Hace unos días me regalaron una cámara YI 1080P Home y decidí integrarla con todos los chismes de HA , una de la cosas buenas que tiene esta cámara es que aunque le instales el hack no pierdes el servicio de Yi Home para poder acceder directamente desde el exterior a traves de la aplicación de Yi Home
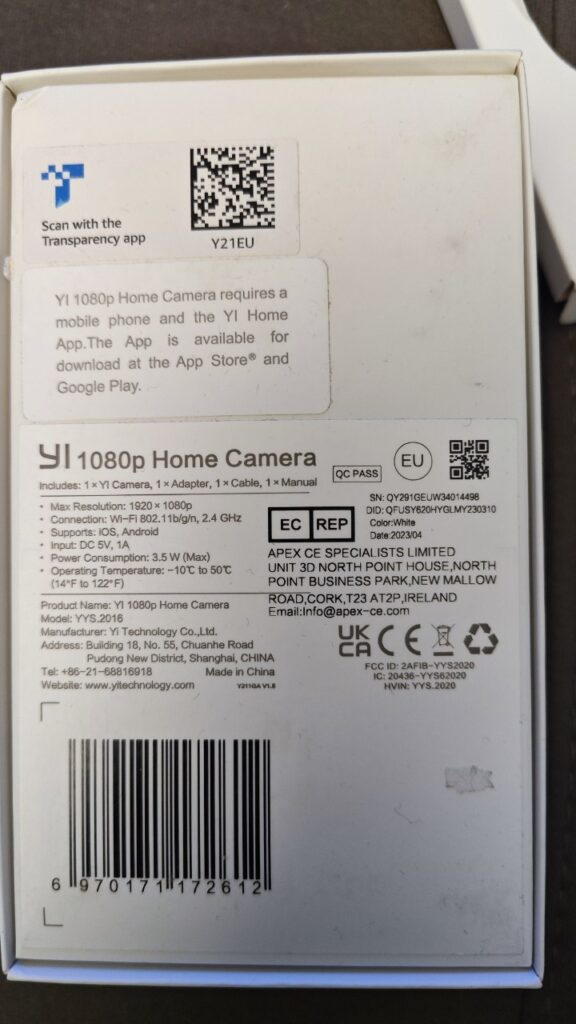
Lo primero será restablecer la cámara pulsando diez segundos y emparejarla con la aplicación Yi Home , ojo no con la Mi Home que no aparece ni el tipo de cámara , ni reconoce el QR de la parte trasera de la cámara
Tendremos que fijarnos en el numero de serie de la cámara para comprobar que es compatible y el firmware que debería llevar
| Yi 1080p Home | QFUS – RFUS | 9.0.35* | y291ga |
| Yi 1080p Home | QFUS – RFUS | 12.0.35* | y291ga |

En este caso es compatible sin problemas

Lo siguiente es pulsar el botón de reset para restablecerla y emparejarla con la aplicación Yi Home , después del reset esperaremos a que diga la frase “waiting for connect”

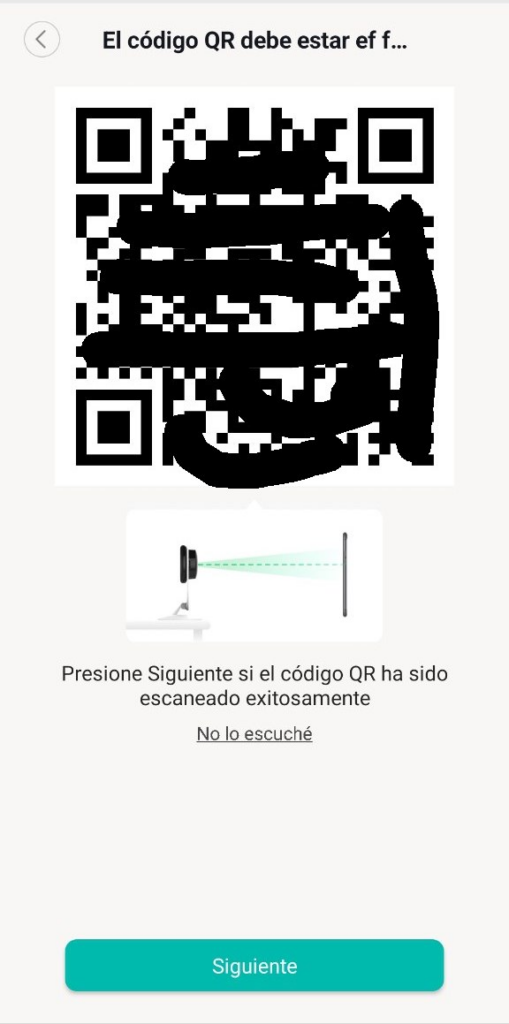
Acercaremos unos 15 cms. el código QR que aparece en la pantalla del móvil para que la cámara lo lea y se configure

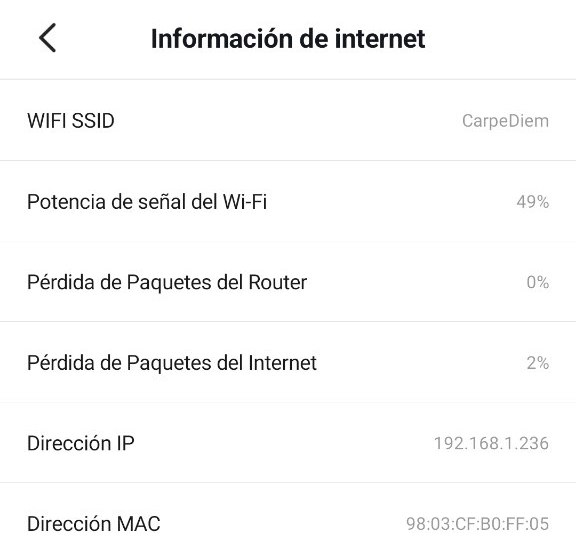
Una vez conectada iremos a ver a que dirección IP ha sido asignada.

Lo siguiente será bajar los ficheros adecuados para ese cámara y para el firmware desde aquí que tal como estaba en la tabla anterior seran los siguientes :
Copiaremos el contenido en una uSD formateada en FAT32 , si quisiéremos poner los parámetros de nuestra red wifi copiaremos configure_wifi.cfg.ori a configure_wifi.cfg
Editaremos configure_wifi.cfg y pondremos nuestros datos
# Don't use backslash char \ # Don't use double quote " around ssid and psk # Space chars are allowed wifi_ssid=My AP 2.4GHz wifi_psk=password$
Después de insertar la tarjeta y encenderemos la cámara , tras un par de minutos veremos que responde al ping y que podemos acceder desde la aplicación Yi Home
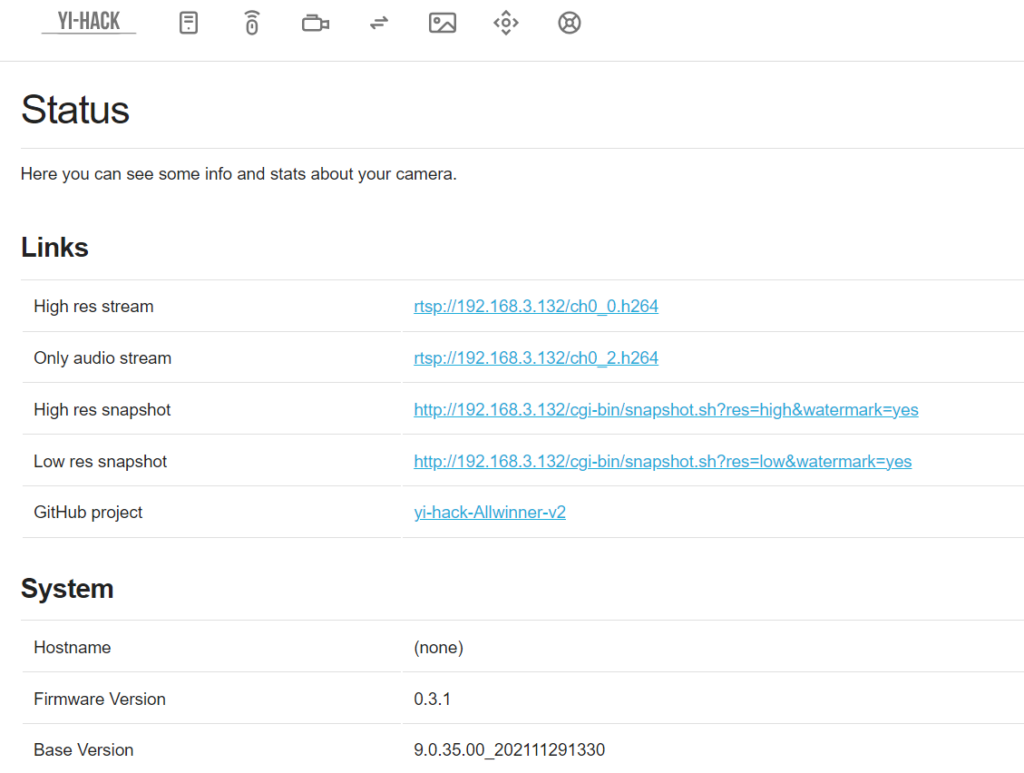
Si entramos en el navegador con la Ip de la cámara accederemos a la pagina de configuración de la cámara
Aquí veremos los enlaces tanto para RTSP como para los snapshots que mas tarde usaremos en Home Assistant

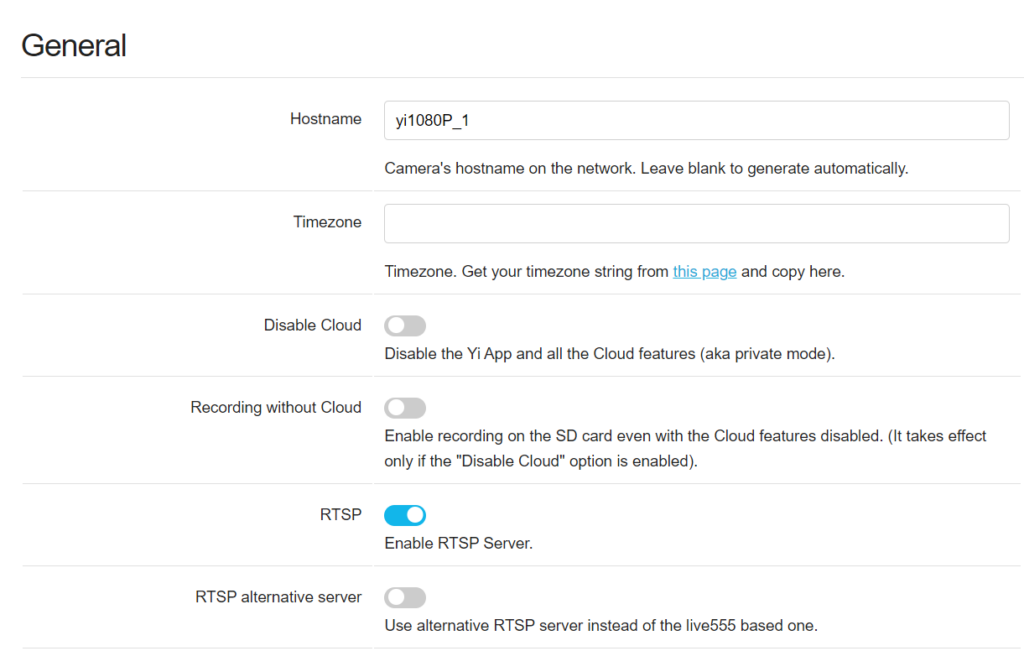
En General podremos deshabilitar el Cloud de Yi , yo prefiero tenerlo a la par de Home Assistant

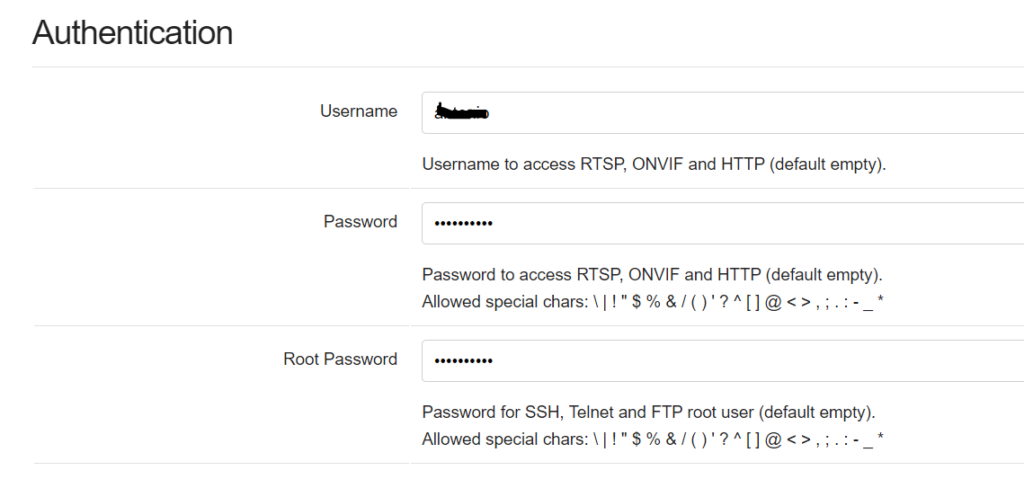
Lo siguiente será definir tanto el usuario y la contraseña para RTSP como para HTTP , así como la contraseña del usuario root.

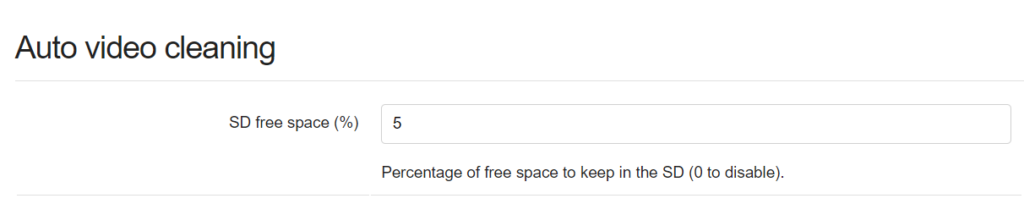
En la sección de Expert definiremos que borre automáticamente ficheros cuando le que un porcentaje inferior al que le indiquemos

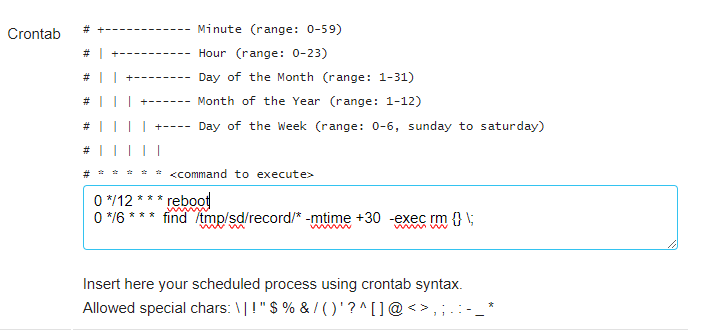
Si queremos crear alguna tarea en cron las definiremos en la sección contrab , esta por ejemplo borraría todas las grabaciones con mas de 30 días de antigüedad
0 */6 * * * find /tmp/sd/record/* -mtime +30 -exec rm {} \;Y esta reiniciara al cámara cada doce horas
0 */12 * * * reboot

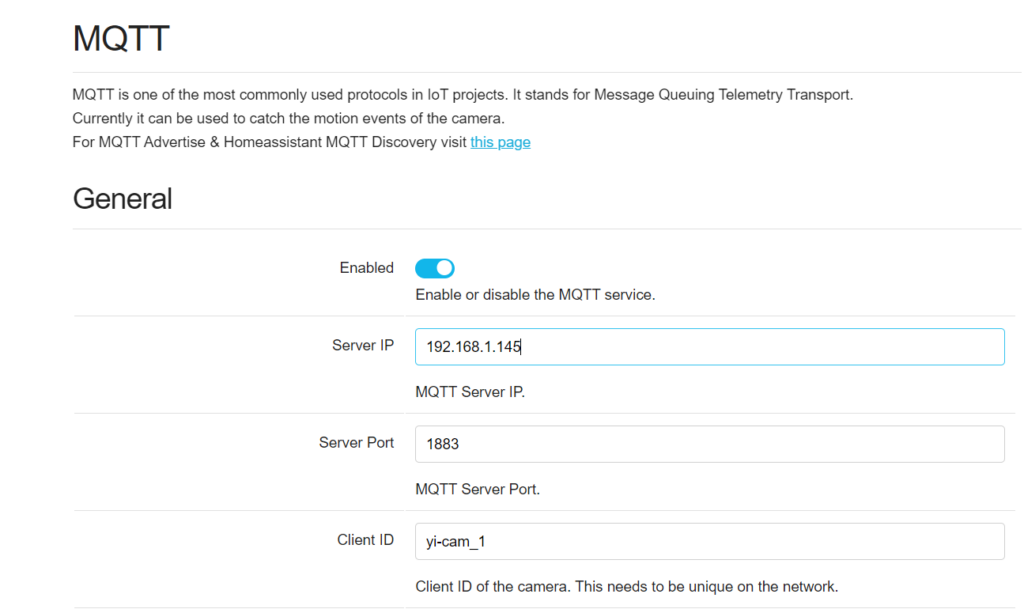
En la sección MQTT definiremos los datos de conexión a nuestro servidor MQTT

Me encontre con un problema en onvif con las fechas que le tiraba un error en el log de Home Assistant
Logger: homeassistant.components.onvif
Source: components/onvif/device.py:99
Integration: ONVIF (documentation, issues)
First occurred: 16:53:32 (1 occurrences)
Last logged: 16:53:32
The date/time on yicam_comedor (UTC) is ‘2024-03-06 15:53:32+00:00’, which is different from the system ‘2024-03-06 15:53:26.450786+00:00’, this could lead to authentication issues
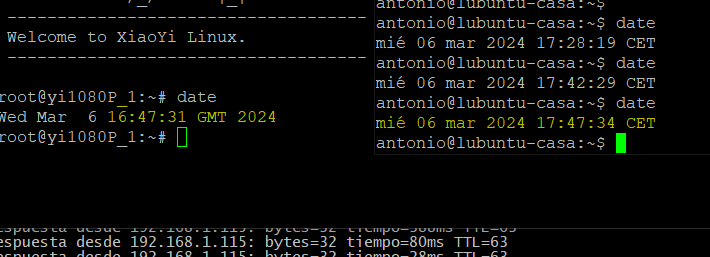
Existia un decalaje de una hora respecto al host y la cámara

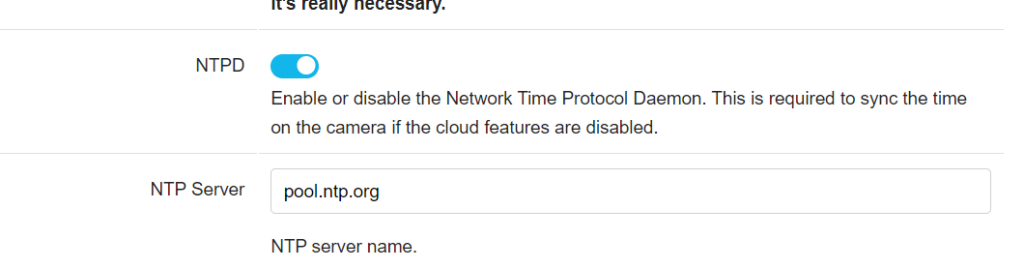
Para ello iremos a la sección NTP

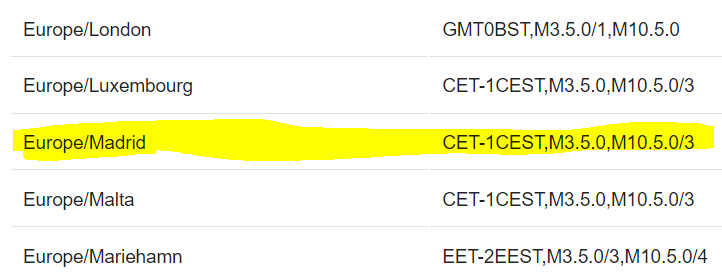
Y buscaremos la cadena adecuada para nuestra zona horaria

La añadiremos en Timezone

Es el momento de empezar a trastear con nuestro Home Assistant , lo primero será definir el sensor de movimiento
############################################################
# Sensores camaras
############################################################
- state_topic: "yicam_1/motion_detection"
name: comedor_yi_1080p_movimiento
payload_on: "motion_start"
payload_off: "motion_stop"
device_class: "motion"
qos: 1 Creamos una cámara tipo ffmpeg
- platform: ffmpeg
name: comedor_yi_1080p
input: !secret url_ffmpeg_yi1080p
# extra_arguments: -q:v 2-32 Creamos un sensor del tipo ping
- platform: ping
host: 192.168.1.115
name: ping_yi_1080p
count: 5
scan_interval: 150Los ponemos bonitos en nuestro customize.yaml
binary_sensor.ping_yi_1080p: friendly_name: YI 1080 comedor icon: mdi:wifi binary_sensor.comedor_yi_1080p_movimiento: friendly_name: Sensor movimiento yi1080p Comedor icon: mdi:motion-sensor
Ya podremos empezar a hacer automatizaciones con todo esto , y con esto y un bizcocho …..
