Hace unos días un familiar me trajo un robot Xiaomi que se le quedaba parado y en el mensaje de error parecía que decía “error one”

Este error en un principio es del radar lidar , hay que desmontar la tapa superior para poder acceder a el , una vez descartado que giraba y no tenia suciedad en su interior lo probamos de nuevo , esta vez dio un “error three” que según la información de Xiaomi es un error de los sensores que detectan que el robot este en el suelo y no el aire para evitar caidas.
P:Error 3: limpie el sensor de desnivel, coloque la aspiradora en un suelo nivelado y vuelva a activarla.
Parte del vacío está fuera del suelo. Coloque la aspiradora en un terreno nivelado y vuelva a activarla. Este error también puede ocurrir si el sensor de desnivel está sucio. Para descartar esta posibilidad, limpie el sensor de desnivel.
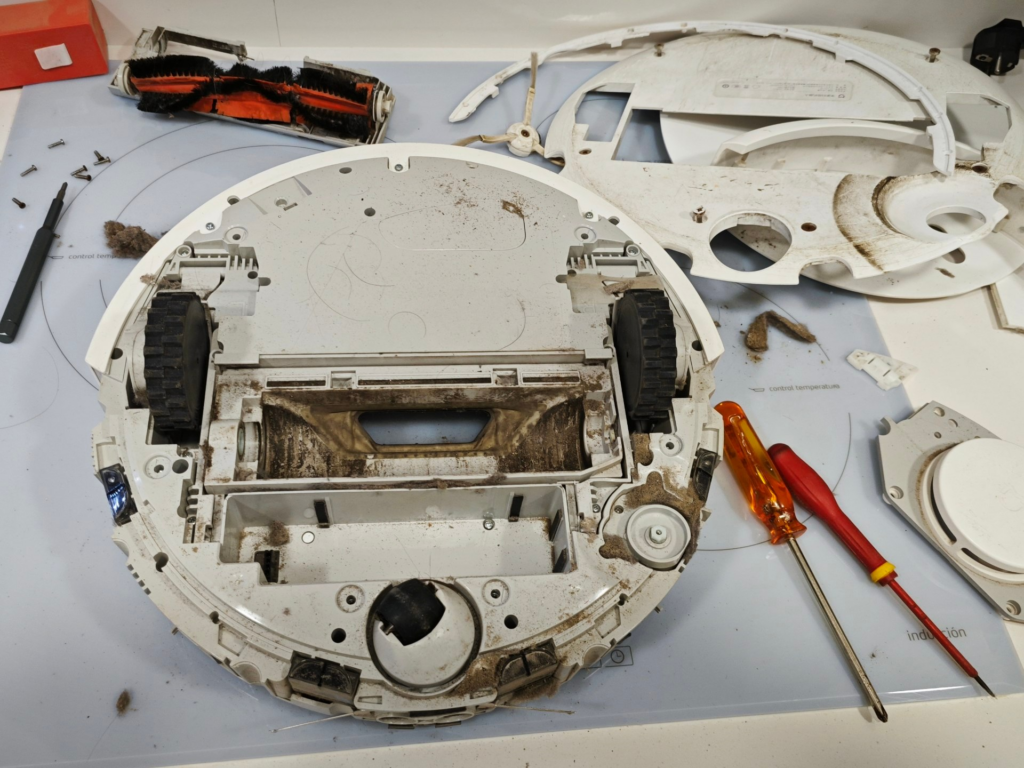
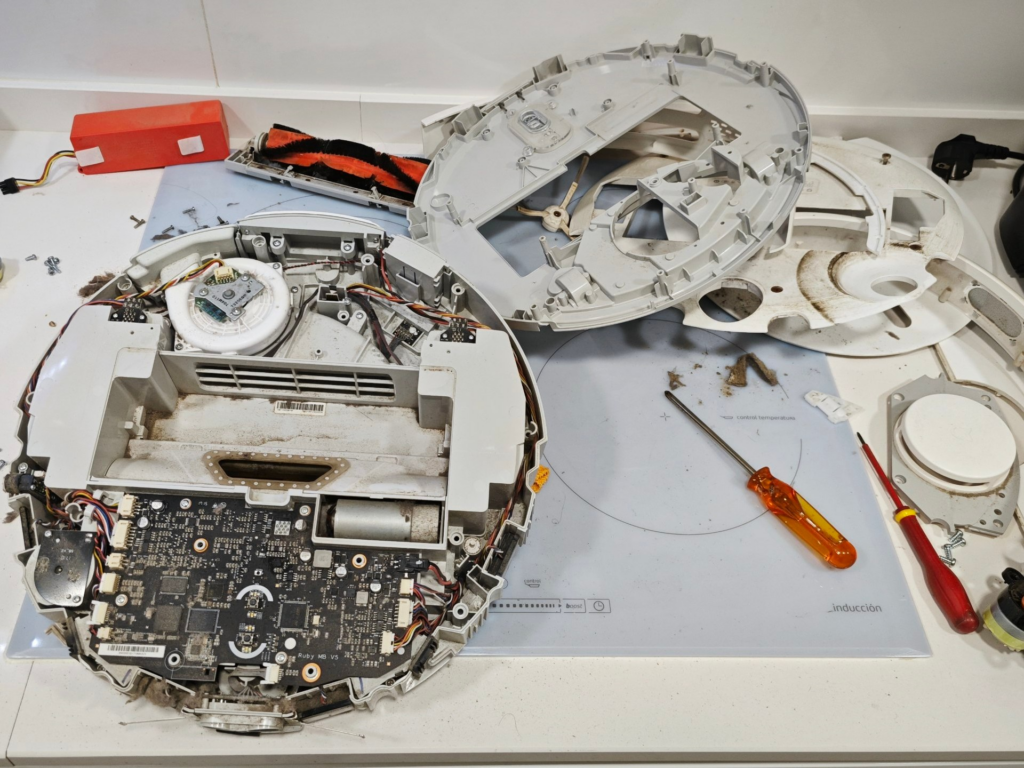
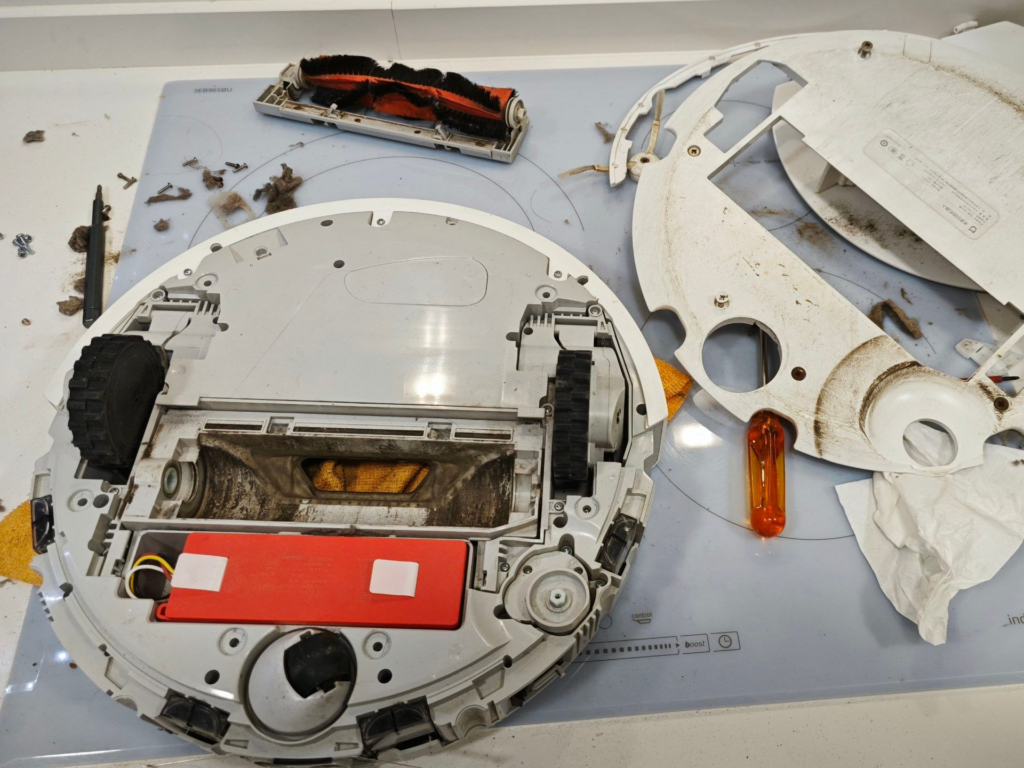
Para acceder a ellos ( lleva cuatro ) hay que desmontar el aparato completamente , pero completamente !!!!!!!!
Sacamos el frontal y la bateria

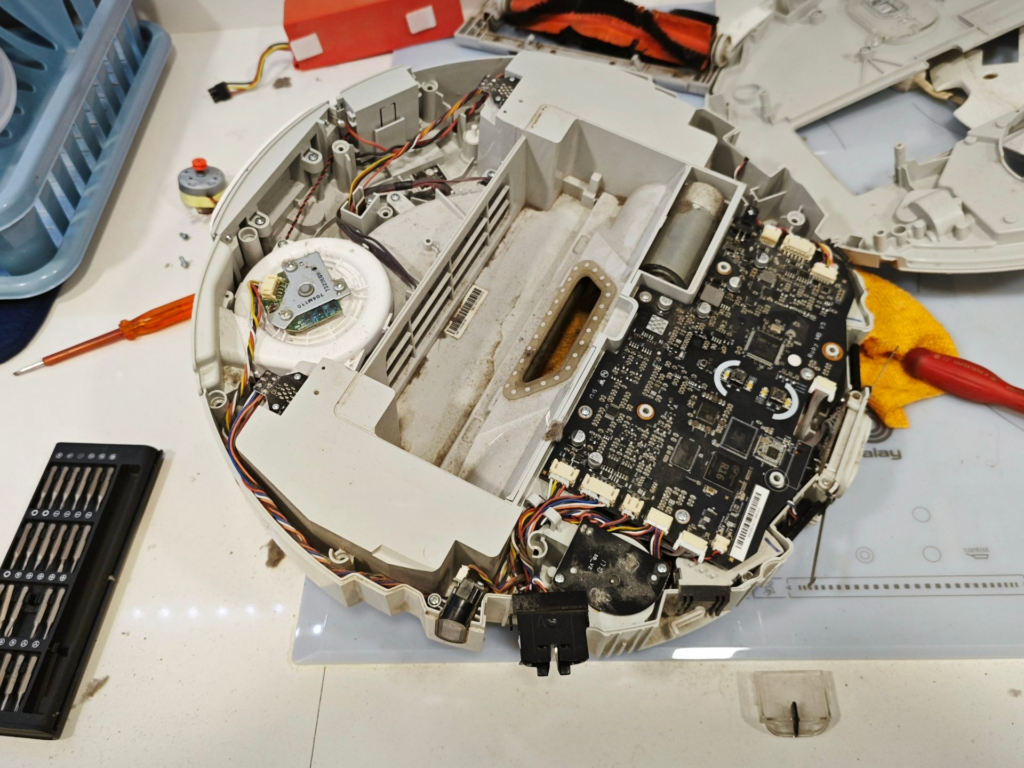
Sacamos la parte superior y la parte trasera

Aprovechamos para limpiar los sensores de ultrasonidos delanteros y los sensores de choque laterales

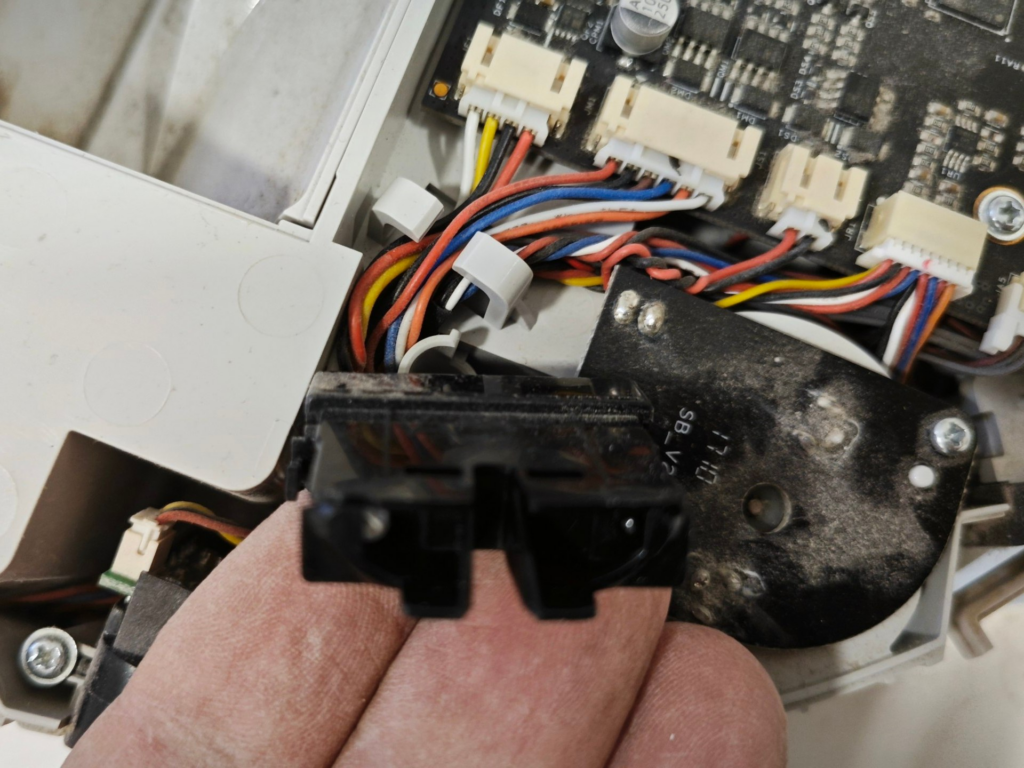
Haciendo presión con un destornillador hacia afuera y hacia abajo sacaremos los sensores haciendo oposición a una pequeña rampa que llevan para hacer presión
Observamos que con los años de uso de forma inexplicable en el sensor hay pelusas que impiden que el sensor reciba la señal correctamente

Tirando de la parte transparente accedemos al sensor , viendo el emisor y el receptor

El robot tiene cuatro sensores idénticos distribuidos en la parte delantera

Los limpiaremos uno a uno tanto la parte del sensor como la parte transparente de la carcasa
No debe quedar ni una sola de mota de polvo

Volvemos a montar casi del todo el conjunto para que este al menos funcional para hacer una prueba

Lo arrancamos y ya vemos como se mueve , como esquiva los obstáculos por si solo y como cambia de rumbo si tocamos alguno de los sensores frontales
¡¡¡ Montamos todo el conjunto completamente sin que nos sobre ningun tornillo !!! 😂😂😂😂😂😂

Ya lo tenemos listo para para la prueba final

Lo encendemos y hacemos que busque la base de carga de forma autónoma. 🏁🏁🏁🏁🏁🏁
Total ya lo tenemos reparado y repasado por cero euros.
Y con esto y un bizcocho …..
