En esta ocasión mi amigo Jesús me pidió que le preparase este sistema para controlar una ampliadora fotográfica que se había comprado.
El sistema se basa en una APK para Android y una aplicación para el ESP 8266 , se conectan a traves de la red wifi que crea el esp al ponerlo en modo AP
La pagina del proyecto en GitHub es esta.
Lo primero es examinar el código del ESP por simple deformación profesional a ver como esta hecho y como se comporta
/*** Create a Wi-Fi access point and provide a web server on it ***/
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
/*** Use AP IP Addr: 10,0,0,1 ***/
IPAddress local_IP(10,0,0,1);
IPAddress gateway(10,0,0,1);
IPAddress subnet(255,0,0,0);
/*** AP Credentials - feel free to change ***/
const char *ssid = "FADUTimer";
const char *password = "fadu1234"; // Reccommend changing this - must be at least 8 characters
/*** Start the web sever ***/
ESP8266WebServer server(80);
/*** routine to send on connect to web server ***/
void handleRoot() {
server.send(200, "text/html", "<h1>You are connected</h1>");
}
/*** sonoff stuff ***/
int gpio13Led = 13;
int gpio12Relay = 12;
/**** Initialise ***/
void setup() {
delay(1000);
Serial.begin(115200);
Serial.println();
Serial.print("Configuring access point...");
Serial.println(WiFi.softAPConfig(local_IP, gateway, subnet) ? "Ready" : "Failed!");
Serial.print("Setting soft-AP SSID & Pwd... ");
Serial.println(WiFi.softAP(ssid, password) ? "Ready" : "Failed!");
/*** Debug config OK ***/
IPAddress myIP = WiFi.softAPIP();
Serial.print("AP IP address: ");
Serial.println(myIP);
server.on("/", handleRoot);
/*** sonoff stuff ***/
pinMode(gpio13Led, OUTPUT);
digitalWrite(gpio13Led, HIGH);
pinMode(gpio12Relay, OUTPUT);
digitalWrite(gpio12Relay, LOW);
/*** Routines to handle lamp control commands ***/
/* "/on" = switch enlarger lamp on */
server.on("/on", [](){
digitalWrite(gpio13Led, LOW);
digitalWrite(gpio12Relay, HIGH);
delay(500);
});
/* "/off" = switch enlarger lamp off */
server.on("/off", [](){
digitalWrite(gpio13Led, HIGH);
digitalWrite(gpio12Relay, LOW);
delay(500);
});
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}Tal como indica el desarrollador el código es bastante simple pero efectivo para lo que necesita hacer, básicamente crea un punto de acceso y se queda a la espera de los comandos que le vienen por la url ( /on y /off ) , simple pero efectivo , yo sinceramente hubiese usado el led de status para mostrar estados en algunas partes del programa , pero para el caso no es necesario
Aquí os dejo el binario compilado ( FADUTimer.bin ) para evitar toda la parte de Arduino , etc , ….
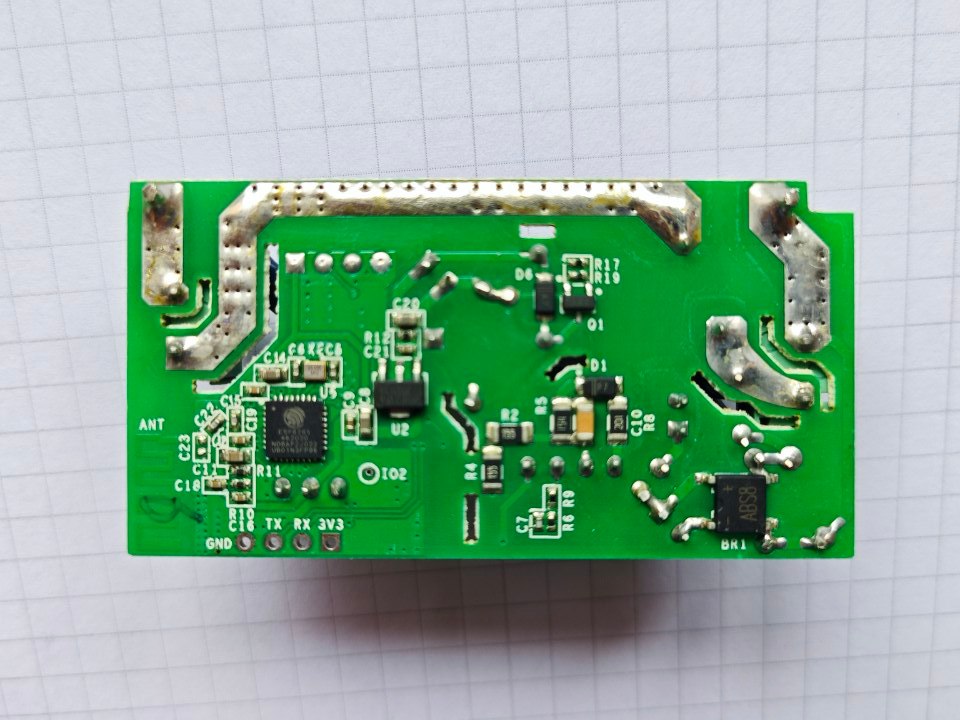
Vamos al lio , yo había trasteado y mucho con los primeros Basic , aun tengo tres funcionando desde hace años y sin problema alguno , pero esta es una versión posterior , a ver que nos encontramos …

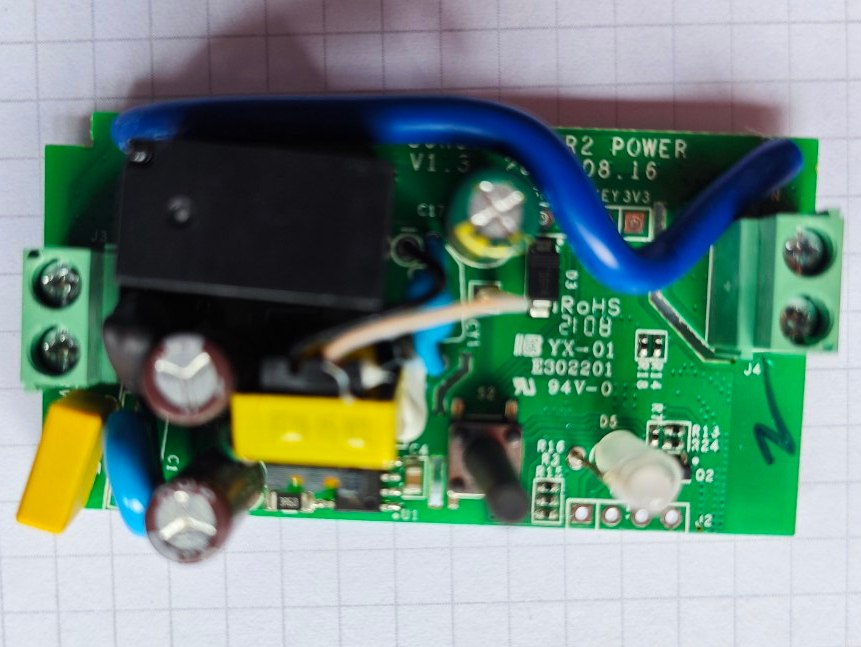
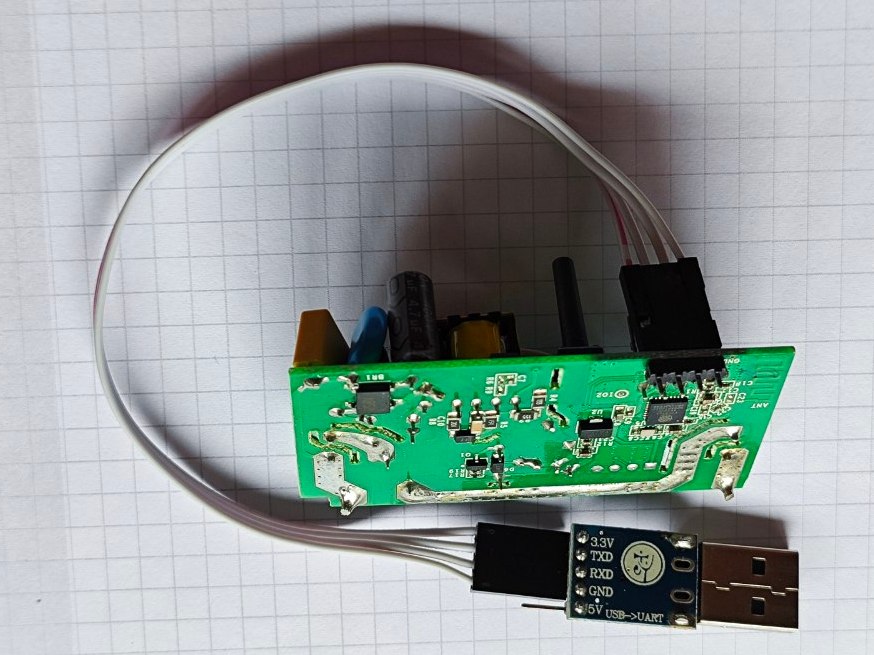
En la parte inferior nos aparecen los pines de comunicación , ¡¡¡¡ vamos bien !!!

Vista de la parte superior

Cuando empecé con ello usaba el ESPTool.py desde la linea de comandos , pero por suerte ha cambiado bastante el tema y la gente de tasmota saco una herramienta que sin instalación ni andar con la linea de comandos ya lleva todo lo necesario para poder flashear estos bichos.
Yo descargue esta concretamente https://github.com/tasmota/tasmotizer/releases/download/v.1.2/tasmotizer-1.2.exe
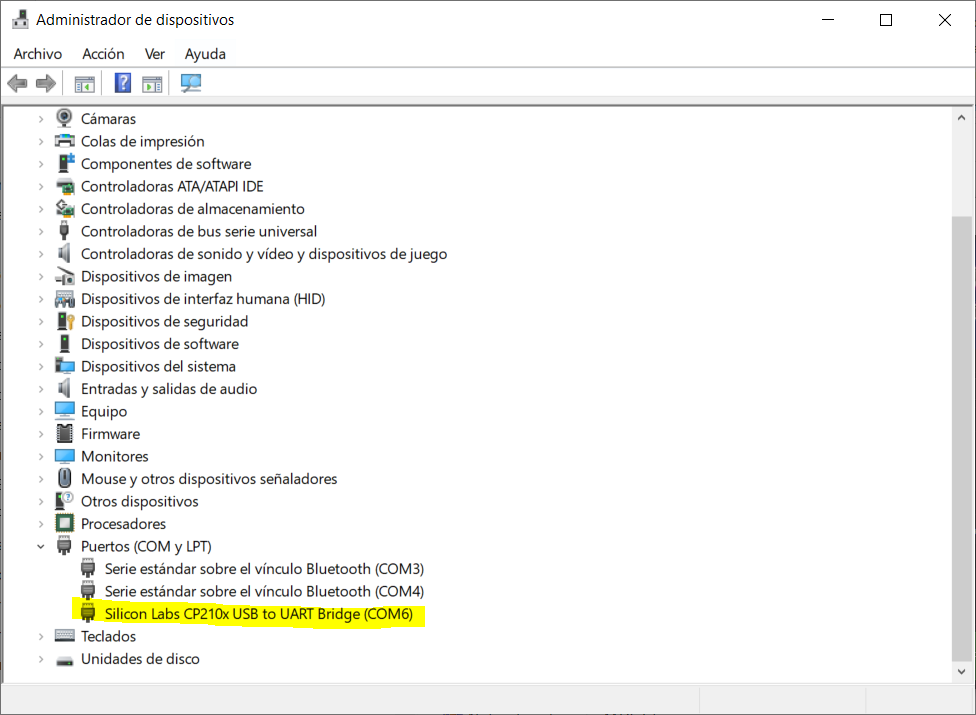
Lo primero será que nuestro PC reconozca el adaptador USB – 232 TTL

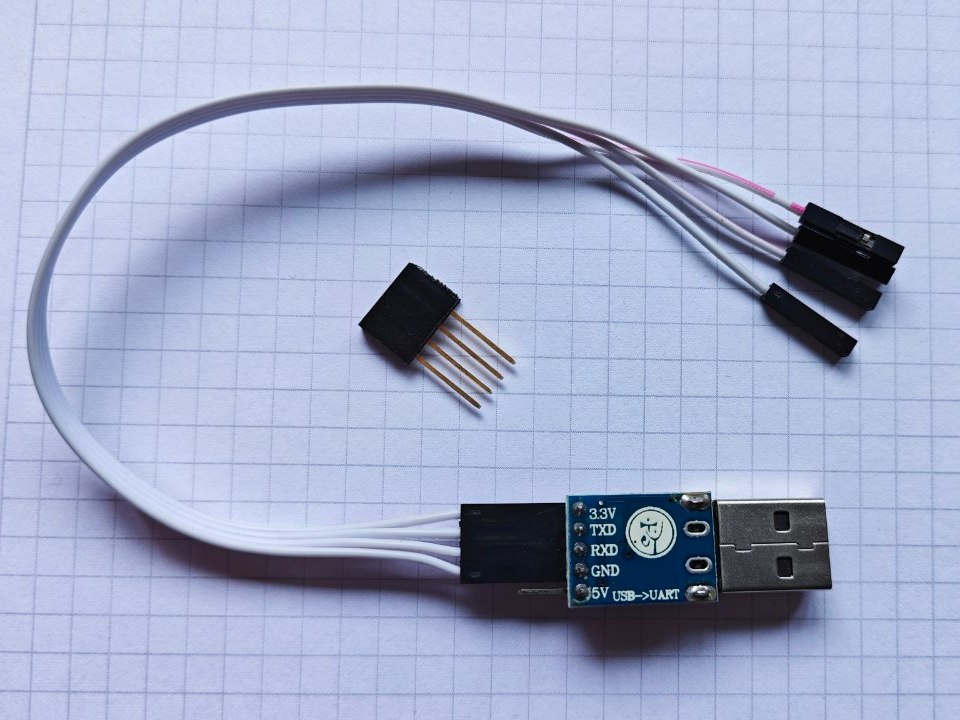
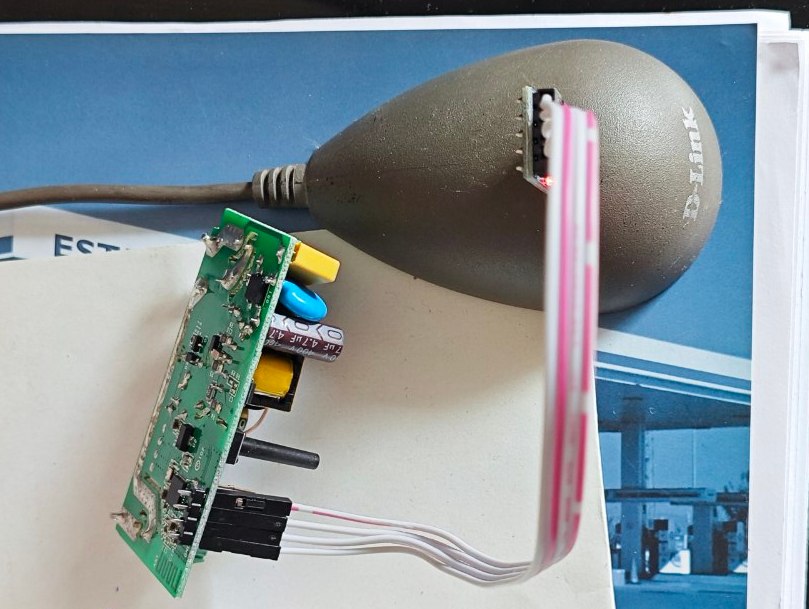
Una vez que los lo reconoce pasaremos a como conectar toda la parte de comunicaciones , aquí tenemos dos opciones , soldar cuatros pines a la placa que es la que yo prefiero si voy a andar desarrollando algo con ella o trasteando mucho , o por contacto con sumo cuidado sin soldar que será la que use esta vez

Así quedaria con los pines haciendo contacto sin soldar

Por comodidad uso un extensor de USB para cada vez que tengo que conectar o desconectar el adaptador

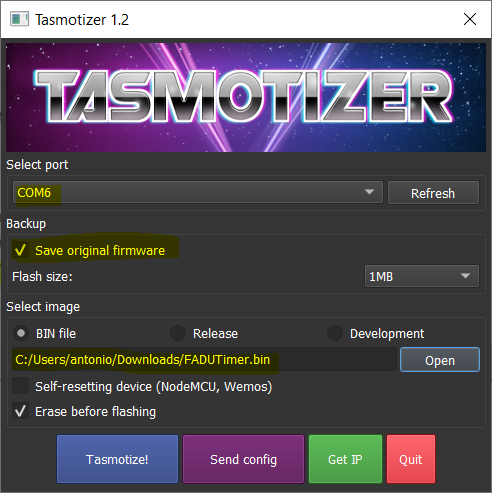
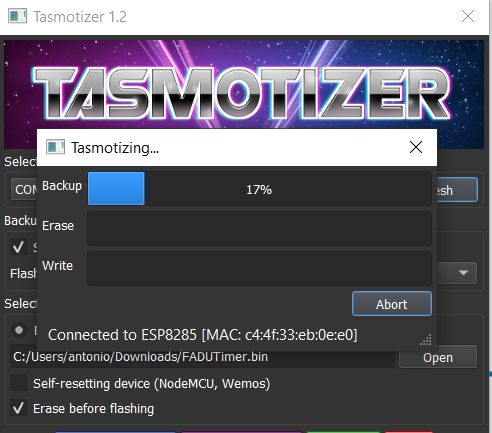
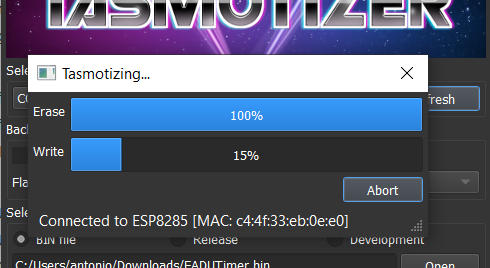
Abrimos Tasmotizer y lo primero que haremos será guardar una copia del firmware original.

Pulsaremos el botón de encendido y daremos alimentación al modulo ( conectando el adaptador USB , no por 220 ) para entrar en modo programacion al arrancar
Guardaremos el firmware original del dispositivo

Nos generara un fichero .bin en el mismo directorio del ejecutable

Volveremos a pulsar el botón de encendido y conectaremos el modulo para entrar en modo programación al arrancar y poder poner el firmware que deseamos.

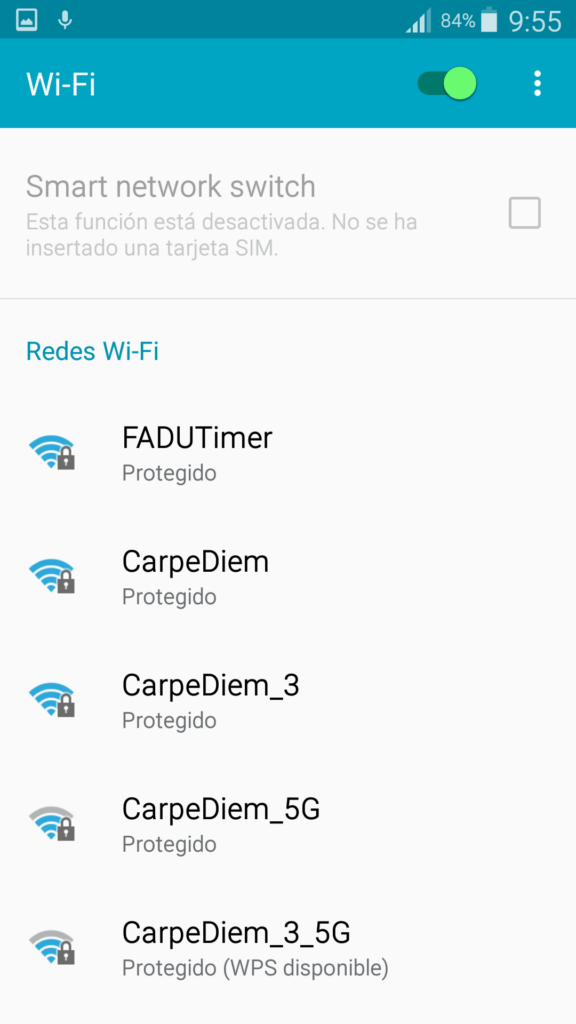
Y ahora al arrancar el sonoff deberemos ver la red wifi del dispositivo

Ahora instalaremos en un móvil Android la aplicación, en este caso un Samsung S5 que tenia Jesús guardado por algun cajón.

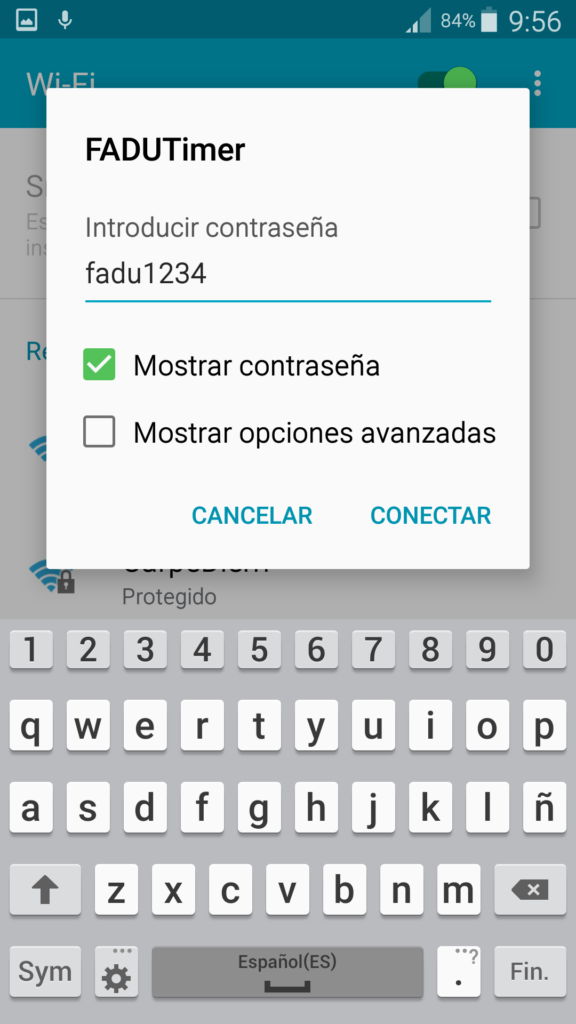
Una vez instalado el APK nos conectaremos a la red wifi que ha creado el SpnOff

La contraseña seria fadu1234

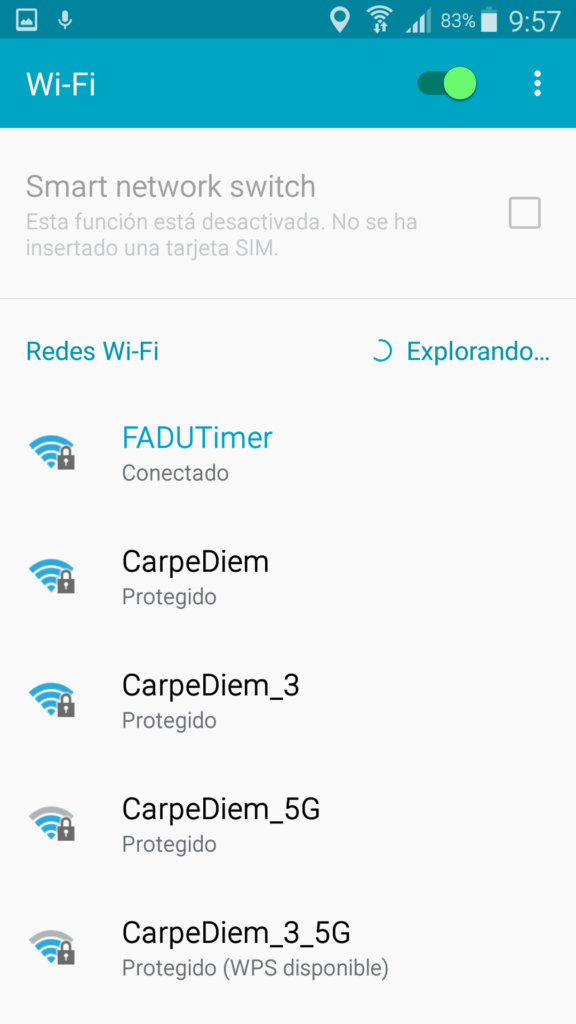
Si todo es correcto nos conectara a la wifi del modulo y nos asignara una IP

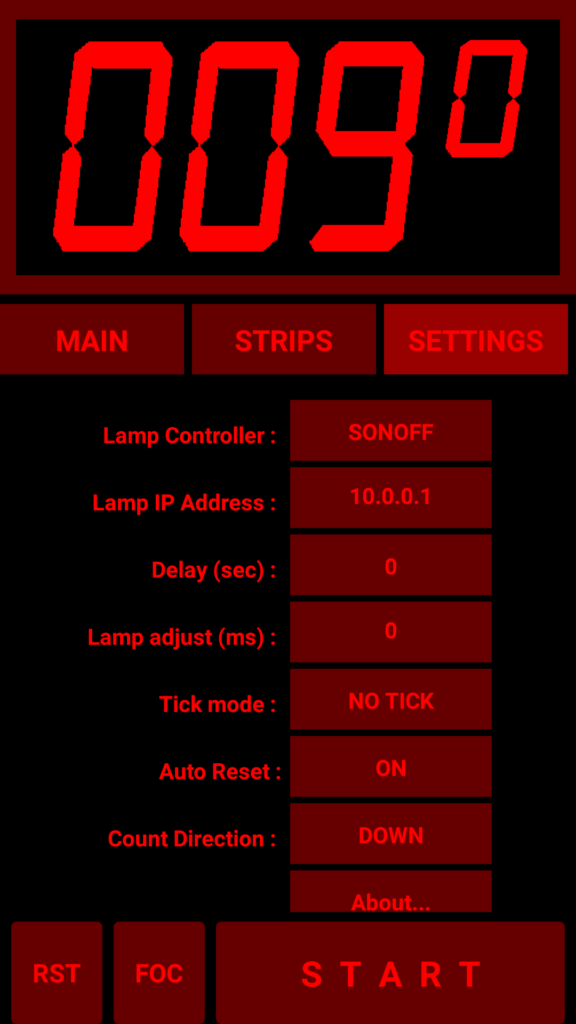
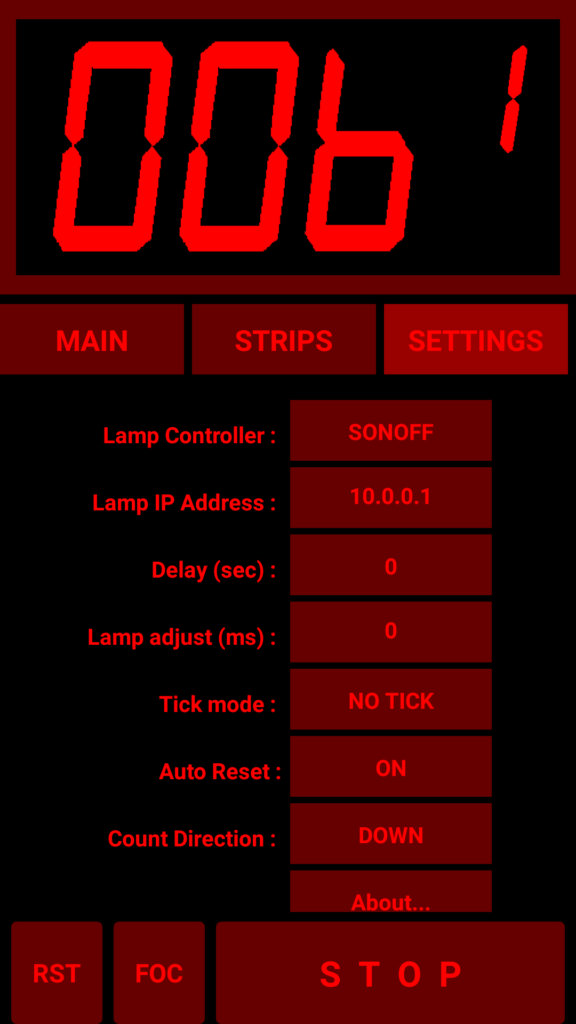
Abrimos la aplicación y lo primero es configurar el tipo de controlador que en este caso seria sonoff , y sin el modo Tick que es para otros dispositivos.

Hacemos una prueba y deberemos oir el relé del sonoff como se abre y se cierra.

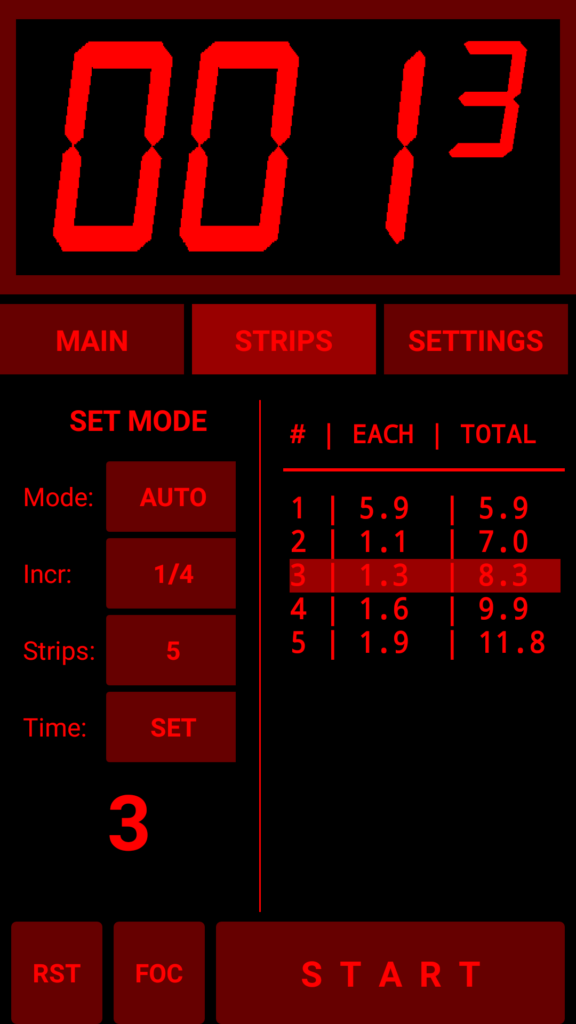
En esta pantalla definiremos los incrementos en cada uno de los ciclos

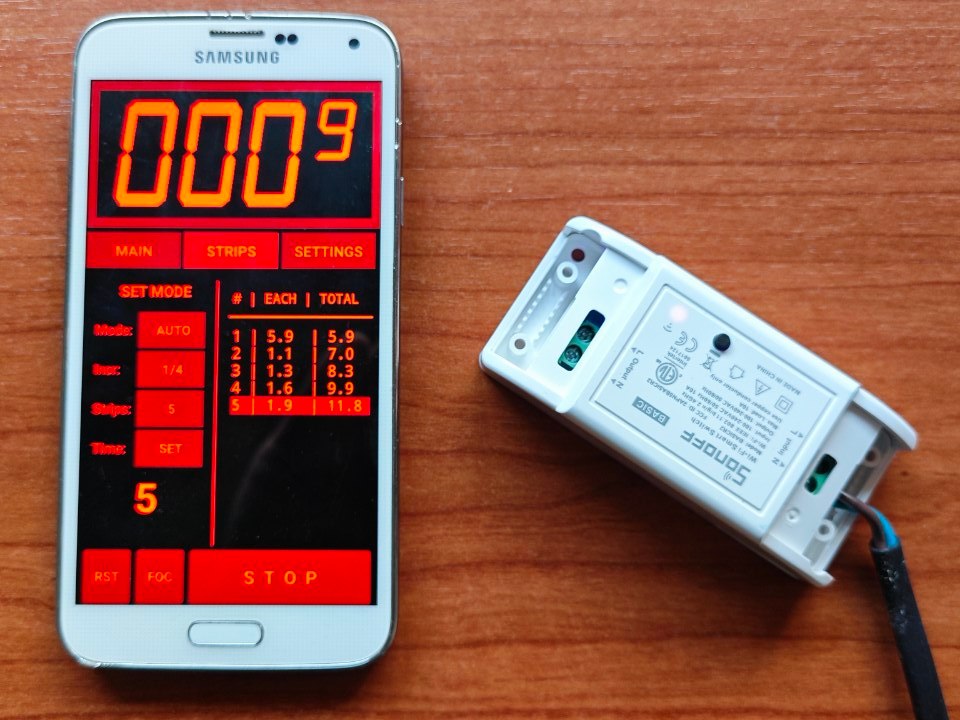
Y así quedaria todo el montaje , podemos ver como el led de salida esta encendido , ahora solo restaria conectar la salida del sonoff a la ampliadora.

Y con esto y un bizcocho ………

Hola Antonio, muchas gracias por tomarte el tiempo de escribir el artículo, me sirvió de maravilla.
Estoy en proceso aún, solo me falta hacer la conexión a la ampliadora.
Tanto el Tasmotizer como el ESPTool me dieron problemas, tuve que hacerlo compilando el código desde ArduinoIDE como indica el manual de la app. Desconozco por qué, no tengo tanta experiencia ya que es la primera vez que lo hago, me daba error de data corrupta.
También tuve que instalar los drivers del adaptador USB-TTL PL-2303 ya que no lo reconocía (normal en adaptadores baratos).
Saludos!