Este año decidí añadir al balcón otra tira de 20 metros con 200 leds mas , el año anterior lo tenia montado con una placa Wemos D1
Lo primero será asegurarnos que la información del fabricante es la correcta , habitualmente no ocurre tal cosa en este tipo de luces

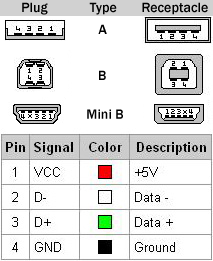
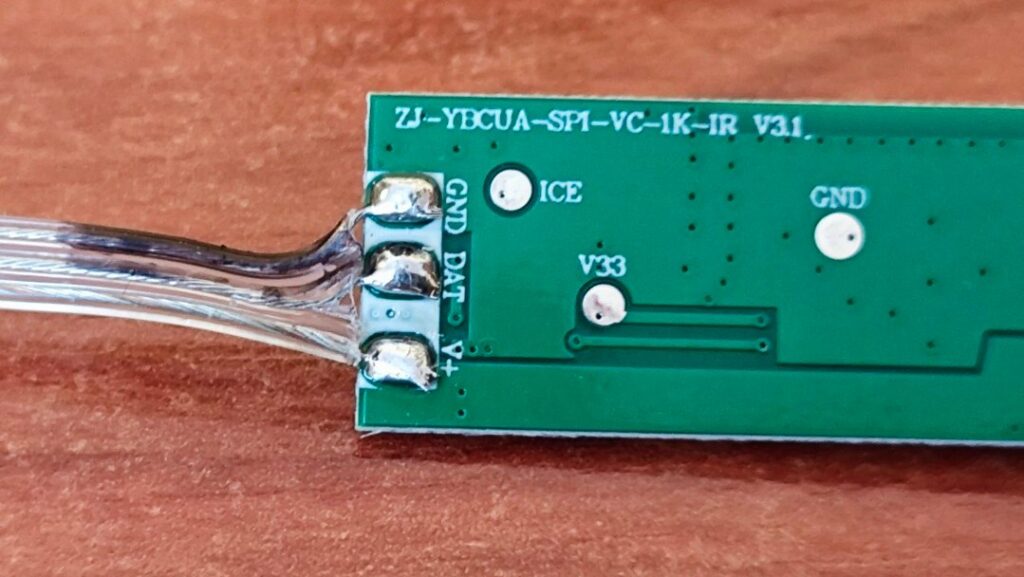
La abrimos y comprobamos que la masa va a la carcasa del usb y los cinco voltios al pin correcto del usb

En este caso eran correctos , marcaremos el negativo para no perder la referencia

Antes de desmontar probaremos todo la linea de led’s que funcionen correctamente

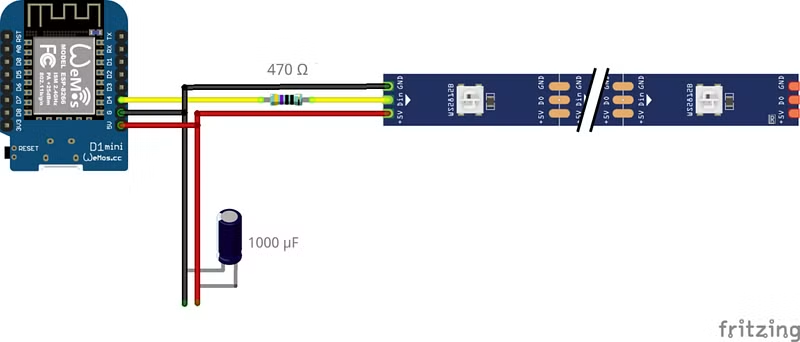
Tal como indica en la pagina https://kno.wled.ge/basics/getting-started/ podemos conectar la salida GPIO 1 (TX) que es la que nos queda libre del anterior año para añadir la nueva tira que ya tenemos en GPIO 2 ( D4 )
| Function | GPIO | Suggested pin |
|---|---|---|
| LED Data | 2 | ESP8266: 1, 2 (3 if <= 100 LEDs) |
| Button | 0 | |
| IR Remote | None | 4 |
| Relay | None | 12 |
Para no poner un divisor de 5 a 3,3 pondremos una resistencia de 470 en la linea de data

Después de varios intentos 2 tiras de 200 leds , en un ESP8266 vemos que va muy lento y que la web de configuración se vuelve muy lenta e imposible de interactuar con ella.
No queda mas remedio que pasar a otro uC mas potente , usaremos el ESP32 para ganar en fluidez y potencia de calculo.
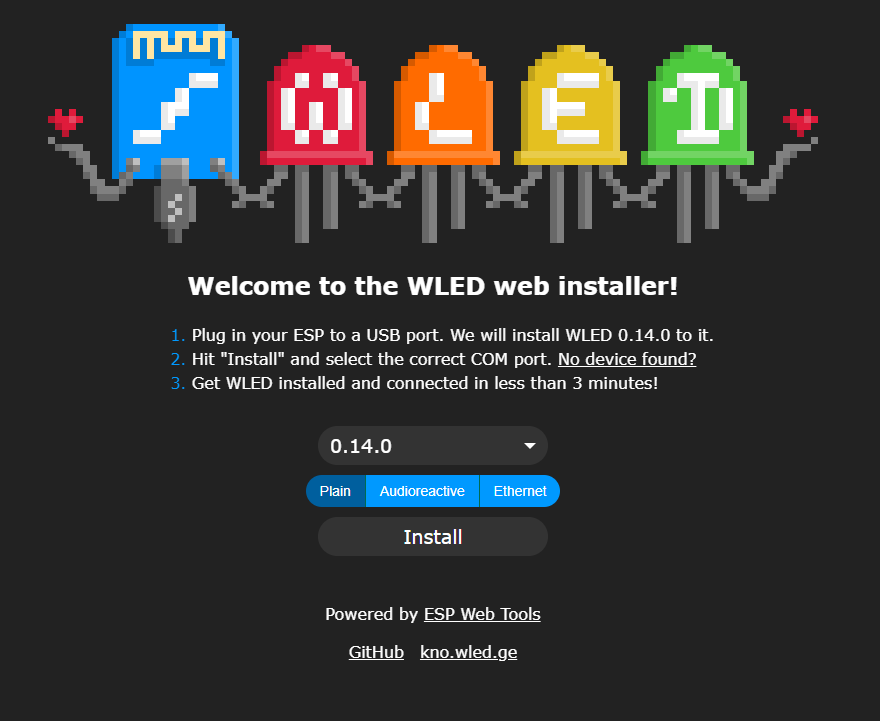
Para ello usare alguno de los ESP WROOM 32 que tengo por casa , han mejorado mucho la forma de instalar los binarios , ya que desde la pagina https://install.wled.me/ se pueden instalar directamente una vez que detecta el modulo
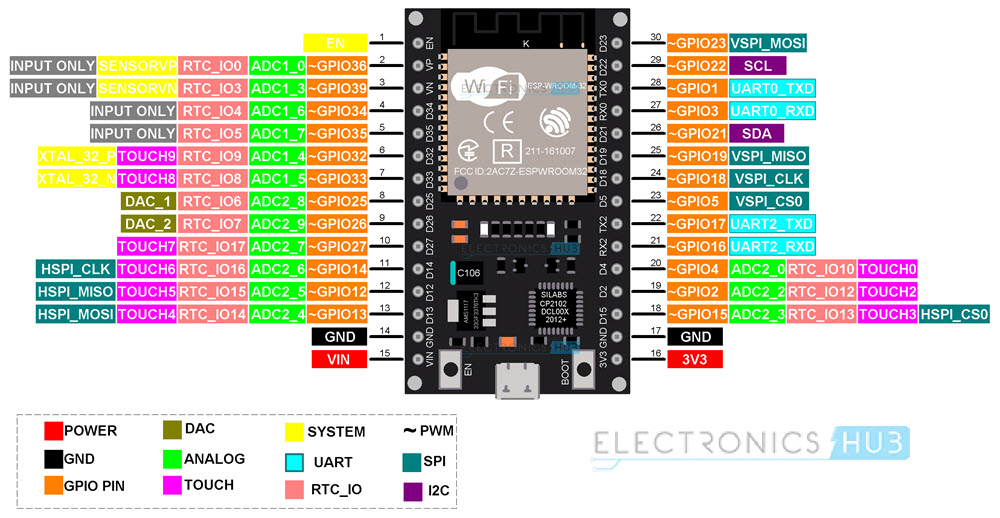
Este seria el pinout del modulo en cuestión

Instalamos los binarios en nuestro modulo

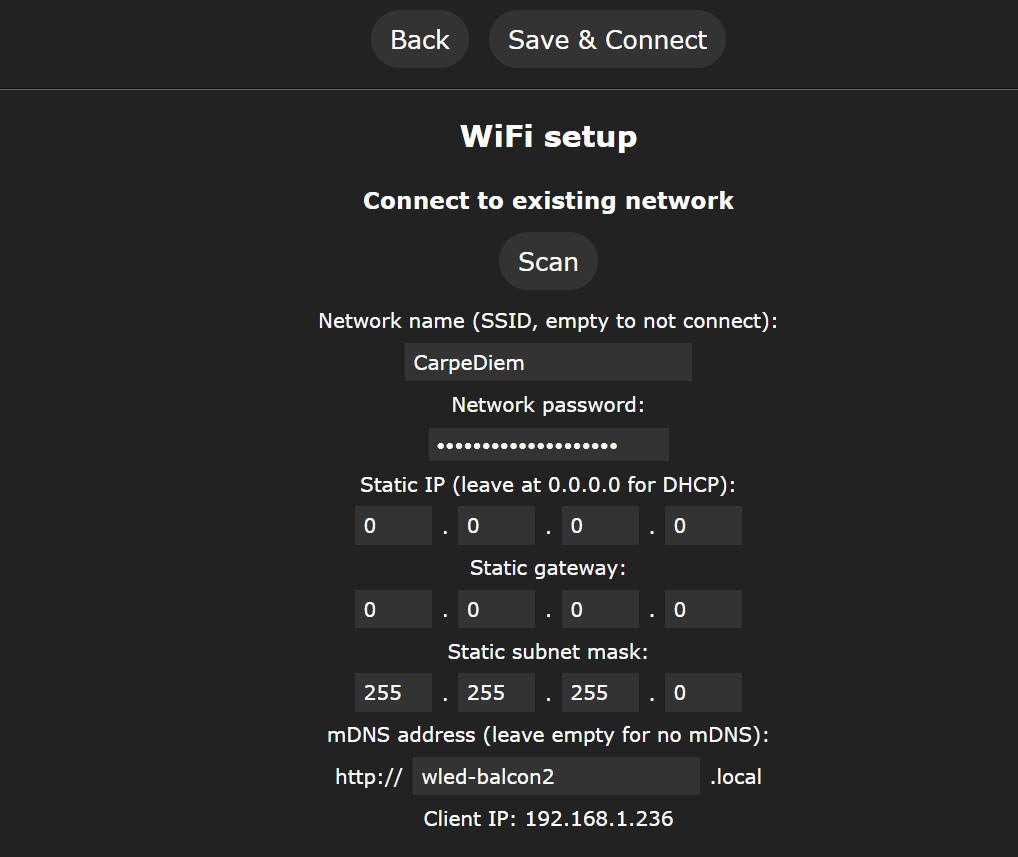
Nos conectamos al AP que crea el modulo con la contraseña wled1234 y configuramos los parámetros Wifi

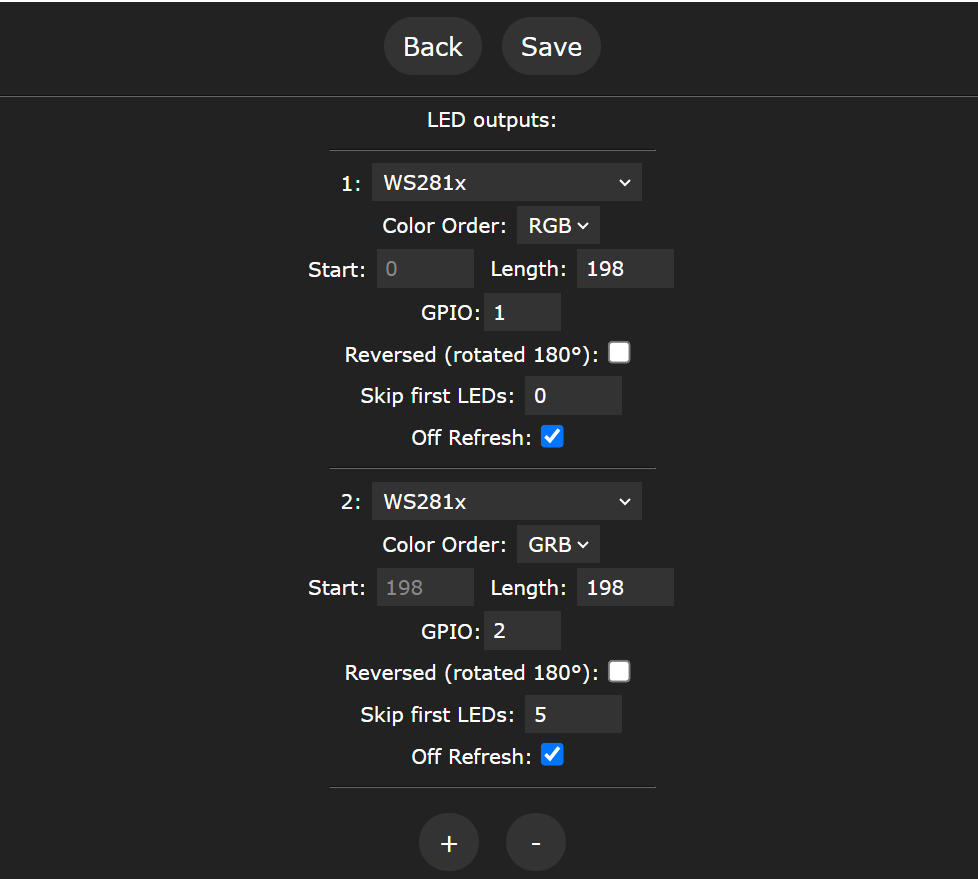
Estas son las salidas que nos recomiendan para usar en nuestro modulo , nosotros usaremos al 1 y la 2 para las tiras leds , en este caso seria GPIO1 marcada como TX , GPIO2 marcada como D2
| Function | GPIO | Suggested pin |
|---|---|---|
| LED Data | 2 | ESP32: 1, 2, 3, 4, 16 |
| Button | 0 | |
| IR Remote | None | 4 |
| Relay | None | 12 |
Configuramos las dos salidas de leds , tendremos en cuenta que la ultima es tipo GRB en lugar de RGB como la primera

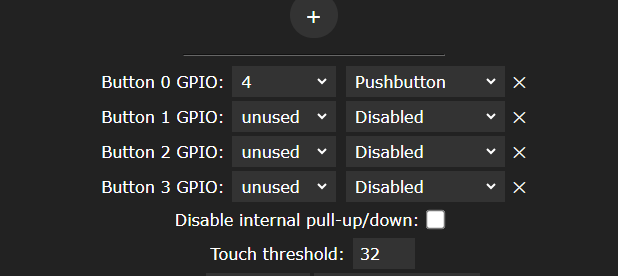
Como entrada de pulsador usaremos GPIO4 marcada como D4.

Cambio de presets con el pulsador
Por defecto la pulsación media ( de uno a seis segundos ) cambia de efecto , pero no de preset , si queremos cambiar presets tendremos que hacer lo siguiente :
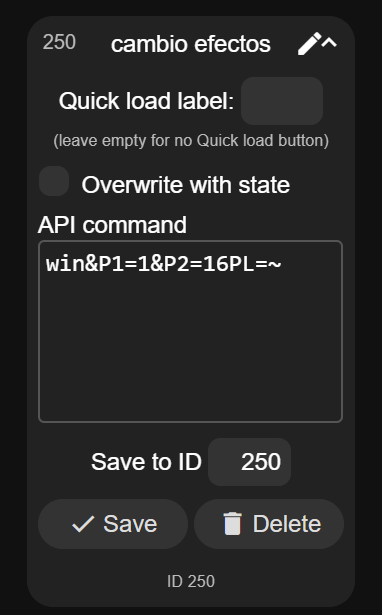
Crear un nuevo preset por ejemplo el 250 , que contenga en el campo API esta cadena de texto win&P1=1&P2=16PL=~ , en P1 pondremos el primer preset del ciclo , y en P2 el ultimo preset del ciclo

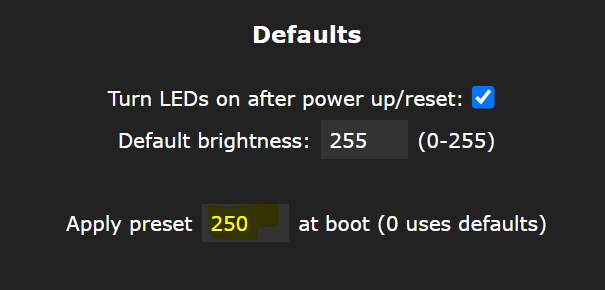
Lo guardaremos y le diremos que inicie al arrancar el preset 250
En LED & Hardware setup configuramos que inicie este preset al arrancar

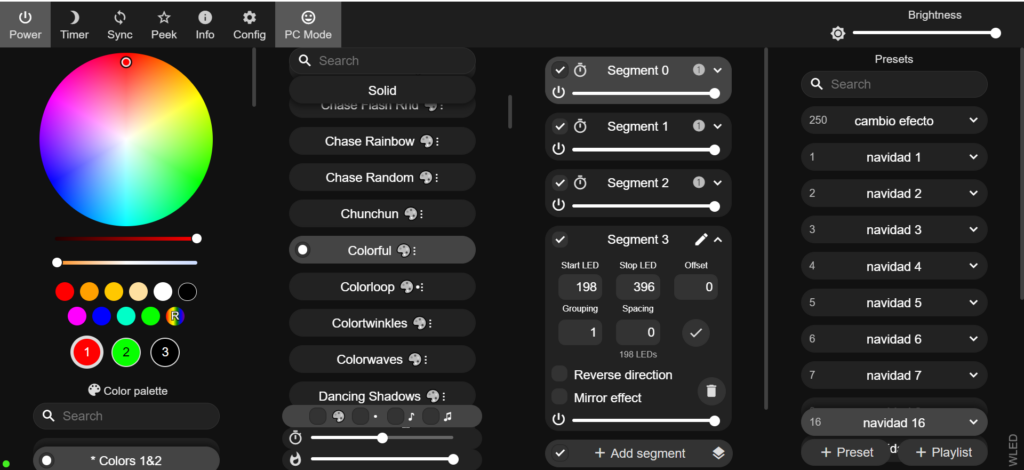
Añadiremos los segmentos de la siguiente forma :
- 0 – 66 Segmento 1 tira 1
- 66 – 132 Segmento 2 tira 1 ( esta será con el orden invertido )
- 132 – 198 Segmento 3 tira 1
- 198 – 297 Segmento 1 tira 2
- 297 – 396 Segmento 2 tira 2 ( esta será con el orden invertido )
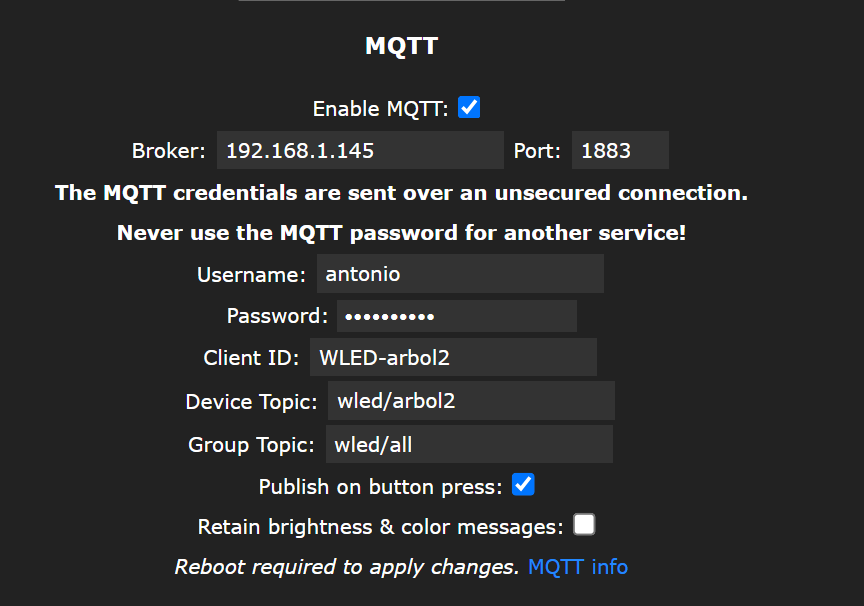
Configuramos toda la sección de MQTT

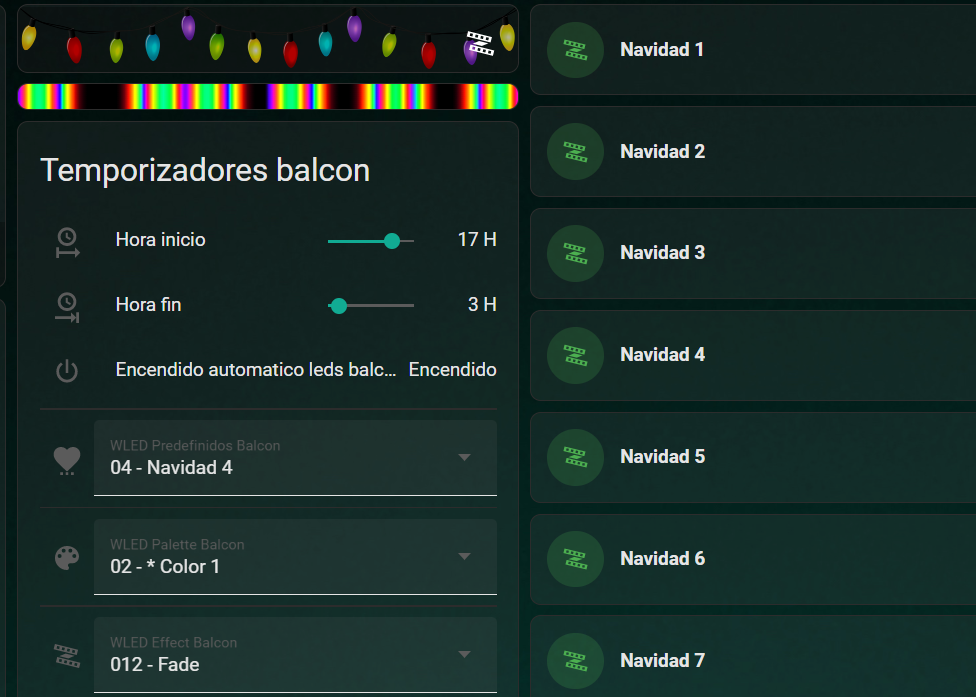
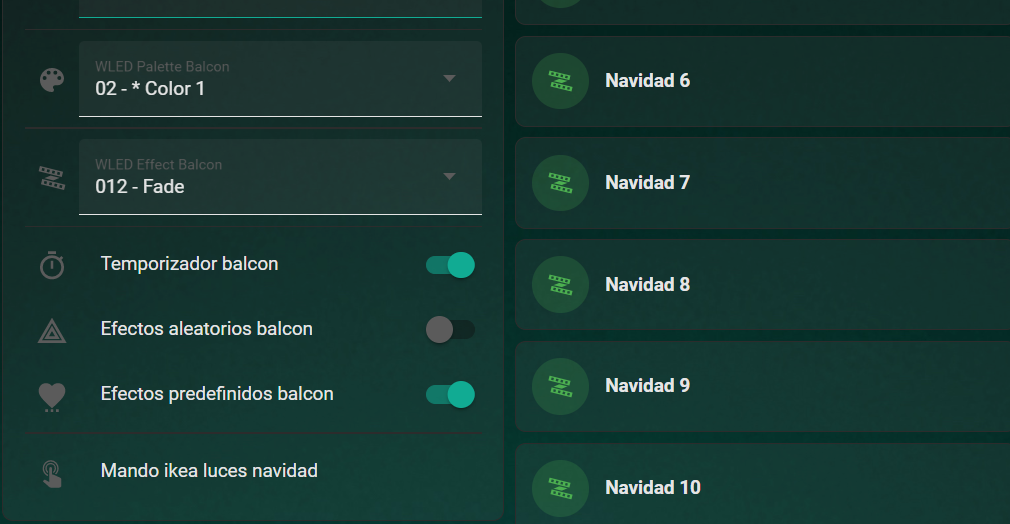
Ahora solo queda configurar todos los presets que queramos definir , yo he definido 16 mas el del cambio al pulsar el pulsador

El fichero de presets quedaria finalmente asi
{"0":{},"1":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,8,0],[8,255,0],[0,0,0]],"fx":80,"sx":139,"ix":135,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,8,0],[8,255,0],[0,0,0]],"fx":80,"sx":139,"ix":135,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,8,0],[8,255,0],[0,0,0]],"fx":80,"sx":139,"ix":135,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,8,0],[8,255,0],[0,0,0]],"fx":80,"sx":139,"ix":135,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,8,0],[0,0,0],[0,0,0]],"fx":80,"sx":139,"ix":135,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 1"},"2":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":30,"sx":128,"ix":128,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":30,"sx":128,"ix":128,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":30,"sx":128,"ix":128,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":30,"sx":128,"ix":128,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":30,"sx":128,"ix":128,"pal":0,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 2"},"3":{"on":true,"bri":255,"transition":7,"mainseg":3,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":74,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":74,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":74,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":74,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":74,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 3"},"4":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":67,"sx":53,"ix":192,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":67,"sx":53,"ix":192,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":67,"sx":53,"ix":192,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":67,"sx":53,"ix":192,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":67,"sx":53,"ix":192,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 4"},"5":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":112,"sx":5,"ix":128,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":112,"sx":5,"ix":128,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":112,"sx":5,"ix":128,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":112,"sx":5,"ix":128,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":112,"sx":5,"ix":128,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 5"},"6":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":159,"sx":209,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":159,"sx":209,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":159,"sx":209,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":159,"sx":209,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":159,"sx":209,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 6"},"7":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":117,"sx":233,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":117,"sx":233,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":117,"sx":233,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":117,"sx":233,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":117,"sx":233,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 7"},"8":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":110,"sx":231,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":110,"sx":231,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":110,"sx":231,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":110,"sx":231,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":110,"sx":231,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 8"},"9":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":138,"sx":146,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":138,"sx":146,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":138,"sx":146,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":138,"sx":146,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":138,"sx":146,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 9"},"10":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":137,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":137,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":137,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":137,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":137,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":2},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 10"},"11":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":87,"sx":70,"ix":191,"pal":0,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":87,"sx":70,"ix":191,"pal":0,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":87,"sx":70,"ix":191,"pal":0,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":87,"sx":70,"ix":191,"pal":0,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":87,"sx":70,"ix":191,"pal":0,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 11"},"12":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":157,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":157,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":157,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":157,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":157,"sx":128,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":3},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 12"},"13":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[255,0,0]],"fx":81,"sx":228,"ix":93,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[255,0,0]],"fx":81,"sx":228,"ix":93,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[255,0,0]],"fx":81,"sx":228,"ix":93,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[255,0,0]],"fx":81,"sx":228,"ix":93,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,0,0],[0,0,0],[255,0,0]],"fx":81,"sx":228,"ix":93,"pal":3,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 13"},"14":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":131,"sx":123,"ix":223,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":1,"m12":2},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":131,"sx":123,"ix":223,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":1,"m12":2},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":131,"sx":123,"ix":223,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":1,"m12":2},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":131,"sx":123,"ix":223,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":1,"m12":2},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":131,"sx":123,"ix":223,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":1,"m12":2},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 14"},"15":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":63,"sx":90,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":63,"sx":90,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":63,"sx":90,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":63,"sx":90,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":63,"sx":90,"ix":128,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":1},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 15"},"16":{"on":true,"bri":255,"transition":7,"mainseg":0,"seg":[{"id":0,"start":0,"stop":66,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":62,"sx":193,"ix":120,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":1,"start":66,"stop":132,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 1","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":62,"sx":193,"ix":120,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":2,"start":132,"stop":198,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 2","col":[[255,0,0],[8,255,0],[0,0,0]],"fx":62,"sx":193,"ix":120,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":3,"start":198,"stop":297,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"col":[[255,0,0],[8,255,0],[0,0,0]],"fx":62,"sx":193,"ix":120,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":false,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"id":4,"start":297,"stop":396,"grp":1,"spc":0,"of":0,"on":true,"frz":false,"bri":255,"cct":127,"set":0,"n":"Segment 4","col":[[255,170,0],[0,0,0],[0,0,0]],"fx":62,"sx":193,"ix":120,"pal":1,"c1":128,"c2":128,"c3":16,"sel":true,"rev":true,"mi":false,"o1":false,"o2":false,"o3":false,"si":0,"m12":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0},{"stop":0}],"n":"navidad 16"},"250":{"win":"win&P1=1&P2=16PL=~","n":"cambio efecto"}}Como ya teníamos este dispositivo integrado del año pasado nos deferia aparecer directamente en nuestro Home Assistant


Tenéis mas información en :
- https://rivas.cloud/2022/12/07/ok-modificar-tiras-led-de-navidad-y-anadirlas-a-home-assistant/
- https://rivas.cloud/2022/12/14/wled-en-home-assistant-trabajando-con-segments-y-presets/
- https://rivas.cloud/2022/12/05/home-assistant-anadir-integracion-wled/
- https://rivas.cloud/2022/12/09/anadiendo-funcionalidades-a-wled-en-home-assistant/
- https://rivas.cloud/2022/12/24/finalizacion-de-la-integracion-de-la-tiras-led-en-home-assistant-y-anadido-un-mando-ikea/
Y con esto y un bizcocho ……….
