Alla por el 2017 empecé a domotizar toda la vivienda , una de las primeras cosas con las que empecé fue con la lampara del sofá del salón para ello puse uno de los míticos sonoff Basic con el firmware Espurna que ha funcionado genial y sin problemas durante estos siete años.
En estos momentos estoy migrando hacia zigbee bastantes elementos , y encontre uno del mismo tamaño y muy similar al Basic , ese el onioff SWITCH-WF-10A-ZB

Después de una semana llego y es calcado al Basic , lo único que cambia aparte de ser Zigbee es el color de led que es azul en lugar del verde de sonoff , trae los cuatro tornillos para apretar la tapa donde va el elemento y un pequeño manual

Tenemos la entrada de 220V a la izquierda , y los dos bornes de salida para alimentar directamente la carga ( teóricamente hasta 10 Amp. )

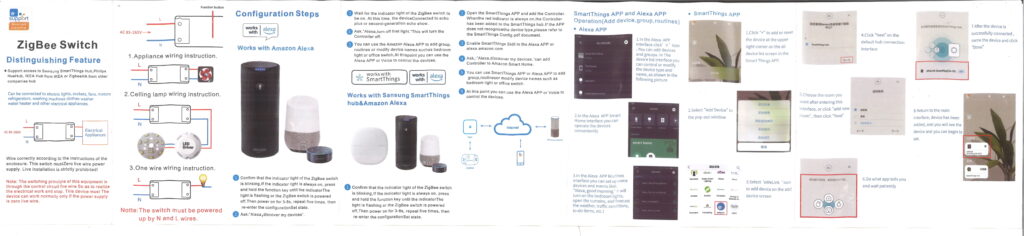
Para emparejarlo teóricamente hay que pulsar para apagar y mantener tres segundos , pulsar para encender y mantener tres segundos , así cinco veces , a mi no me funciono y conseguí emparejarlo quitando tensión y manteniendo pulsado el pulsador durante unos diez segundos

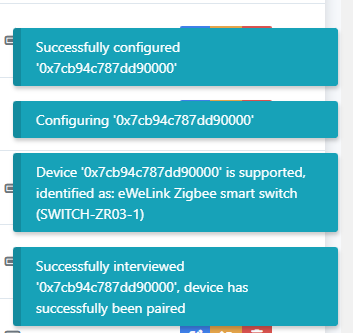
Pondremos zigbee2mqtt en modo permitir emparejamiento y al momento nos aparece que se ha emparejado correctamente.

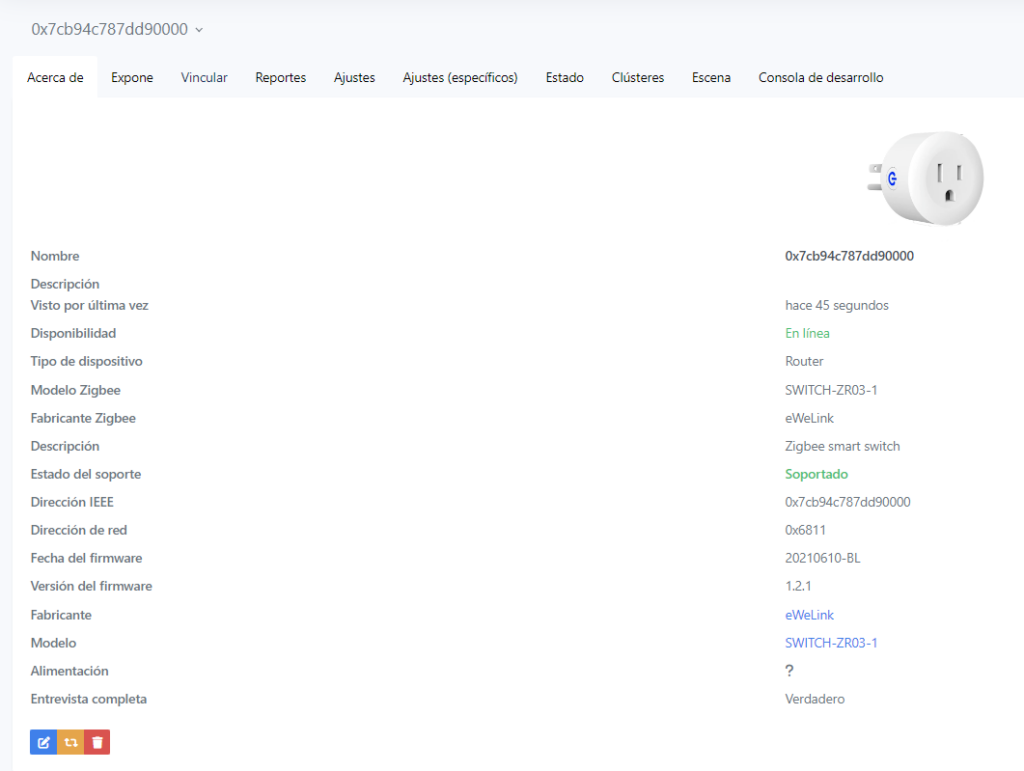
Y nos aparece un nuevo elemento que de forma no se parece en nada a nuestro switch , pero con las mismas funciones , esto pasa porque muchas veces son módulos genéricos

Este seria el modulo que nos constaria en nuestro sistema
https://www.zigbee2mqtt.io/devices/SWITCH-ZR03-1.html#ewelink-switch-zr03-1
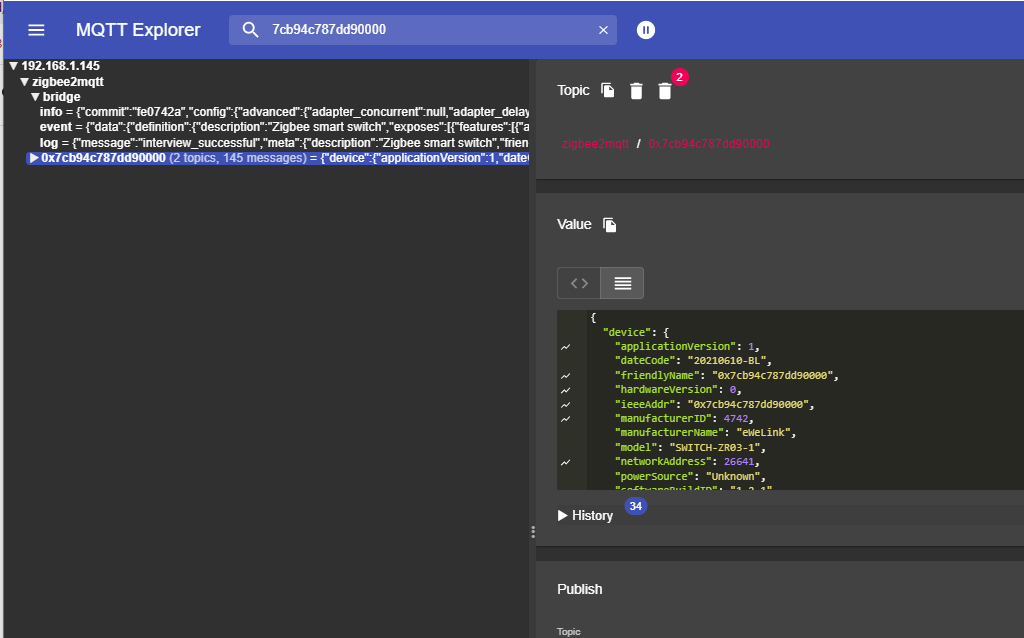
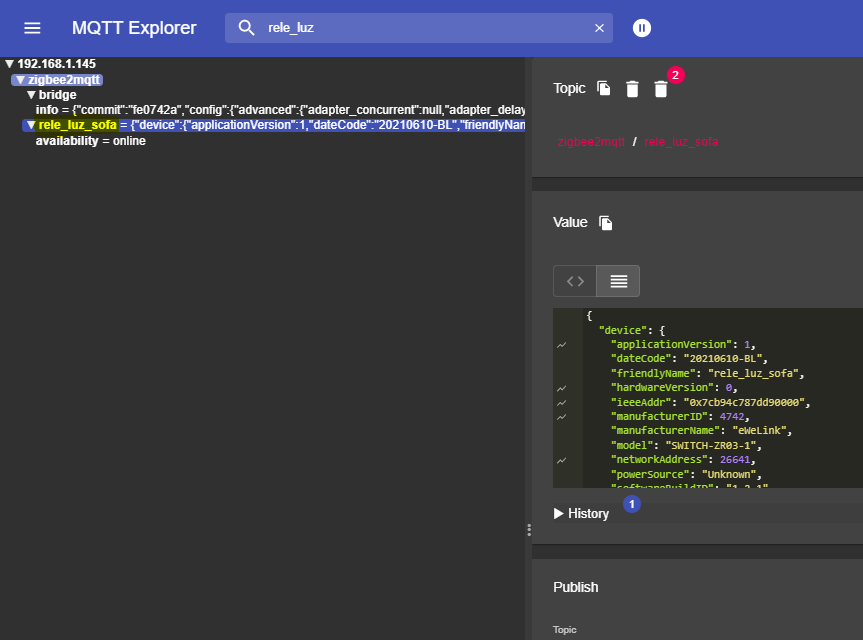
Al momento ya vemos como empezamos a recibir información de el switch

Este seria el JSON que recibimos del nuevo dispositivo
{
"device": {
"applicationVersion": 1,
"dateCode": "20210610-BL",
"friendlyName": "0x7cb94c787dd90000",
"hardwareVersion": 0,
"ieeeAddr": "0x7cb94c787dd90000",
"manufacturerID": 4742,
"manufacturerName": "eWeLink",
"model": "SWITCH-ZR03-1",
"networkAddress": 26641,
"powerSource": "Unknown",
"softwareBuildID": "1.2.1",
"stackVersion": 0,
"type": "Router",
"zclVersion": 8
},
"last_seen": "2024-03-15T21:29:23+01:00",
"linkquality": 76,
"power_on_behavior": "off",
"state": "OFF"
}Le cambiamos el nombre para hacerlo mas amigable
'0x7cb94c787dd90000':
friendly_name: 'rele_luz_sofa'Y ya tenemos lista la parte de MQTT

Empezamos definiendo los sensores de calidad de señal y ultima conexión
### RELE LUZ SOFA
- name: "rele_luz_sofa_estado"
state_topic: "zigbee2mqtt/rele_luz_sofa"
availability_topic: "zigbee2mqtt/bridge/state"
icon: "mdi:signal"
unit_of_measurement: "lqi"
value_template: "{{ value_json.linkquality }}"
- state_topic: "zigbee2mqtt/rele_luz_sofa"
availability_topic: "zigbee2mqtt/bridge/state"
icon: "mdi:calendar-clock"
value_template: "{{ value_json.last_seen }}"
name: "rele_luz_sofa_ultima_conexion" Después definimos el sensor de disponibilidad
- state_topic: "zigbee2mqtt/rele_luz_sofa/availability"
availability_topic: "zigbee2mqtt/rele_luz_sofa/availability"
name: rele_luz_sofa_disponibilidad
device_class: "connectivity"
payload_on: "online"
payload_off: "offline" Pasamos a definir el switch mqtt
- name: rele_luz_sofa_zb
command_topic: "zigbee2mqtt/rele_luz_sofa/set"
state_topic: "zigbee2mqtt/rele_luz_sofa"
availability_topic: "zigbee2mqtt/bridge/state"
icon: mdi:power-socket
payload_on: "ON"
payload_off: "OFF"
value_template: "{{ value_json.state }}"
retain: falseEste switch lo podemos mapear directamente como si fuese una luz , con ello todo será mas comprensible.
light:
- platform: switch
name: luz_sofa
entity_id: switch.rele_luz_sofa_zb Lo ponemos a nuestro gusto en el customize.yaml
switch.rele_luz_sofa_zb: friendly_name: Luz Sofa light.luz_sofa: friendly_name: Luz Sofa # icon: mdi:lightbulb icon: 'bha:floor-lamp' binary_sensor.rele_luz_sofa_disponibilidad: friendly_name: "Rele luz sofa"
Lo añadiremos en la parte de estados via telegram
{% if is_state("light.luz_sofa", "on") %}{{"\U0001f4a1"}} *Comedor sofa*: Encendida {% else %}{{"\u26ab"}} *Comedor sofa*: Apagada{% endif %}
Lo añadimos también en las estadísticas
-------- LUZ SOFA ------
{{"\U0001f4a1"}} *Sofa on/off hoy:* {{(states.sensor.hoy_contador_luz_sofa.state | int(0) | round(0,default=0) )}}
{{"\U0001f4a1"}} *Sofa hoy:* {{(states.sensor.hoy_luz_sofa.state )}}
{{"\U0001f4a1"}} *Sofa > lunes:* {{(states.sensor.desde_el_lunes_luz_sofa.state )}}
{{"\U0001f4a1"}} *Sofa mes:* {{(states.sensor.mes_actual_luz_sofa.state )}} También lo añadimos en la parte de automatizaciones para controlarlo desde el switch de Xiaomi
- alias: Luz sofa pulsador simple click
id: Luz sofa pulsador simple click
initial_state: 'on'
trigger:
- platform: state
entity_id: sensor.pulsador_luz_sofa_evento
to: 'single'
action:
- service: light.toggle
entity_id: light.luz_sofa Lo añadimos en el sensor de fallos de dispositivos Zigbee
{%-if is_state("binary_sensor.rele_luz_sofa_disponibilidad", "off") %}{{"\u26ab"}} *Rele luz sofa*: Sin conexión{{"\n"}}{% endif %}
Y en la rutina que nos envia a demanda el estado de todos los zigbee instalados
{% if is_state("binary_sensor.rele_luz_sofa_disponibilidad", "on") %}{{"\U0001F7E2"}} *Rele luz sofa*: ON {% else %}{{"\U0001F534"}} *Puls. luz sofa*: OFF{% endif %} , {{ states.sensor.rele_luz_sofa_ultima_conexion_minutos.state }}
Y por ultimo añadimos el sensor de ultima conexión
- platform: template
sensors:
rele_luz_sofa_ultima_conexion_minutos:
value_template: >-
{% set x1 = as_timestamp(states('sensor.rele_luz_sofa_ultima_conexion')) %}
{% set x2 = as_timestamp(now()) %}
{% set time = x2 - x1 | int(0) %}
{% set days = (time/86400) | int %}
{% set hours = (time / 3600 % 24) | int %}
{% set minutes = (((time / 3600) % 1) * 60) | int %}
{{ days ~ 'd ' ~ hours ~ 'h ' ~ minutes ~ 'm' }}
friendly_name: Ultima conexión rele luz sofa
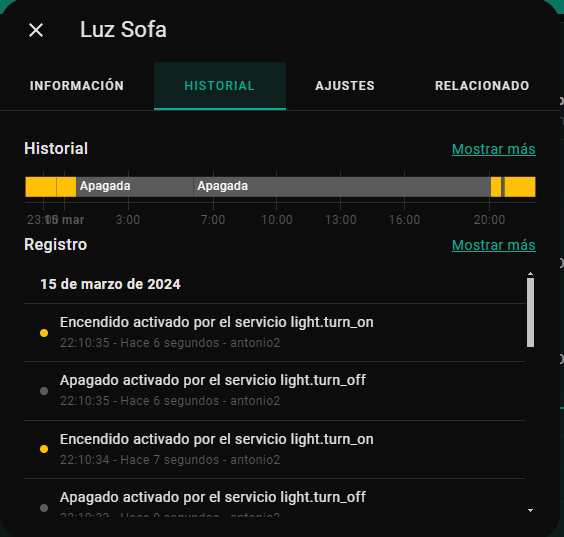
icon_template: "mdi:calendar-clock"Ya nos tendría que aparecer en nuestro panel lovelace


Como todo el resto es heredado no tendremos que hacer nada mas , ya que las automatizaciones estan como light.luz_sofa y seguiran igual
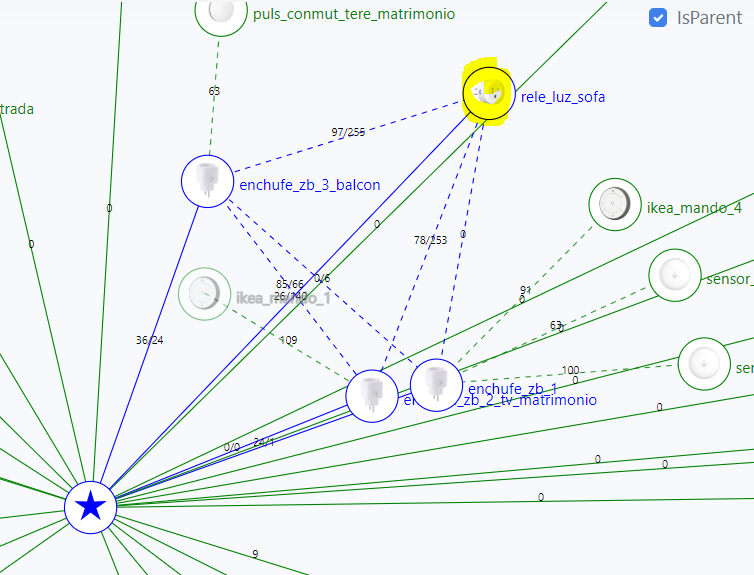
Al esta conectado a 220V fijo nos actuara como router extendiendo nuestra red zigbee.

Y con esto y un bizcocho …….


