Buenas
Hace unos días en el grupo de Telegram me encontré una duda de un usuario que no conseguía recibir datos de los dispositivos gps en el Docker de Traccar , le pase los siguientes datos de mi docker-compose y de la parte de traefik para ponerlo todo en marcha y que le funcionara.
En el docker-compose hay que exponer todos los puertos que vayan a necesitar nuestros dispositivos tanto en TCP como en UDP , solo ira en TCP el 8082 que sera el de acceso a la pagina web de Traccar
traccar_sql:
# image: traccar/traccar:5.6-ubuntu
image: traccar/traccar:5.6-alpine
hostname: traccar_sql
container_name: traccar_sql
expose:
- "8082"
- "5013"
- "5055"
- "5027"
- "5023"
ports:
- "8082:8082"
- "5013:5013"
- "5013:5013/udp"
- "5055:5055"
- "5055:5055/udp"
- "5027:5027"
- "5027:5027/udp"
- "5023:5023"
- "5023:5023/udp"
volumes:
- ${DOCKERDIR}/traccar_sql/logs:/opt/traccar/logs:rw
- ${DOCKERDIR}/traccar_sql/conf/traccar.xml:/opt/traccar/conf/traccar.xml:rw
- ${DOCKERDIR}/traccar_sql/databases:/opt/traccar/data:rw
networks:
- traefik
- default
depends_on:
- lamp_sensores
logging:
driver: "json-file"
options:
max-file: "10"
max-size: "200k"
restart: alwaysLuego los puertos de los diferentes dispositivos , en este caso 5013,5055.5027 y 5023 redirigidos por NAT desde el router a la IP de la maquina donde esta el Docker

En la configuración de nuestro traefik en la sección routers crearemos un router que apunte a Traccar
traccar:
loadBalancer:
servers:
- url: "http://192.168.1.20:8082"Crearemos los Middlewares en su sección en este caso hacemos que dos dominios con dos subdominios apunten al router previamente creado y redirigimos de http a https , también definimos certResolver para la generación automática de certificados.
traccar-http:
entryPoints:
- http
service: traccar
middlewares:
- redirect
rule: "Host(zzzzzzzz.xxxxxx.duckdns.org)"
traccar-https:
entryPoints:
- https
service: traccar
rule: "Host(zzzzzzzz.xxxxxx.duckdns.org)"
tls:
certResolver: le
gps-http:
entryPoints:
- http
service: traccar
middlewares:
- redirect
rule: "Host(yyyyyyy.xxxxxx.duckdns.org)"
gps-https:
entryPoints:
- https
service: traccar
rule: "Host(yyyyyyy.xxxxxx.duckdns.org)"
tls:
certResolver: le
##########
traccar-http-cloud:
entryPoints:
- http
service: traccar
middlewares:
- redirect
rule: "Host(zzzzzzzz.xxxxxx.cloud)"
traccar-https-cloud:
entryPoints:
- https
service: traccar
rule: "Host(zzzzzzzz.xxxxxx.cloud)"
tls:
certResolver: le
domains:
- main: "xxxxxx.cloud"
sans:
- "*.xxxxxx.cloud"
gps-http-cloud:
entryPoints:
- http
service: traccar
middlewares:
- redirect
rule: "Host(yyyyyyy.xxxxxx.cloud)"
gps-https-cloud:
entryPoints:
- https
service: traccar
rule: "Host(yyyyyyy.xxxxxx.cloud)"
tls:
certResolver: le
domains:
- main: "xxxxxx.cloud"
sans:
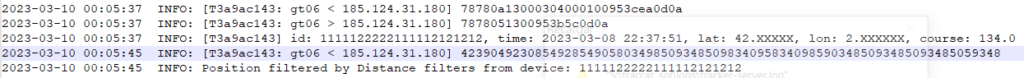
- "*.xxxxxx.cloud"Si vamos a la sección de logs veremos como empezamos a recibir datos de los dispositivos

Y con esto y un bizcocho ….
