Hace unos meses cambie la mirilla de la puerta por una EZVIZ DP2C , la verdad es que estoy muy contento con ella pero queria intergrarla hasta donde se pudiera con Home Assistant .
La mirilla tiene un diseño espectacular comparada con las tipicas mirillas chinas que tanto estan de moda , una duracion de la bateria muy buena ( yo la cargo cada dos semanas y aun le quedaria entre el 50 y el 60% de la bateria) , facil de instalar y con una aplicación para movil bastante completa , tiene un muy buen angulo de visión y en modo nocturno la verdad es que se ve realmente bien.

La instalación de la mirilla es muy facil , sacar la anterior y en funcion del grosor de la puerta usar uno u otro par de tornillos para fijar la base , enchufar el conector y practicamente ya estaria funcionando

Pasar el cable plano con cuidado y conectarlo a la mirilla , fijar esta a la base y configurar con la aplicación , y a funcionar …

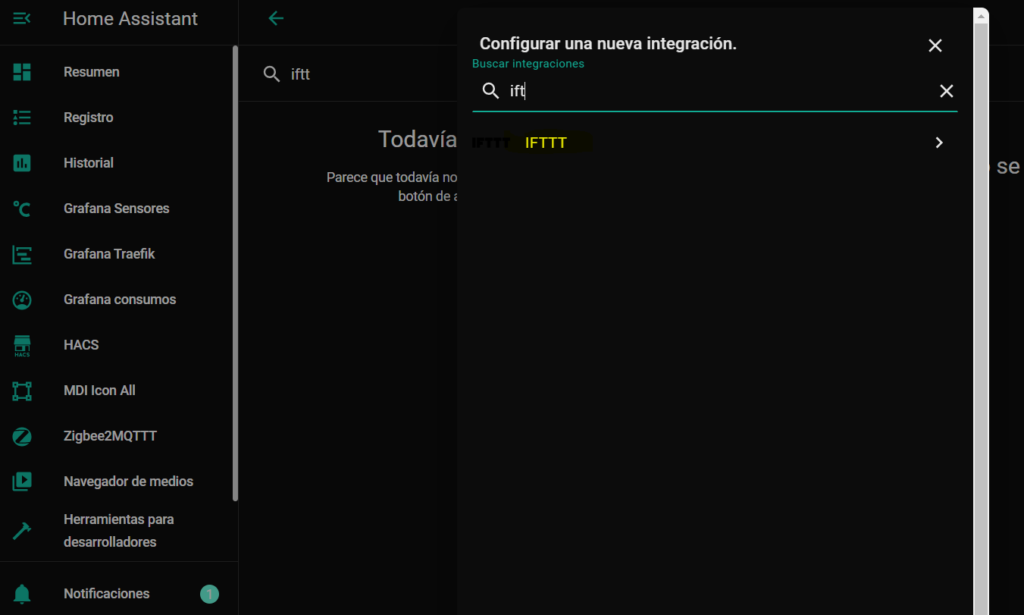
Para integrarla lo primero sera añadir una nueva integracion con IFTTT a nuestro sistema

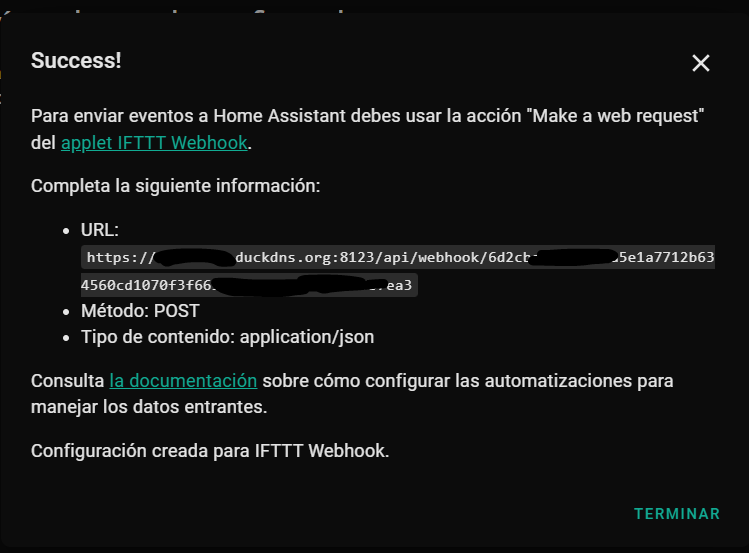
Nos dara una URL para por hacer las llamadas por Webhook que nos guardaremos para luego usarla en IFTTTT

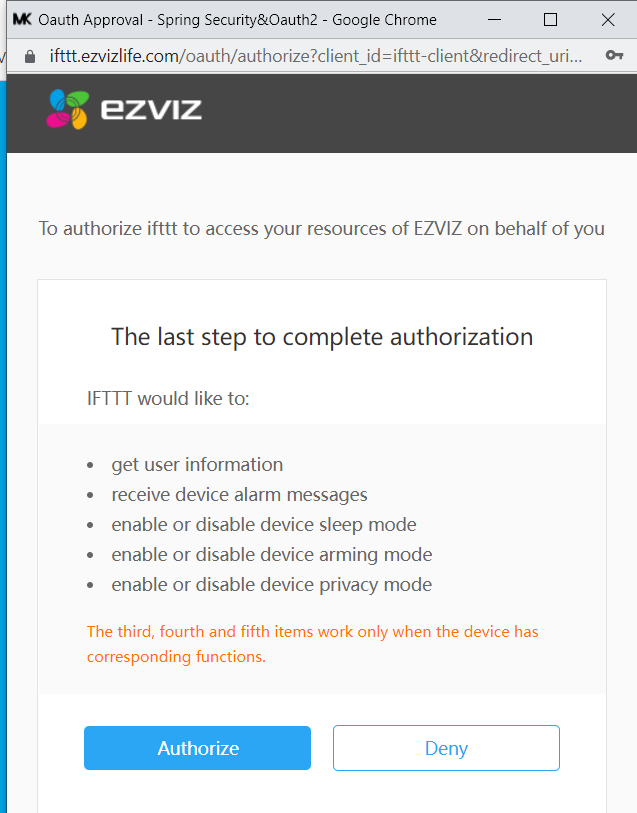
Tendremos que darle permisos a la aplicacion IFTTT para acceder a nuestra cuenta en EZVIZ

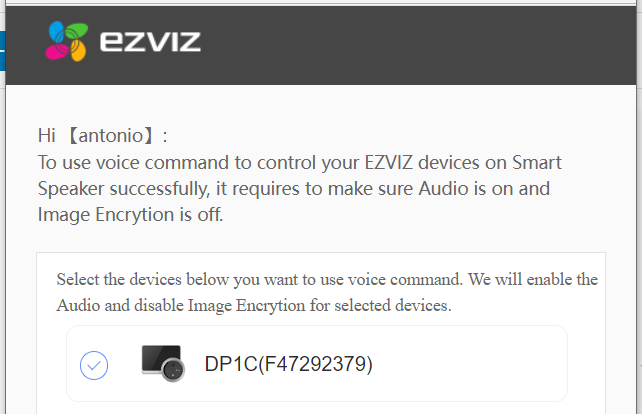
Una vez dados los permisos nos reconocera todos los dispositivos conectados al cloud de EZVIX

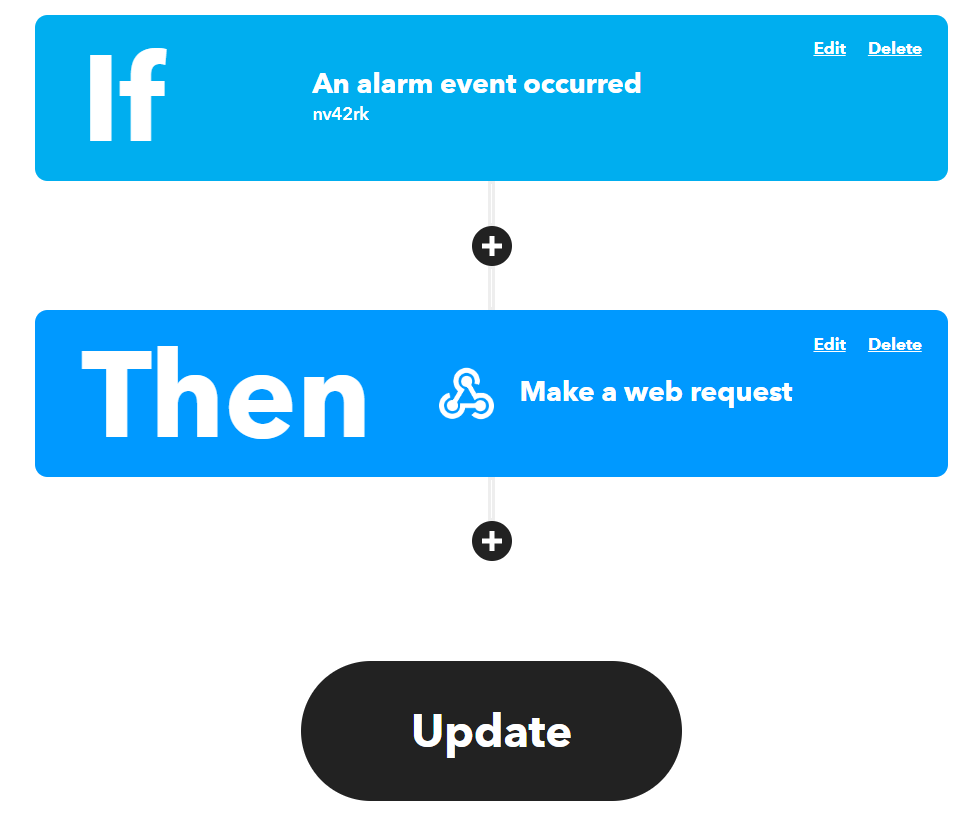
Crearemos un applet nuevo en IFTTT

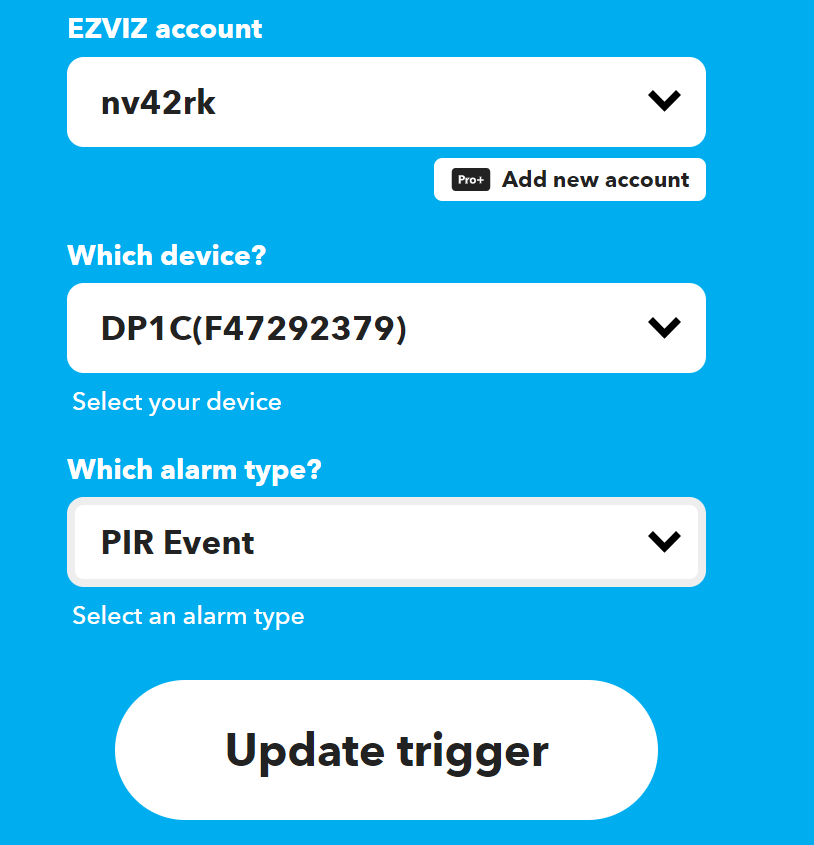
Para el disparador elegiremos un evento del sensor de presencia PIR

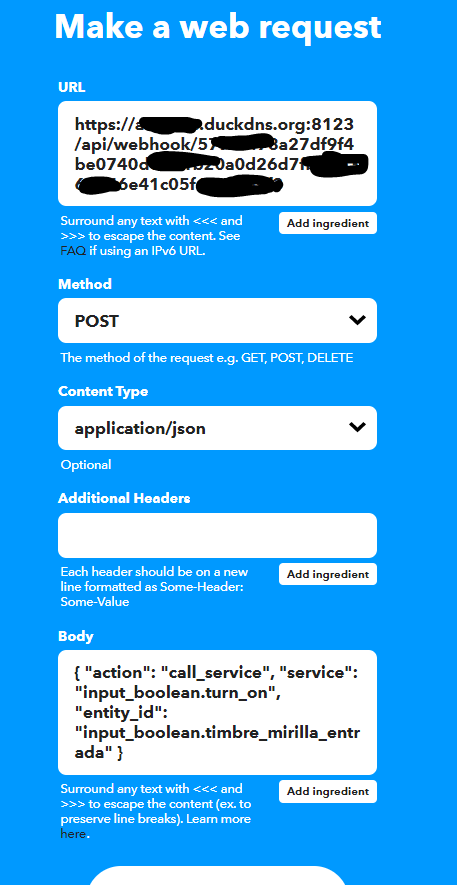
Como accción crearemos un web request
En URL pregaremos la URL guardada anteriormente y en accion pondremos el json con los valores de la accion asociada , en este caso seria esta
{ "action": "call_service", "service": "input_boolean.turn_on", "entity_id": "input_boolean.mirilla_entrada" }Lo que hara que el input boolean timbre_mirilla_entrada se ponga a on cuando se dispare el evento

En el configuration.yaml pondremos los valores para conectar con el servicio , la API key la conseguimos aqui en la zona de desarolladores de IFTTT
ifttt:
key:
key: !secret ifttt_api_keyy crearemos una automatización para la llegada el webhook
- id: ifttt llegada de webhook
alias: ifttt llegada de webhook
initial_state: 'on'
trigger:
- platform: event
event_type: ifttt_webhook_received
event_data:
action: 'call_service'
action:
- service_template: '{{ trigger.event.data.service }}'
data_template:
entity_id: '{{ trigger.event.data.entity_id }}' Luego crearemos una automatizacion que se active cuando el input boolean cambie a ON
- alias: Alguien detectado en la mirilla de entrada
initial_state: 'on'
trigger:
platform: state
entity_id: input_boolean.mirilla_entrada
to: 'on'
action:
- service: notify.notif_telegram_bot
data:
message: "\U0001f6aa ¡¡¡ Detectado alguien en la *puerta entrada* !!! \U0001f6aa"
- service: notify.notif_telegram_ha_urgentes
data:
message: "\U0001f6aa ¡¡¡ Detectado alguien en la *puerta entrada* !!! \U0001f6aa"
- delay: 00:00:05
- service: input_boolean.turn_off
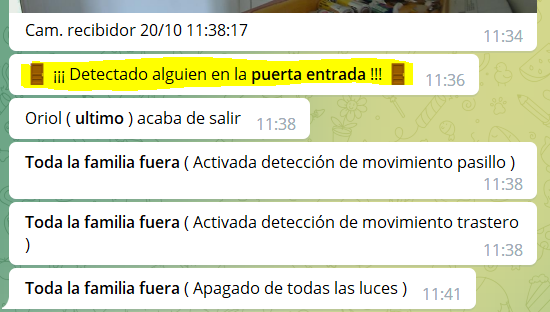
entity_id: input_boolean.timbre_mirilla_entrada Que nos mandara un mensaje al bot de telegram o cualquier otra acción que se os ocurra

Y con esto y un bizcocho …………………
Enlaces de interes :
