Tengo este sensor en el arcón congelador , la verdad es que es el único que me aguanta temperaturas de -20ºC , el único inconveniente es que las baterías las devora a esas temperaturas , y una bateria que debería aguantar un año o mas en diez días esta agotada.
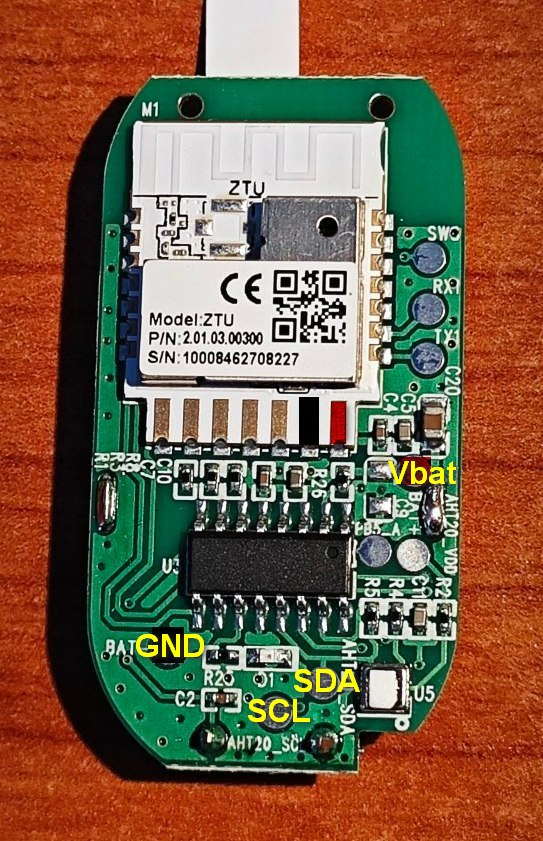
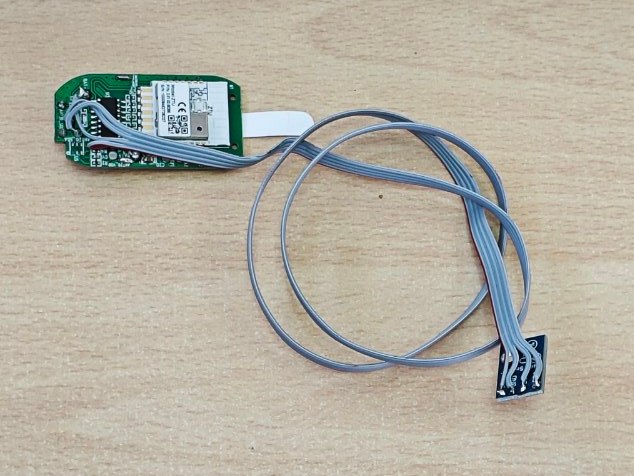
Decidí que tenia que ponerle solución y para ello lo abrí a ver que había tripas adentro

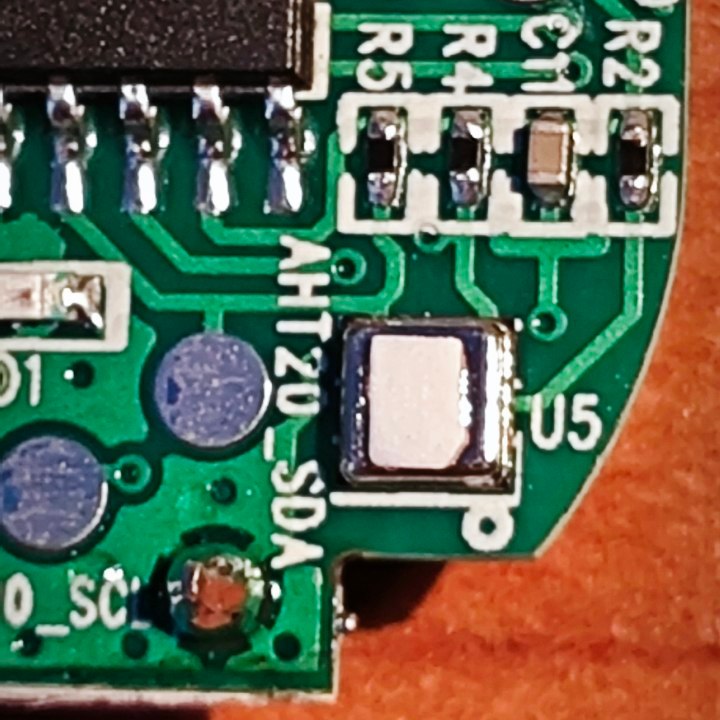
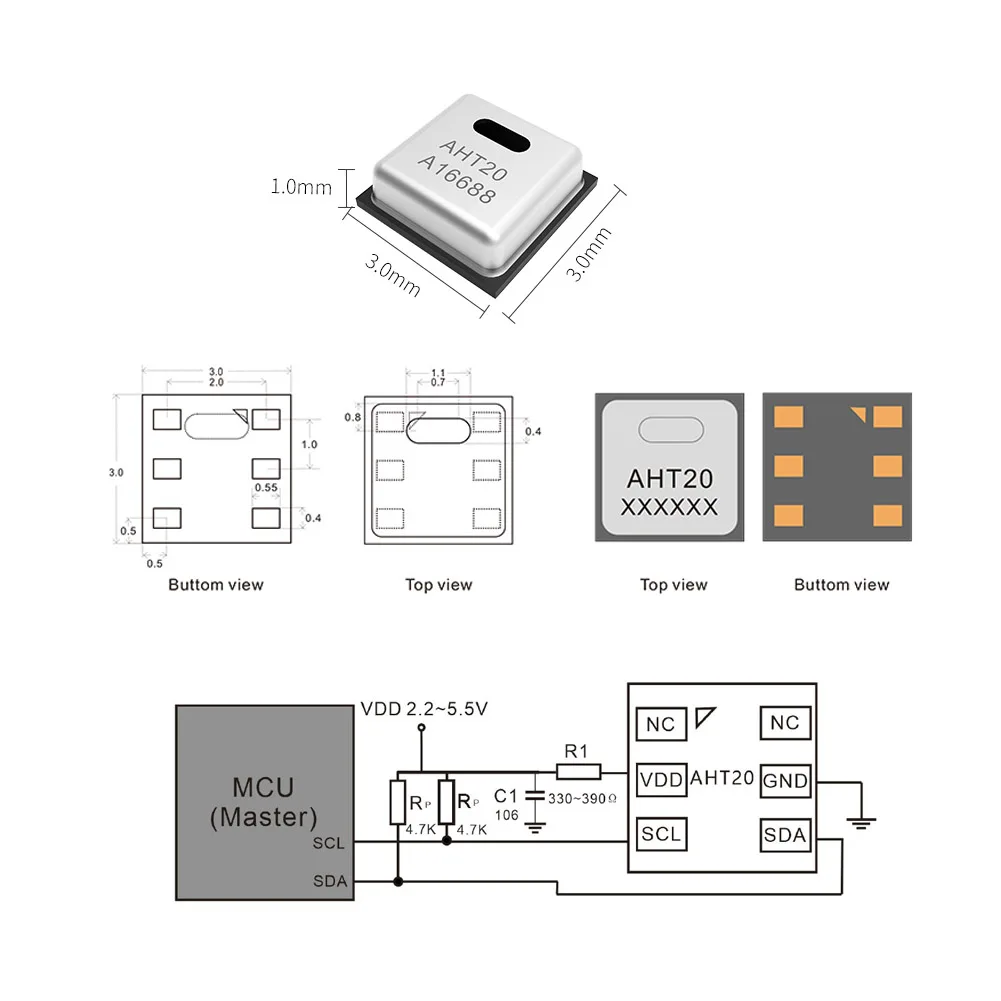
Vamos bien , vi que tenia un sensor de temperatura I2C AHT20

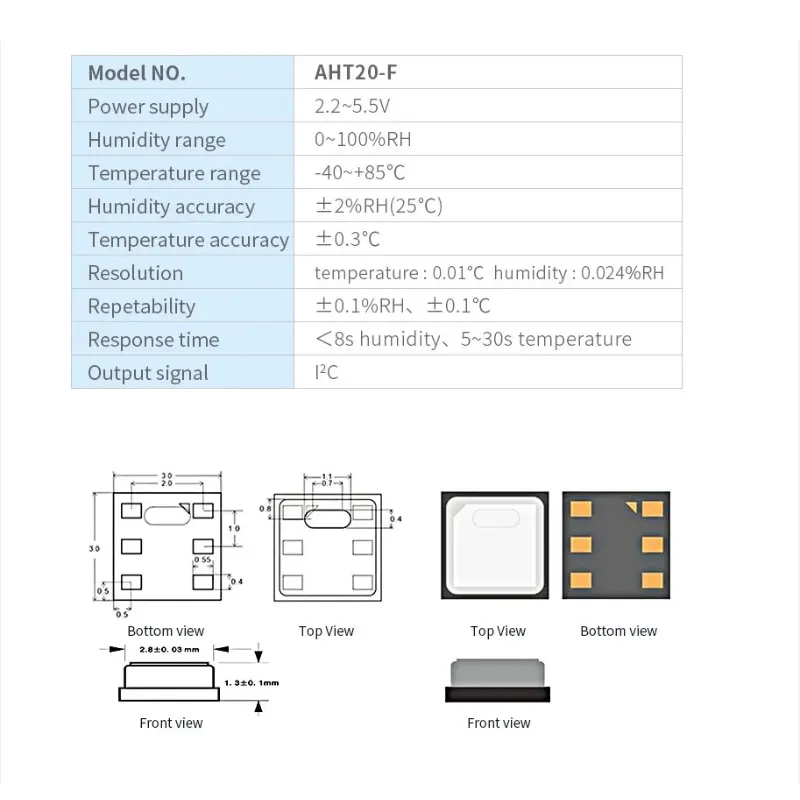
Teóricamente podria aguantar hasta -40ºC según la tabla de características del modulo

Empecé por mirar donde estaban las señales en el modulo ZTU , pero alli directamente no llegaban

Luego me cerciore donde iban SDA y SCL , así como la tensión de la bateria y GND en los pads de la placa

Estos serian los pads de cada una de las señales que necesitaremos para conectar nuestro modulo externo.
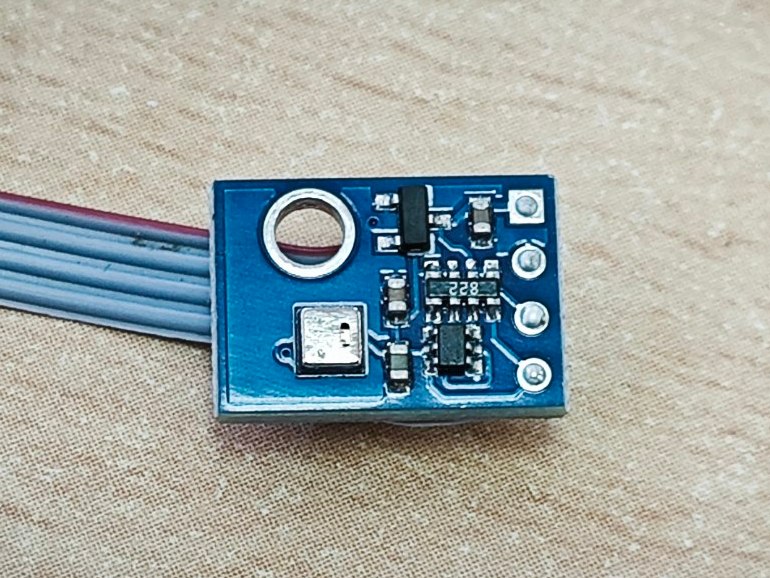
El siguiente paso es localizar un AHT20 en aliexpress , por ejemplo este.

Soldamos un cable flat de cuatro hilos al modulo

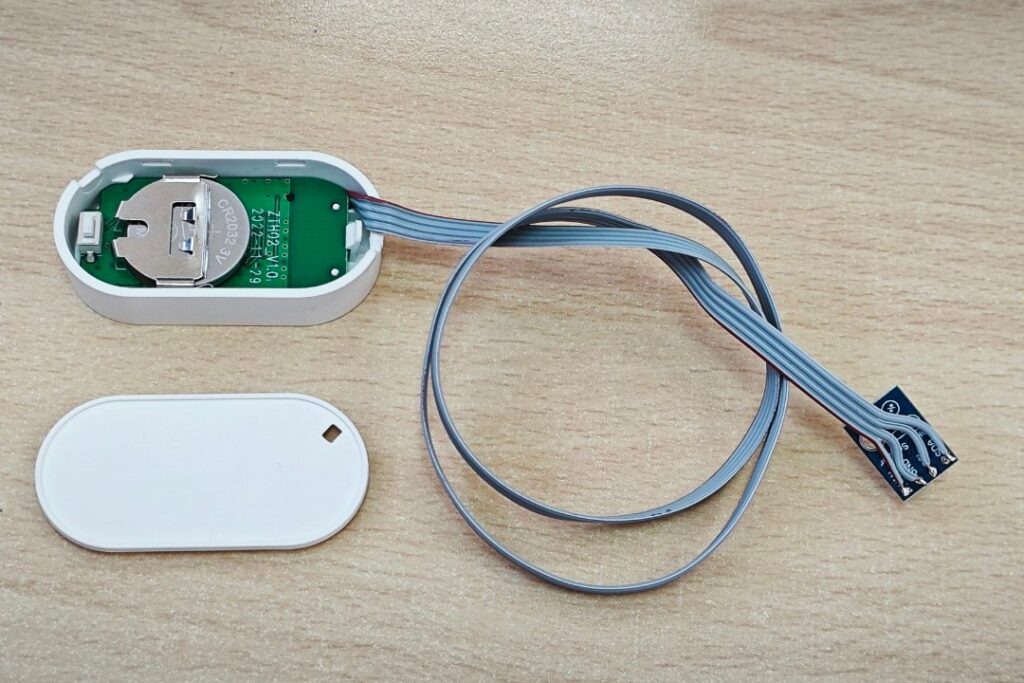
Y lo conectamos a nuestro modulo zigbee ( previamente habremos desoldado el AHT20 que estaba soldado en la placa )

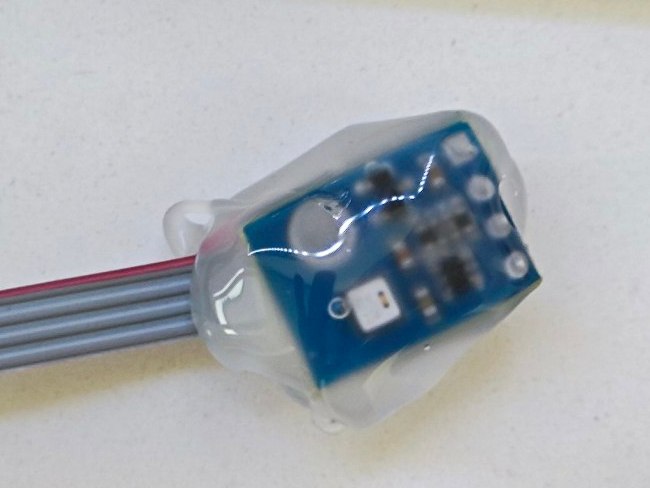
Con cuidad meteremos todo el conjunto en su caja

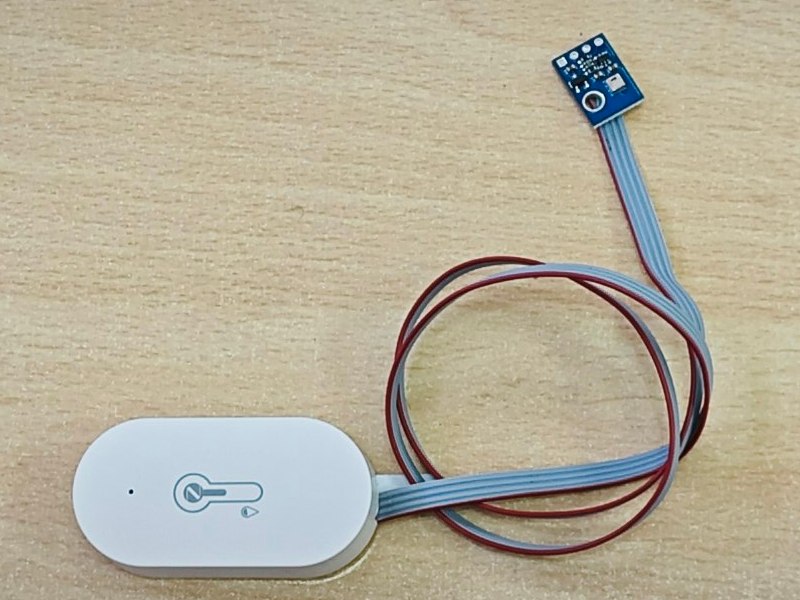
Y nos tiene que quedar así de mono

Protegeremos nuestro modulo con pegamento termofusible , esto hará que no nos marque correctamente la humedad ambiental , pero realimente el valor que nos interesa es la temperatura

Una vez instalado nos deberá quedar así de mono

Una vez añadido a zigbee2mqtt empezaremos a crear los sensores , he comentado la parte de humedad y todo lo relacionado con ella ya que no la vamos a usar , en la parte de la bateria no devuelve un valor porcentual , devuelve low , medium y high que transformaremos a numérico
### TERMOMETRO ARCON CONGELADOR
- state_topic: "zigbee2mqtt/temperatura_congelador"
availability_topic: "zigbee2mqtt/bridge/state"
unit_of_measurement: "°C"
device_class: "temperature"
value_template: "{{ value_json.temperature }}"
name: "temperatura_congelador_temperatura"
# - state_topic: "zigbee2mqtt/temperatura_congelador"
# availability_topic: "zigbee2mqtt/bridge/state"
# unit_of_measurement: "%"
# device_class: "humidity"
# value_template: "{{ value_json.humidity }}"
# name: "temperatura_congelador_humedad"
- state_topic: "zigbee2mqtt/temperatura_congelador"
availability_topic: "zigbee2mqtt/bridge/state"
unit_of_measurement: "%"
icon: "mdi:battery"
device_class: "battery"
# value_template: "{{ value_json.battery }}"
value_template: >-
{% if value_json.battery_state == 'low' %}
5
{% elif value_json.battery_state == 'medium' %}
50
{% elif value_json.battery_state == 'high' %}
100
{% else %}
0
{% endif %}
expire_after: 86400
force_update: true
name: "temperatura_congelador_bateria"
- state_topic: "zigbee2mqtt/temperatura_congelador"
availability_topic: "zigbee2mqtt/bridge/state"
icon: "mdi:signal"
unit_of_measurement: "lqi"
value_template: "{{ value_json.linkquality }}"
name: "temperatura_congelador_estado"
- state_topic: "zigbee2mqtt/temperatura_congelador"
availability_topic: "zigbee2mqtt/bridge/state"
icon: "mdi:calendar-clock"
value_template: "{{ value_json.last_seen }}"
name: "temperatura_congelador_ultima_conexion" Crearemos un sensor de disponibilidad
- state_topic: "zigbee2mqtt/temperatura_congelador/availability"
availability_topic: "zigbee2mqtt/temperatura_congelador/availability"
name: temperatura_congelador_disponibilidad
device_class: "connectivity"
payload_on: "online"
payload_off: "offline" Lo ponemos monos en en nuestro customize.yaml
# sensor.temperatura_congelador_humedad: # friendly_name: Humedad arcon congelador sensor.temperatura_congelador_temperatura: friendly_name: Temperatura arcon congelador sensor.temperatura_congelador_bateria: friendly_name: Termometro arcon congelador sensor.temperatura_congelador_estado: friendly_name: Termometro arcon congelador binary_sensor.temperatura_congelador_disponibilidad: friendly_name: "Sensor temp. arcon congelador"
Creamos un par de sensores de tiempo para el sensor de disponibilidad
- platform: template
sensors:
arcon_temperatura_sin_conexion:
friendly_name: "Temperatura arcon ultima lectura"
value_template: >
{{ ((as_timestamp(now()) - as_timestamp(states.sensor.temperatura_congelador_ultima_conexion.last_changed)) | int(0) | round(0,default=0)) }}
unit_of_measurement: 'Seg.'
icon_template: mdi:timer-outline
- platform: template
sensors:
arcon_temperatura_sin_conexion_tiempo:
friendly_name: "Temperatura arcon ultima lectura"
value_template: >-
{% set s = ((as_timestamp(now()- timedelta(hours=1)) - as_timestamp(states.sensor.temperatura_congelador_ultima_conexion.last_changed)) | int(0) | round(0,default=0)) %}
{{ s | timestamp_custom("%H:%M") }}
icon_template: mdi:timer-outlineY otro sensor de tiempo en minutos de la ultima conexión
- platform: template
sensors:
temperatura_congelador_ultima_conexion_minutos:
value_template: >-
{% set x1 = as_timestamp(states('sensor.temperatura_congelador_ultima_conexion')) %}
{% set x2 = as_timestamp(now()) %}
{% set time = x2 - x1 | int(0) %}
{% set days = (time/86400) | int %}
{% set hours = (time / 3600 % 24) | int %}
{% set minutes = (((time / 3600) % 1) * 60) | int %}
{{ days ~ 'd ' ~ hours ~ 'h ' ~ minutes ~ 'm' }}
friendly_name: Ultima conexión sensor temp. congelador
icon_template: "mdi:calendar-clock"A la vez creamos un sensor de bateria así con iconos con porcentajes y esas cosas
temperatura_congelador_battery_level:
friendly_name: Sensor temperatura congelador
value_template: "{{ states.sensor.temperatura_congelador_bateria.state |default(-1)| int(0) if states.sensor.temperatura_congelador_bateria is not none }}"
unit_of_measurement: '%'
icon_template: '{% if states.sensor.temperatura_congelador_bateria.state| int(0) == 100 %}
mdi:battery
{% elif states.sensor.temperatura_congelador_bateria.state| int(0) >= 90 %}
mdi:battery-90
{% elif states.sensor.temperatura_congelador_bateria.state| int(0) >= 80 %}
mdi:battery-80
{% elif states.sensor.temperatura_congelador_bateria.state| int(0) >= 70 %}
mdi:battery-70
{% elif states.sensor.temperatura_congelador_bateria.state| int(0) >= 60 %}
mdi:battery-60
{% elif states.sensor.temperatura_congelador_bateria.state| int(0) >= 50 %}
mdi:battery-50
{% elif states.sensor.temperatura_congelador_bateria.state| int(0) >= 40 %}
mdi:battery-40
{% elif states.sensor.temperatura_congelador_bateria.state| int(0) >= 30 %}
mdi:battery-30
{% elif states.sensor.temperatura_congelador_bateria.state| int(0) >= 20 %}
mdi:battery-20
{% elif states.sensor.temperatura_congelador_bateria.state| int(0) >= 10 %}
mdi:battery-10
{% else %}
mdi:battery-outline
{% endif %}' Crearemos un sensor extra donde podremos calibrar si queremos un offset para la temperatura leida
#################################################################################################
## SENSOR CONGELADOR
#################################################################################################
- platform: template
sensors:
temperatura_congelador_calibrada:
friendly_name: 'Temperatura congelador'
value_template: >
{% if states('sensor.temperatura_congelador_temperatura') | float(0) | round(5,default=0) == 0 %}
{{ states('sensor.temperatura_congelador_calibrada') | float(0) | round(2,default=0) }}
{% else %}
{% set T = (states.sensor.temperatura_congelador_temperatura.state | float(0) | round(5,default=0)) %}
{% set Ajuste = -0.5 %}
{% set Resultado = T + Ajuste | round(1,default=0) %}
{{Resultado |round(1,default=0) }}
{% endif %}
unit_of_measurement: '°C'
icon_template: mdi:thermometer
# - platform: template
# sensors:
# humedad_congelador_calibrada:
# friendly_name: 'Humedad congelador'
# value_template: >
# {% if states('sensor.temperatura_congelador_humedad') | float(0) | round(5,default=0) == 0 %}
# {{ states('sensor.humedad_congelador_calibrada') | float(0) | round(2,default=0) }}
# {% else %}
# {% set H = (states.sensor.temperatura_congelador_humedad.state | float(0) | round(5,default=0)) %}
# {% set Ajuste = 0.0 %}
# {% set Resultado = H + Ajuste | round(1,default=0) %}
# {{Resultado |round(1,default=0) }}
# {% endif %}
# unit_of_measurement: '%'
# icon_template: mdi:water-percent
# - platform: template
# sensors:
# sensacion_calor_congelador_calibrada:
# friendly_name: 'Indice de calor arcon'
# value_template: >-
# {% set T = ((states.sensor.temperatura_congelador_calibrada.state | float(0) | round(2,default=0))*1.8)+32 %}
# {% set RH = states.sensor.humedad_congelador_calibrada.state | float(0) | round(5,default=0) %}
# {% set STEADMAN_HI = 0.5 * (T + 61.0 + ((T-68.0)*1.2) + (RH*0.094)) %}
# {% if STEADMAN_HI >= 80 %}
# {% set ROTHFUSZ_HI = -42.379 + 2.04901523*T + 10.14333127*RH - 0.22475541*T*RH - 0.00683783*T*T - 0.05481717*RH*RH + 0.00122874*T*T*RH + 0.00085282*T*RH*RH - 0.00000199*T*T*RH*RH %}
# {% set HI = ROTHFUSZ_HI %}
# {% if RH < 13 and 80 < T < 112 %}
# {% set ADJUSTMENT = ((13-RH)/4)*((17-(T-95)|abs)/17)*0.5 %}
# {% set HI = HI - ADJUSTMENT %}
# {% elif RH > 85 and 80 < T < 87 %}
# {% set ADJUSTMENT = ((RH-85)/10) * ((87-T)/5) %}
# {% set HI = HI + ADJUSTMENT %}
# {% endif %}
# {% else %}
# {% set HI = STEADMAN_HI %}
# {% endif %}
# {% set HI_C = (HI-32)/1.8 %}
# {{- HI_C|round(1,default=0) -}}
# unit_of_measurement: '°C'
# icon_template: mdi:thermometer A partir de este momento ya podemos empezar a crear nuestras automatizaciones , esta por ejemplo hace que si sube la temperatura por encima de los -10ºC nos envia avisos de alarma por Telegram con los valores , así como los valores del enchufe inteligente que esta alimentando al arcón.
############################################
### Arcon -> Alarma por temperatura
############################################
- id: arcon congelador por temperatura alta
alias: arcon congelador por temperatura alta
initial_state: 'on'
trigger:
- platform: time_pattern
#cada cinco minutos
minutes: '/5'
condition:
- condition: template
value_template: "{{(states.sensor.temperatura_congelador_calibrada.state | int(0) | round(0,default=0)) > -10 }}"
action:
- service: notify.notif_telegram_ha_urgentes
data:
message: |
{{"\U00002744"}}{{"\U00002744"}} Alarma *arcon* : {{now().strftime("%H:%M:%S")}} {{"\U00002744"}}{{"\U00002744"}}
*Temp. congelador:* {{(states.sensor.temperatura_congelador_calibrada.state | round(2,default=0))}} ºC
{% if is_state("switch.enchufe_23_congelador", "on") %}{{"\U0001F7E2"}} *Enchufe arcon*: Encendido {% else %}{{"\U0001F534"}} *Enchufe arcon*: Apagado{% endif %}
*Intensidad congelador:* {{(states.sensor.enchufe_23_congelador_current.state | round(2,default=0))}} Amp.
*Tensión congelador:* {{(states.sensor.enchufe_23_congelador_voltage.state | round(2,default=0))}} V.
*Potencia congelador:* {{(states.sensor.enchufe_23_congelador_power.state | round(2,default=0))}} W.
- service: notify.notif_telegram_bot
data:
message: |
{{"\U00002744"}}{{"\U00002744"}} Alarma *arcon* : {{now().strftime("%H:%M:%S")}} {{"\U00002744"}}{{"\U00002744"}}
*Temp. congelador:* {{(states.sensor.temperatura_congelador_calibrada.state | round(2,default=0))}} ºC
{% if is_state("switch.enchufe_23_congelador", "on") %}{{"\U0001F7E2"}} *Enchufe arcon*: Encendido {% else %}{{"\U0001F534"}} *Enchufe arcon*: Apagado{% endif %}
*Intensidad congelador:* {{(states.sensor.enchufe_23_congelador_current.state | round(2,default=0))}} Amp.
*Tensión congelador:* {{(states.sensor.enchufe_23_congelador_voltage.state | round(2,default=0))}} V.
*Potencia congelador:* {{(states.sensor.enchufe_23_congelador_power.state | round(2,default=0))}} W.
- service: notify.notif_telegram_grupo_ha
data:
message: |
{{"\U00002744"}}{{"\U00002744"}} Alarma *arcon* : {{now().strftime("%H:%M:%S")}} {{"\U00002744"}}{{"\U00002744"}}
*Temp. congelador:* {{(states.sensor.temperatura_congelador_calibrada.state | round(2,default=0))}} ºC
{% if is_state("switch.enchufe_23_congelador", "on") %}{{"\U0001F7E2"}} *Enchufe arcon*: Encendido {% else %}{{"\U0001F534"}} *Enchufe arcon*: Apagado{% endif %}
*Intensidad congelador:* {{(states.sensor.enchufe_23_congelador_current.state | round(2,default=0))}} Amp.
*Tensión congelador:* {{(states.sensor.enchufe_23_congelador_voltage.state | round(2,default=0))}} V.
*Potencia congelador:* {{(states.sensor.enchufe_23_congelador_power.state | round(2,default=0))}} W.
Y con esto y un bizcocho …
