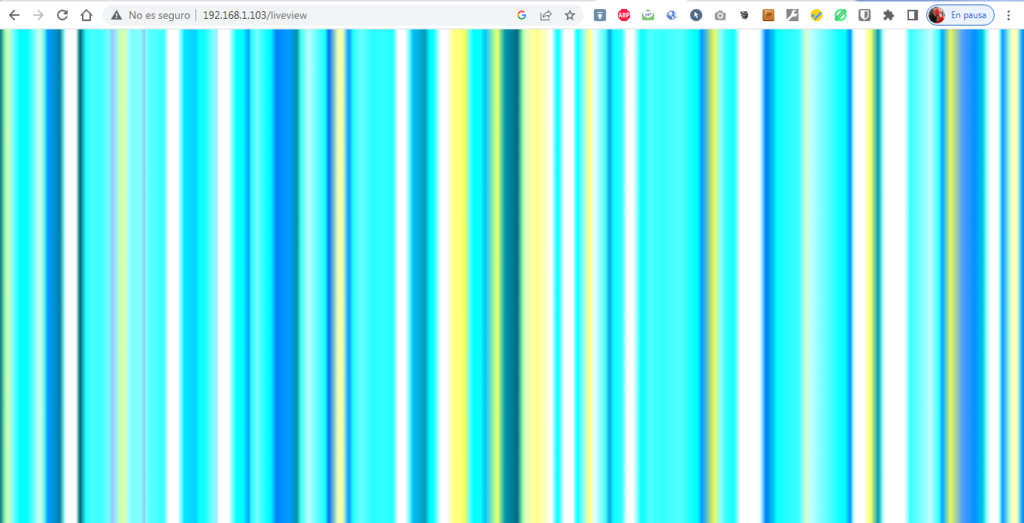
Una de las características mas curiosas de wled es que genera una pagina en /liveview que nos hace una previsualizacion de como estan las tiras de los leds en funcion del efecto y de la paleta de colores
La pagina quedaria asi en el navegador

Insertaremos esta pagina en una card view con un iframe , pero con la particularidad que solo puede displayar paginas https , por ello tendremos que crear un subdominio para cada uno de los controladores y de esta forma acceder por https , vamos que si no es así no hay otra forma por muchas vueltas que le he dado , https si o si !!!!
Empezaremos modificando nuestro fichero dyn-config.yml y añadiendo dos services en nuestro fichero
xxxxxxxxxarbolyyyyyy:
loadBalancer:
servers:
- url: "http://192.168.1.103"
xxxxxxxxxbalconyyyyyy:
loadBalancer:
servers:
- url: "http://192.168.1.104"
En ese mismo fichero añadiremos dos routers
xxxxxxxxxbalconyyyyyy-1-http-cloud:
entryPoints:
- http
service: xxxxxxxxxbalconyyyyyy
middlewares:
- redirect
rule: "Host(`xxxxxxxxxbalconyyyyyy.rivas.cloud`)"
wledbalcon-1-https-cloud:
entryPoints:
- https
service: xxxxxxxxxbalconyyyyyy
rule: "Host(`xxxxxxxxxbalconyyyyyy.rivas.cloud`)"
tls:
certResolver: le
domains:
- main: "rivas.cloud"
sans:
- "*.rivas.cloud"
xxxxxxxxxarbolyyyyyy-1-http:
entryPoints:
- http
service: xxxxxxxxxarbolyyyyyy
middlewares:
- redirect
rule: "Host(`xxxxxxxxxarbolyyyyyy.antrivas.duckdns.org`)"
xxxxxxxxxarbolyyyyyy-1-https:
entryPoints:
- https
service: xxxxxxxxxarbolyyyyyy
rule: "Host(`xxxxxxxxxarbolyyyyyy.antrivas.duckdns.org`)"
tls:
certResolver: le
Tocaremos la configuración en cloudfare si es necesario
Añadiremos dos cards condicionales en función de si están activas o no cada una de las luces de navidad , asignaremos las urls de los subdominios que hemos creado , y aspect_ratio pondremos un 5% para poder verlo como una tira horizontal
- type: conditional
conditions:
- entity: light.wled_arbol
state: "on"
card:
type: iframe
aspect_ratio: 5%
url: https://xxxxxxxxxarbolyyyyyy.rivas.cloud/liveview
- type: conditional
conditions:
- entity: light.wled_balcon
state: "on"
card:
type: iframe
aspect_ratio: 5%
url: https://xxxxxxxxxbalconyyyyyy.rivas.cloud/liveview
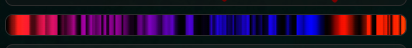
Este seria el resultado , aquí se ve fijo pero es espectacular como se ve exactamente como las tiras de leds


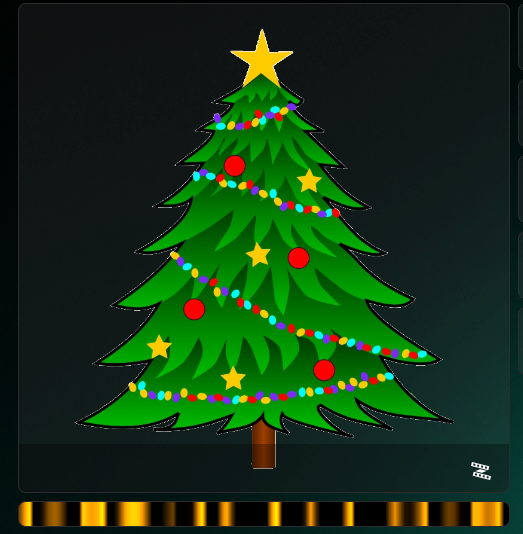
Lo añadiremos a la tarjeta del árbol y la tira de leds que habíamos creado previamente dándole forma poco a poco al panel lovelace

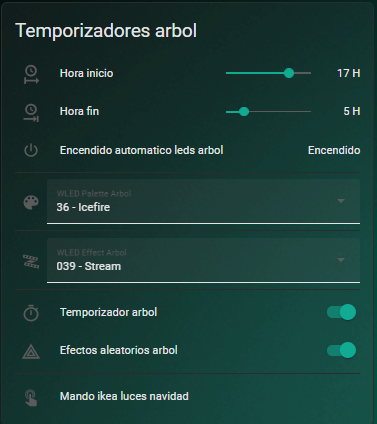
Ahora crearemos todo lo necesario para poder temporizar el funcionamiento de ambas tiras de led , el objetivo es que al final quede así

crearemos unos input_numeric en nuestro configuration.yaml
slider_inicio_encendido_wled_arbol:
name: Hora inicio
initial: 17
min: 0
max: 23
step: 1
unit_of_measurement: "H"
icon: mdi:clock-start
slider_inicio_apagado_wled_arbol:
name: Hora fin
initial: 5
min: 0
max: 23
step: 1
unit_of_measurement: "H"
icon: mdi:clock-end
slider_inicio_encendido_wled_balcon:
name: Hora inicio
initial: 17
min: 0
max: 23
step: 1
unit_of_measurement: "H"
icon: mdi:clock-start
slider_inicio_apagado_wled_balcon:
name: Hora fin
initial: 5
min: 0
max: 23
step: 1
unit_of_measurement: "H"
icon: mdi:clock-endLuego unos input_boolean
input_temporizador_wled_arbol:
name: Temporizador arbol
# initial: off
icon: mdi:timer-outline
input_temporizador_wled_balcon:
name: Temporizador balcon
# initial: off
icon: mdi:timer-outlineY crearemos unos sensores que nos indiquen si estamos dentro del periodo prefijado de funcionamiento
############################################################
# Sensores luces wled
############################################################
- platform: template
sensors:
luces_wled_arbol_encendido:
value_template: >-
{% if ( now().strftime("%-H") | int(0) ) >= (states.input_number.slider_inicio_encendido_wled_arbol.state | int)
or ( now().strftime("%-H") | int(0) ) < (states.input_number.slider_inicio_apagado_wled_arbol.state | int) %}
on
{% else %}
off
{% endif %}
friendly_name: Encendido automatico leds arbol
icon_template: "mdi:power"
- platform: template
sensors:
luces_wled_balcon_encendido:
value_template: >-
{% if ( now().strftime("%-H") | int(0) ) >= (states.input_number.slider_inicio_encendido_wled_balcon.state | int)
or ( now().strftime("%-H") | int(0) ) < (states.input_number.slider_inicio_apagado_wled_balcon.state | int) %}
on
{% else %}
off
{% endif %}
friendly_name: Encendido automatico leds balcon
icon_template: "mdi:power"
Ahora implementaremos las automatizaciones de cada una de las funciones
############################################################
#### Automatizaciones luces navidad
############################################################
- alias: cambio de efecto en wled programado tira led balcon si tiempo ON
id: cambio de efecto en wled programado tira led balcon si tiempo ON
initial_state: 'on'
trigger:
- platform: time_pattern
minutes: '/1'
seconds: 00
condition:
- condition: state
entity_id: input_boolean.input_aleatorio_wled_balcon
state: 'on'
- condition: state
entity_id: sensor.luces_wled_balcon_encendido
state: 'on'
- condition: state
entity_id: input_boolean.input_temporizador_wled_balcon
state: 'on'
action:
- service: light.turn_on
data:
entity_id: light.wled_balcon
- service: input_select.select_next
entity_id: input_select.wled_effect_balcon
# Enviamos el efecto
- data_template:
topic: "wled/balcon/api"
payload: 'FX={{ states(''input_select.wled_effect_balcon'')[:3] }}'
service: mqtt.publish
- delay: "00:00:01"
- service: input_select.select_next
entity_id: input_select.wled_palette_balcon
# Enviamos la paleta de colores
- data_template:
topic: "wled/balcon/api"
payload: 'FP={{ states(''input_select.wled_palette_balcon'')[:2] }}'
service: mqtt.publish
- delay: "00:00:01"
# Brillo a maximo ( 255)
- data_template:
topic: "wled/balcon/api"
payload: 'IX=255'
service: mqtt.publish
- delay: "00:00:01"
# Desactivamos enviar notificaciones UDP para evitar el SYNC
- data_template:
topic: "wled/balcon/api"
payload: 'SN=0'
service: mqtt.publish
- delay: "00:00:01"
# Desactivamos recibir notificaciones UDP para evitar el SYNC
- data_template:
topic: "wled/balcon/api"
payload: 'RN=0'
service: mqtt.publish
- alias: cambio de efecto en wled programado tira led arbol si tiempo ON
id: cambio de efecto en wled programado tira led arbol si tiempo ON
initial_state: 'on'
trigger:
- platform: time_pattern
minutes: '/1'
seconds: 00
condition:
- condition: state
entity_id: input_boolean.input_aleatorio_wled_arbol
state: 'on'
- condition: state
entity_id: sensor.luces_wled_arbol_encendido
state: 'on'
- condition: state
entity_id: input_boolean.input_temporizador_wled_arbol
state: 'on'
action:
- service: light.turn_on
data:
entity_id: light.wled_arbol
- service: input_select.select_next
entity_id: input_select.wled_effect_arbol
# Enviamos el efecto
- data_template:
topic: "wled/arbol/api"
payload: 'FX={{ states(''input_select.wled_effect_arbol'')[:3] }}'
service: mqtt.publish
- delay: "00:00:01"
- service: input_select.select_next
# Enviamos la paleta de colores
entity_id: input_select.wled_palette_arbol
- data_template:
topic: "wled/arbol/api"
payload: 'FP={{ states(''input_select.wled_palette_arbol'')[:2] }}'
service: mqtt.publish
- delay: "00:00:01"
# Brillo a maximo ( 255)
- data_template:
topic: "wled/arbol/api"
payload: 'IX=255'
service: mqtt.publish
- delay: "00:00:01"
# Desactivamos enviar notificaciones UDP para evitar el SYNC
- data_template:
topic: "wled/arbol/api"
payload: 'SN=0'
service: mqtt.publish
- delay: "00:00:01"
# Desactivamos recibir notificaciones UDP para evitar el SYNC
- data_template:
topic: "wled/arbol/api"
payload: 'RN=0'
service: mqtt.publish
- alias: encendido wled programado tira led balcon si tiempo ON
id: encendido wled programado tira led balcon si tiempo ON
initial_state: 'on'
trigger:
- platform: time_pattern
minutes: '/1'
seconds: 00
condition:
- condition: state
entity_id: input_boolean.input_aleatorio_wled_balcon
state: 'off'
- condition: state
entity_id: sensor.luces_wled_balcon_encendido
state: 'on'
- condition: state
entity_id: input_boolean.input_temporizador_wled_balcon
state: 'on'
action:
- service: light.turn_on
data:
entity_id: light.wled_balcon
# Brillo a maximo ( 255)
- data_template:
topic: "wled/balcon/api"
payload: 'IX=255'
service: mqtt.publish
- delay: "00:00:01"
# Desactivamos enviar notificaciones UDP para evitar el SYNC
- data_template:
topic: "wled/balcon/api"
payload: 'SN=0'
service: mqtt.publish
- delay: "00:00:01"
# Desactivamos recibir notificaciones UDP para evitar el SYNC
- data_template:
topic: "wled/balcon/api"
payload: 'RN=0'
service: mqtt.publish
- alias: encendido wled programado tira led arbol si tiempo ON
id: encendido wled programado tira led arbol si tiempo ON
initial_state: 'on'
trigger:
- platform: time_pattern
minutes: '/1'
seconds: 00
condition:
- condition: state
entity_id: input_boolean.input_aleatorio_wled_arbol
state: 'off'
- condition: state
entity_id: sensor.luces_wled_arbol_encendido
state: 'on'
- condition: state
entity_id: input_boolean.input_temporizador_wled_arbol
state: 'on'
action:
- service: light.turn_on
data:
entity_id: light.wled_arbol
# Brillo a maximo ( 255)
- data_template:
topic: "wled/arbol/api"
payload: 'IX=255'
service: mqtt.publish
- delay: "00:00:01"
# Desactivamos enviar notificaciones UDP para evitar el SYNC
- data_template:
topic: "wled/arbol/api"
payload: 'SN=0'
service: mqtt.publish
- delay: "00:00:01"
# Desactivamos recibir notificaciones UDP para evitar el SYNC
- data_template:
topic: "wled/arbol/api"
payload: 'RN=0'
service: mqtt.publish
- alias: apagado wled programado tira led balcon si tiempo OFF
id: apagado wled programado tira led balcon si tiempo OFF
initial_state: 'on'
trigger:
- platform: time_pattern
minutes: '/1'
seconds: 00
condition:
- condition: state
entity_id: sensor.luces_wled_balcon_encendido
state: 'off'
- condition: state
entity_id: input_boolean.input_temporizador_wled_balcon
state: 'on'
action:
- service: light.turn_off
data:
entity_id: light.wled_balcon
- alias: apagado wled programado tira led arbol si tiempo OFF
id: apagado wled programado tira led arbol si tiempo OFF
initial_state: 'on'
trigger:
- platform: time_pattern
minutes: '/1'
seconds: 00
condition:
- condition: state
entity_id: sensor.luces_wled_arbol_encendido
state: 'off'
- condition: state
entity_id: input_boolean.input_temporizador_wled_arbol
state: 'on'
action:
- service: light.turn_off
data:
entity_id: light.wled_arbol
Básicamente tendremos en cuenta que este activado o no el programado , que este o no activado el cambio de efecto y paleta y en función de eso enviamos por MQTT todos los comandos , los efectos y las paletas de colores vienen de otra entrada del blog previa
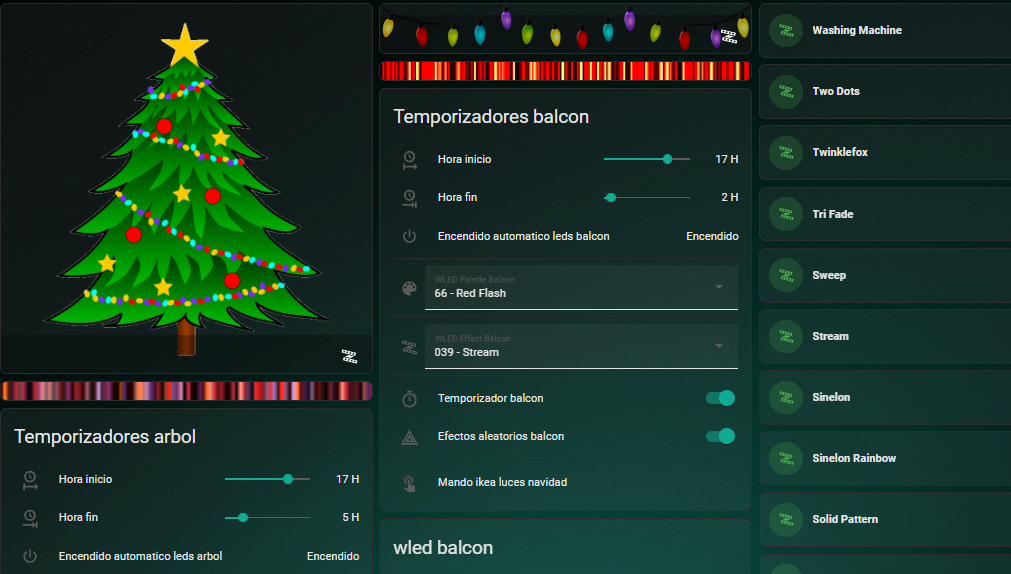
EL objetivo final es que nos quede un panel como este

Y con esto y un bizcocho ……
