En esta parte final vamos a automatizar el funcionamiento de la válvulas de los radiadores complementando a la parte II de este articulo.
Las válvulas de los radiadores tienen tendencia a que el vástago que hace la apertura de la válvula se clave por no usarse , para evitar eso crearemos una automatización que nos abra las válvulas opcionalmente cada noche durante un periodo de cinco minutos
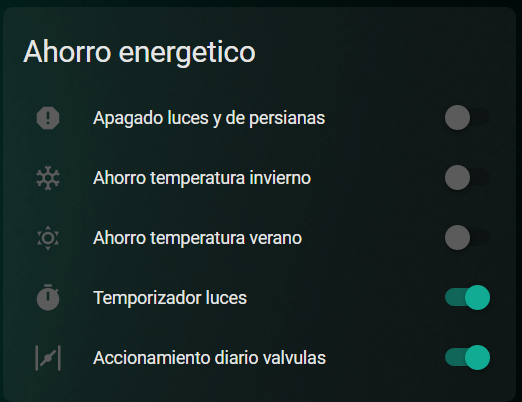
Crearemos un input_boolean llamado int_accionamiento_valvulas
int_accionamiento_valvulas:
name: Accionamiento diario valvulas
icon: mdi:valveY lo haremos persistente
input_boolean.int_accionamiento_valvulas: persistent: true

Crearemos esta automatización que hace que a las tres y media de la mañana si la calefacción no esta en uso abra y cierre durante cinco minutos las válvulas
######################################################################################################################
#Si esta programado activa las valvulas cinco minutos cada noche para evitar que se claven por desuso
######################################################################################################################
- alias: Activacion de las valvulas para evitar el clavarse por no activarse
initial_state: 'on'
trigger:
- platform: time
at: '03:30:00'
condition:
- condition: template
value_template: "{{(states.climate.calefaccion_casa.state == 'off')}}"
- condition: state
entity_id: input_boolean.int_accionamiento_valvulas
state: 'on'
action:
- service: notify.notif_telegram_bot
data:
message: "*Inicio* programado activacion valvulas radiadores"
- service: climate.set_hvac_mode
target:
entity_id:
- climate.termostato_oriol
- climate.termostato_matrimonio
- climate.termostato_comedor_izquierdo
- climate.termostato_comedor_derecho
data:
hvac_mode: 'heat'
- service: climate.turn_on
entity_id:
- climate.termostato_oriol
- climate.termostato_matrimonio
- climate.termostato_comedor_derecho
- climate.termostato_comedor_izquierdo
- delay: 00:05:00
- service: climate.set_hvac_mode
target:
entity_id:
- climate.termostato_oriol
- climate.termostato_matrimonio
- climate.termostato_comedor_izquierdo
- climate.termostato_comedor_derecho
data:
hvac_mode: 'off'
- service: climate.turn_off
entity_id:
- climate.termostato_oriol
- climate.termostato_matrimonio
- climate.termostato_comedor_derecho
- climate.termostato_comedor_izquierdo
- service: notify.notif_telegram_bot
data:
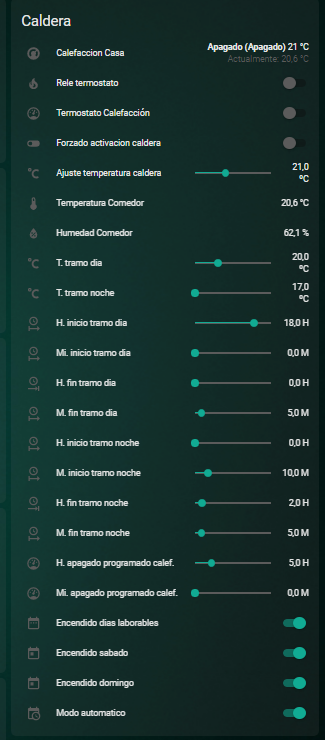
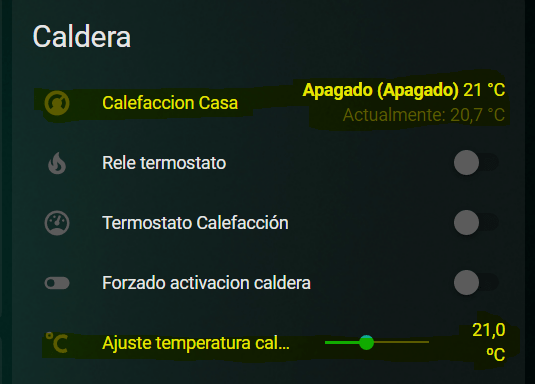
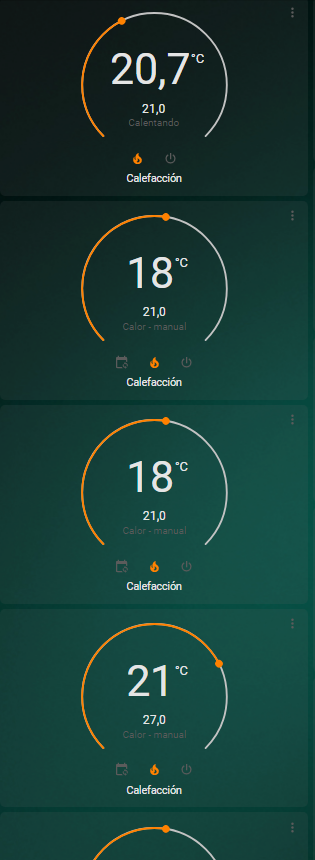
message: "*Fin* programado activacion valvulas radiadores" Este es mi panel de control de la calefacción

Ahora crearemos una automatización que actué si hay algún cambio en el termostato principal o se cambia la temperatura en el slider de temperatura

- alias: Cambiar estado caldera a valvulas si caldera cambia o slider
initial_state: 'on'
trigger:
- platform: state
entity_id: input_number.temperatura_caldera
- platform: state
entity_id: climate.calefaccion_casa
action:
#Temperaturas Termostatos valvulas radiadores climate
- service: climate.set_preset_mode
target:
entity_id:
- climate.calefaccion_casa
- climate.termostato_matrimonio
- climate.termostato_comedor_izquierdo
- climate.termostato_comedor_derecho
data:
preset_mode: 'none'
- service: climate.set_temperature
target:
entity_id:
- climate.termostato_matrimonio
- climate.termostato_comedor_izquierdo
- climate.termostato_comedor_derecho
data:
temperature: '{{ states.input_number.temperatura_caldera.state | float(0) }}'
- service: climate.set_hvac_mode
target:
entity_id:
- climate.termostato_matrimonio
- climate.termostato_comedor_derecho
- climate.termostato_comedor_izquierdo
data:
hvac_mode: '{{(states.climate.calefaccion_casa.state)}}'Ahora automatizaremos la válvula de la habitación de Oriol para que actué si lo detecta , o que lo apague si no lo detecta , para detectar si presencia al final tuve que usar tres métodos , por su móvil tanto en wifi como en bluetooth y por el consumo de su ordenador , si cualquiera de los tres esta activo es que Oriol esta en casa y en consecuencia su radiador deberá funcionar , si no esta en casa hacemos que ese radiador no funcione
- alias: Cambiar estado caldera a valvulas si caldera oriol DETECTADO
initial_state: 'on'
trigger:
- platform: state
entity_id: input_number.temperatura_caldera
- platform: state
entity_id: input_boolean.int_presencia_oriol
- platform: state
entity_id: climate.calefaccion_casa
condition:
- condition: state
entity_id: input_boolean.int_presencia_oriol
state: 'on'
action:
#Temperaturas Termostatos valvulas radiadores climate
- service: climate.set_preset_mode
target:
entity_id:
- climate.termostato_oriol
data:
preset_mode: 'none'
- service: climate.set_temperature
target:
entity_id:
- climate.termostato_oriol
data:
temperature: '{{ states.input_number.temperatura_caldera.state | float(0) }}'
- service: climate.set_hvac_mode
target:
entity_id:
- climate.termostato_oriol
data:
hvac_mode: '{{(states.climate.calefaccion_casa.state)}}'
- alias: Cambiar estado caldera a valvulas si caldera oriol NO DETECTADO
initial_state: 'on'
trigger:
- platform: state
entity_id: input_number.temperatura_caldera
- platform: state
entity_id: climate.calefaccion_casa
- platform: state
entity_id: input_boolean.int_presencia_oriol
condition:
- condition: state
entity_id: input_boolean.int_presencia_oriol
state: 'off'
action:
- service: climate.set_preset_mode
target:
entity_id:
- climate.termostato_oriol
data:
preset_mode: 'none'
- service: climate.set_temperature
target:
entity_id:
- climate.termostato_oriol
data:
temperature: '{{ states.input_number.temperatura_caldera.state | float(0) }}'
- service: climate.set_hvac_mode
target:
entity_id:
- climate.termostato_oriol
data:
hvac_mode: 'off'
- service: climate.turn_off
entity_id:
- climate.termostato_oriol
Y con esto ya estaría nuestro sistema de calefacción automatizado y con las válvulas termostáticas funcionando de forma autónoma , al final me decidí a usar el preset manual ( método de todo o nada ) porque el resto de presets hacían que el motor de las válvulas actuasen muy a menudo y la batería mermase muy rápidamente , por ahí he visto inventos de poner batería externas o cosas parecidas , pero de momento tal como funciona estoy mas que contento


Así queda en mi lovelace el termostato principal y las cuatro válvulas termostáticas

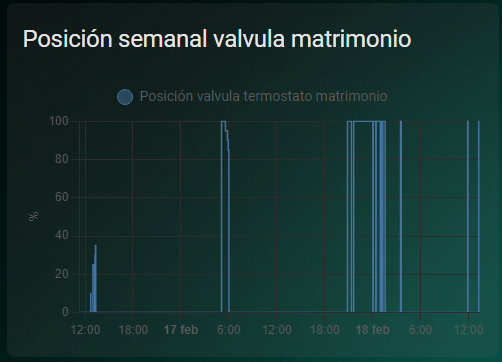
Y estas serian algunas capturas de las graficas que tengo puesto en mi home assistant