Hace unos días compre un ventilador de techo , pero las prestaciones a nivel de integración de los que veia no me acababan de convencer por lo que busque el ventilador con luz con mando a distancia que mas se adaptaba a lo que necesitaba para luego quitar el controlador original y sustituirlo por un sonoff Ifan03
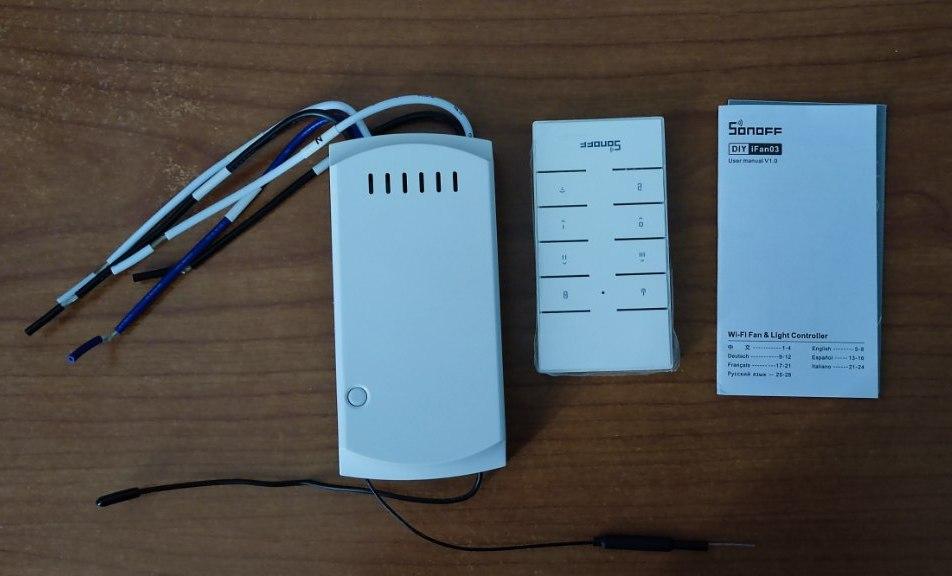
Este es el contenido de la caja de Sonoff Ifan03 , podemos ver el controlador con las dos antenas ( Wifi y 433Mhz ) , el mando a distancia via 433 y el manual

Pensé que seria mas complejo pero trae solamente cinco cables :
- Alimentación a 220 Fase
- Alimentación a 220 Neutro
- Neutro común para alumbrado y ventilador
- Alimentación alumbrado
- Alimentación ventilador

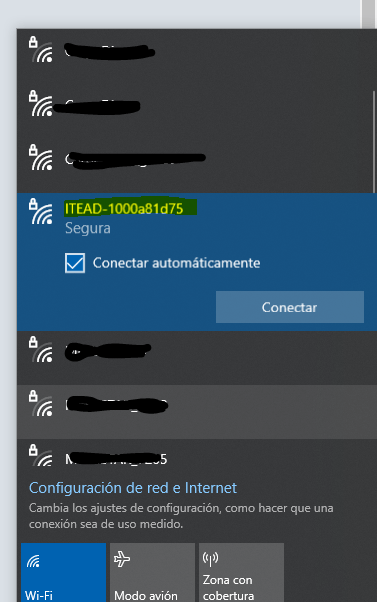
Para configurarlo lo pondremos en modo emparejamiento pulsando cinco segundos la tecla frontal de controlador

En esta ocasión la red que crea no es abierta como en otras versiones de firmware , la contraseña por defecto 12345678
Estos son los enlaces de compra del ventilador aqui y del iFan03 es aqui,

Aquí os dejo el manual del Sonoff Ifan03
Una vez que lo tengamos en modo emparejamiento desde la aplicación Ewelink procedemos a configurarlo añadiéndolo e indicando la contraseña de nuestra red wifi , solo trabaja con redes a 2,4Ghz , una vez que aparece al cambiar de estado el ventilador o la luz oiremos como cambian los relés , de esta forma lo podemos controlar tanto desde el móvil como con el mando a distancia

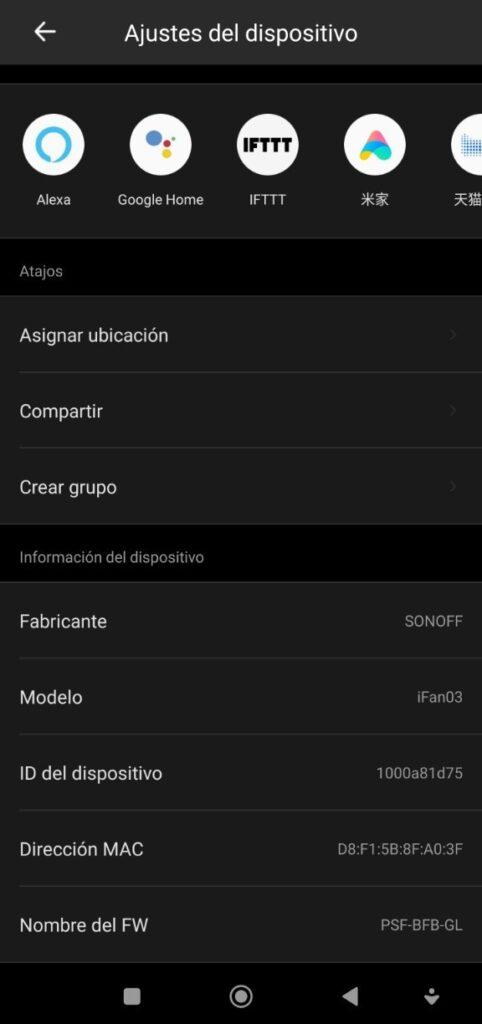
En ajustes del dispositivo veremos la MAC de nuestro Ifan03

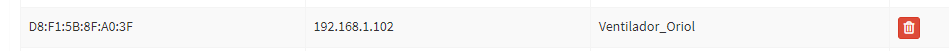
De esta manera le podemos asignar una dirección IP estática que es ideal para luego ponerle un sensor de estado por ping.

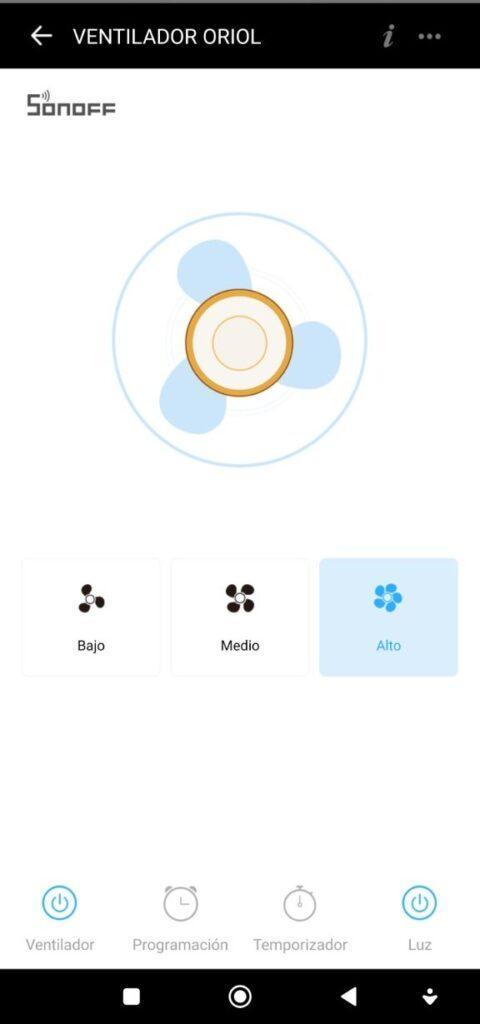
Una vez que esta configurado y en marcha podremos cambiar la velocidad del ventilador escuchando como cambian los reles

Ahora toca integrarlo en nuestro sistema Home Assistant , básicamente hay dos formas , la primera es cambiarle el firmware ( muy fácil de acceder a los pines ) por un espurna o un tasmota y controlarlo como el resto de dispositivos mediante MQTT , o el segundo y que fue por el que me decidí finalmente es mediante de la integración SonoffLan esta integración nos permite mantener la aplicación Ewelink desde el móvil pero pudiendo controlarlo a su vez desde Home Assistant , con la primera opción perderíamos el control desde Ewelink.
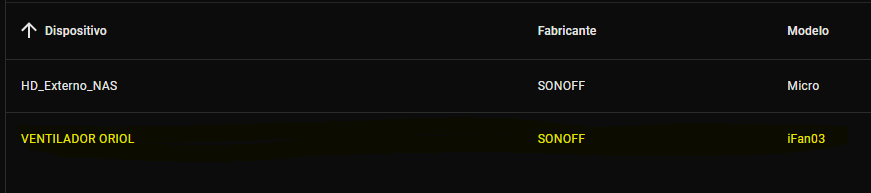
Una vez configurada la integración nos debería aparecer nuestro dispositivo


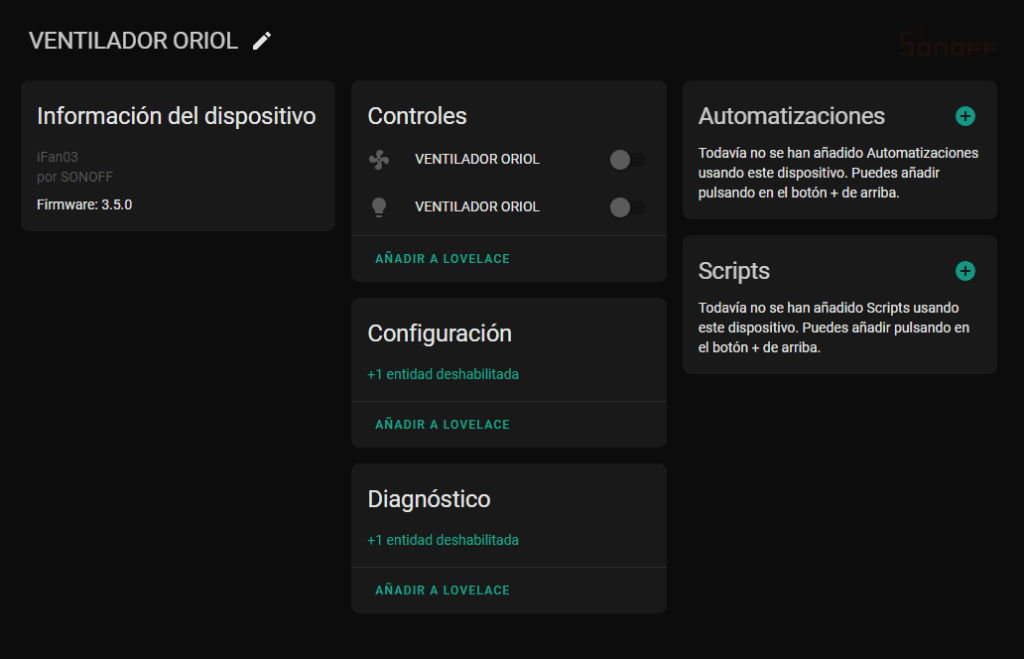
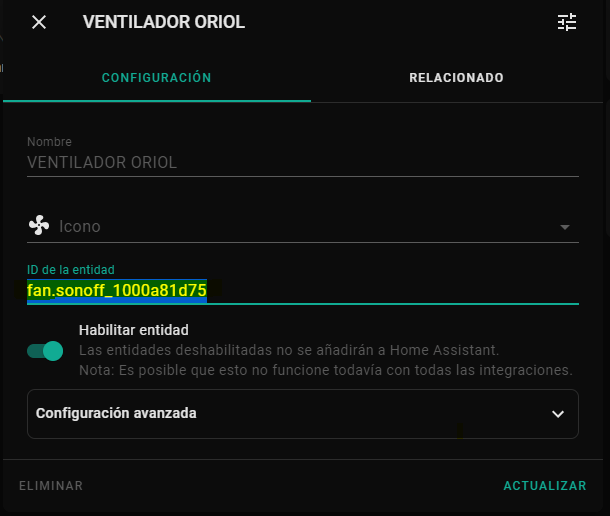
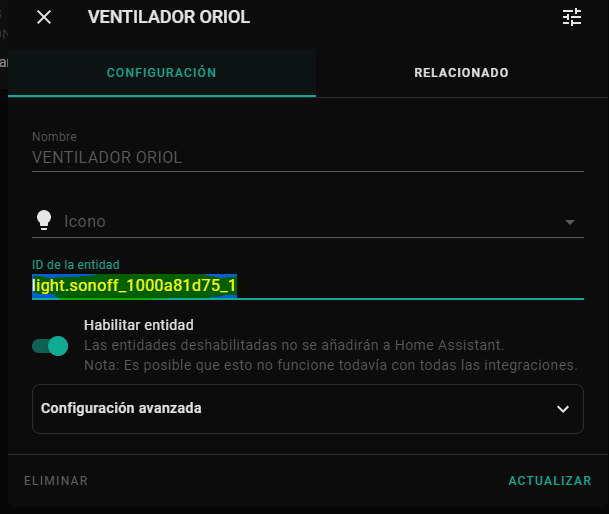
Y dentro del dispositivo veremos la ID de la entidad para luego hacer nuestras automatizaciones


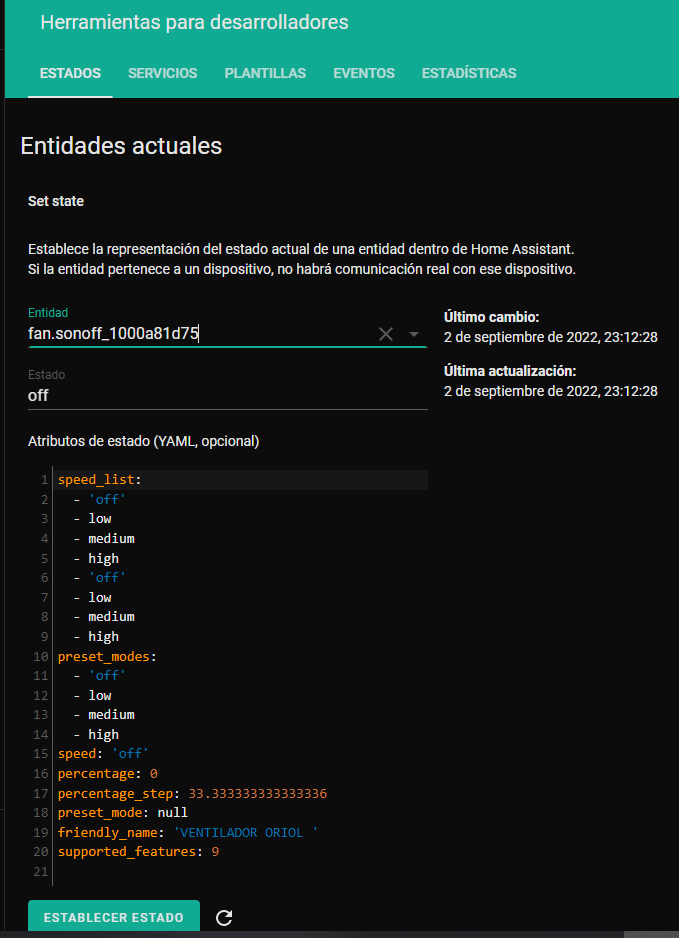
Dentro de la entidad veremos los atributos de dicha entidad

En customize.yaml le pondremos unos nombres mas amigables para la interface
fan.sonoff_1000a81d75: friendly_name: Ventilador Oriol light.sonoff_1000a81d75_1: friendly_name: Luz Oriol
Ahora los configuraremos en el yaml de la pestaña que deseemos
- type: divider
- fan.sonoff_1000a81d75
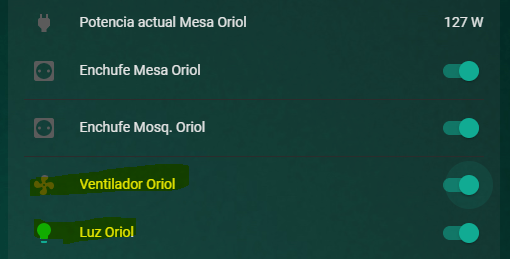
- light.sonoff_1000a81d75_1É Voilà! ya aparecen en nuestra interface

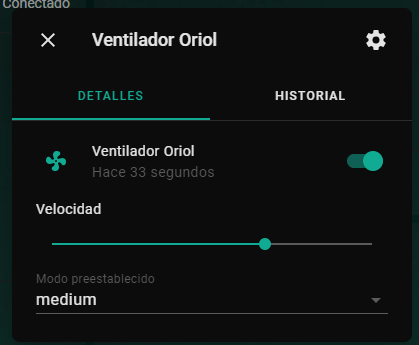
Desde los detalles del ventilador podremos encender , apagar y cambiar la velocidad

Desde los detalles de la luz podremos encender y apagar

Ya solo queda empezar a montar el ventilador , modificarlo , instalarlo y automatizar nuestro sistema Home Assistant
Y con esto y un bizcocho …………………
